10-Apr-2023
.
Admin

Hello Friends,
This tutorial is focused on laravel tcpdf: generate html to pdf example. This article will give you a simple example of how to generate a pdf from html with tcpdf in laravel. we will help you to give an example of generating pdf using the tcpdf library with laravel. step by step explain generate a pdf using tcpdf in laravel example. you will do the following things for the laravel tcpdf tutorial generate html to pdf.
You can use this example with the versions of laravel 6, laravel 7, laravel 8, and laravel 9.
You have just to follow the below step and you will get the layout as below:
Step 1: Install Laravel
This is optional; however, if you have not created the laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-app
Step 2: Install TCPDF Package
To generate HTML to PDF in Laravel we need to install elibyy/tcpdf-laravel package.
Run the following command below:
composer require elibyy/tcpdf-laravel
Step 3: Create Format Route
web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\PDFController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/index',[PDFController::class, 'index']);
Step 4: Create PDFController
Run the command below to make a PDFController controller:
php artisan make:controller PDFController
App\Http\Controllers\PDFController
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use PDF;
class PDFController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index(Request $request)
{
$html = '<h1 style="color:red;">Hello World</h1>';
PDF::SetTitle('Hello World');
PDF::AddPage();
PDF::writeHTML($html, true, false, true, false, '');
PDF::Output('hello_world.pdf');
}
}
Step 5: Start Development Server
Start the development server. Use the PHP artisan serve command and start your server:
php artisan serve
Now you are ready to run our example so run the below command to quick run.
http://localhost:8000/index
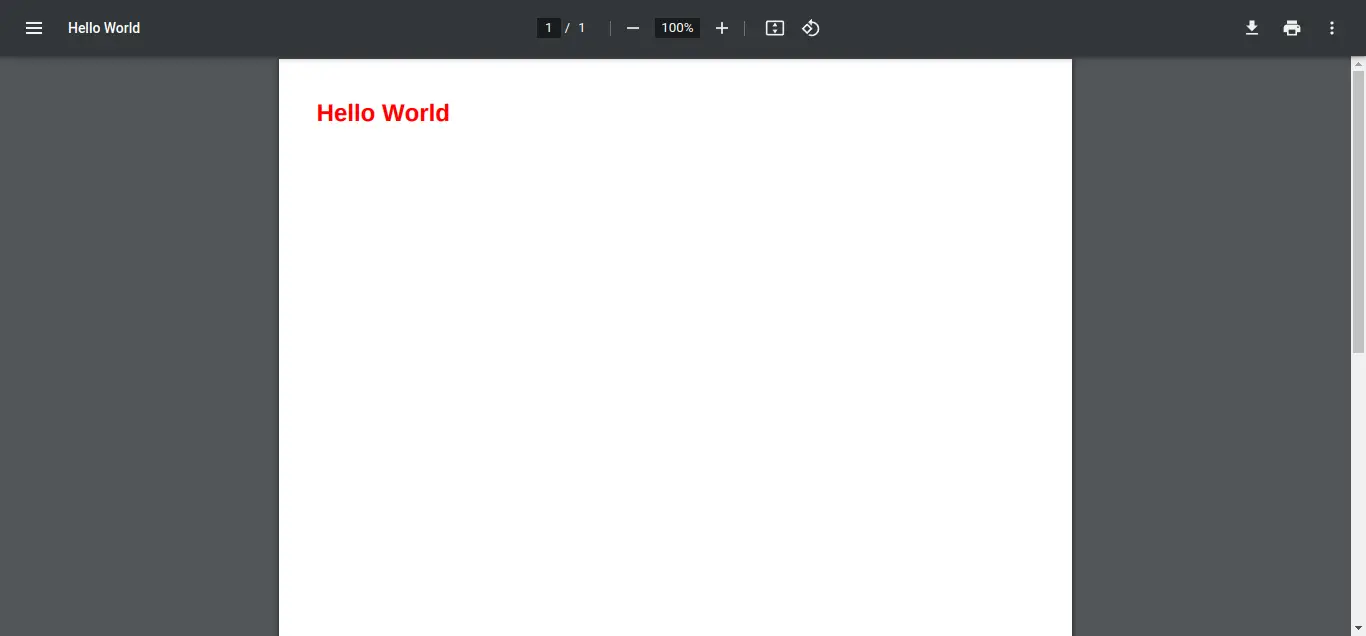
Here is the Result:

As you can see we generated our PDF with color so this is awesome because we can support basic styles of CSS.
Step 6: Download TCPDF Example
Now, let's try to download the PDF result above. We will save the PDF file to our public folder and then download it.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use PDF;
class PDFController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index(Request $request)
{
$filename = 'hello_world.pdf';
$html = '<h1 style="color:red;">Hello World</h1>';
PDF::SetTitle('Hello World');
PDF::AddPage();
PDF::writeHTML($html, true, false, true, false, '');
PDF::Output(public_path($filename), 'F');
return response()->download(public_path($filename));
}
}
Step 7: TCPDF without an Alias
As we see above we use PDF as our alias. Now let's use the TCPDF class just add it to the above of your controller use Elibyy\TCPDF\Facades\TCPDF;
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Elibyy\TCPDF\Facades\TCPDF;
class PDFController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index(Request $request)
{
$filename = 'hello_world.pdf';
$html = '<h1 style="color:red;">Hello World</h1>';
$pdf = new TCPDF;
$pdf::SetTitle('Hello World');
$pdf::AddPage();
$pdf::writeHTML($html, true, false, true, false, '');
$pdf::Output(public_path($filename), 'F');
return response()->download(public_path($filename));
}
}
Step 8: Render HTML from View
Better to render the HTML from view instead of doing it manually inside our controller.
First, you need to create a folder in my case PDF inside resources/views/ then create a blade file so I will name it sample.blade.php then edit the code see the below example:
resources/views/PDF/sample.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel TCPDF: Generate HTML to PDF Example</title>
</head>
<body>
<h1 style="color:red;">{!! $title !!}</h1>
<br>
<p>Your message here.</p>
</body>
</html>
Then edit your controller code.
App\Http\Controllers\PDFController
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Elibyy\TCPDF\Facades\TCPDF;
class PDFController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index(Request $request)
{
$filename = 'hello_world.pdf';
$data = [
'title' => 'Hello world!'
];
$view = \View::make('PDF.sample', $data);
$html = $view->render();
$pdf = new TCPDF;
$pdf::SetTitle('Hello World');
$pdf::AddPage();
$pdf::writeHTML($html, true, false, true, false, '');
$pdf::Output(public_path($filename), 'F');
return response()->download(public_path($filename));
}
}
For more details about this package visit it here.
I hope it can help you...
#Laravel