10-Apr-2023
.
Admin
-0.png)
Hi Guys,
In this blog,I will create auto complete using Select2 and Ajax in laravel. we will show auto complete using select2.js in laravel. you can easyli create auto complete using select2 and ajax in laravel.
I will give you full example of select2 ajax in laravel.
Step 1 : Install Laravel 7 Application
we are going from scratch, So we require to get fresh Laravel application using bellow command, So open your terminal OR command prompt and run bellow command:
composer create-project --prefer-dist laravel/laravel blog
Database Configuration
In this step, we require to make database configuration, you have to add following details on your .env file.
1.Database Username
2.Database Password
3.Database Name
In .env file also available host and port details, you can configure all details as in your system, So you can put like as bellow:
.env
DB_HOST=localhost
DB_DATABASE=homestead
DB_USERNAME=homestead
DB_PASSWORD=secret
Step 2: Create product Table and Model
In this step we have to create migration for product table using Laravel 6 php artisan command, so first fire bellow command:
php artisan make:model Product -m
After this command you have to put bellow code in your migration file for create product table.
/database/migrations/2020_03_05_100722_create_product_table.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateProductsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('products', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->integer('price');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('products');
}
}
Now we require to run migration be bellow command:
php artisan migrate
After you have to put bellow code in your model file for create product table.
/app/Product.php
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Product extends Model
{
protected $fillable = [
'name', 'price',
];
}
Step 3: Create Route
now, we need to add resource route for select2 crud operations in laravel application. so open your "routes/web.php" file and add following route.
/routes/web.php
Route::get('select2', 'Select2AutocompleteController@index');
Route::get('/select2-autocomplete-ajax', 'Select2AutocompleteController@dataAjax');
Step 4: Create Controller
here this step now we should create new controller as Select2AutocompleteController. So run bellow command and create new controller.
php artisan make:controller Select2AutocompleteController
In this controller will create two methods by default as bellow methods:
1)index()
2)dataAjax()
So, let's copy bellow code and put on ItemController.php file.
/app/Http/Controllers/Select2AutocompleteController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Product;
class Select2AutocompleteController extends Controller
{
/**
* Show the application layout.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
return view('select2.index');
}
/**
* Show the application dataAjax.
*
* @return \Illuminate\Http\Response
*/
public function dataAjax(Request $request)
{
$data = [];
if($request->has('q')){
$search = $request->q;
$data =Product::select("id","name")
->where('name','LIKE',"%$search%")
->get();
}
return response()->json($data);
}
}
Step 5:Create View
In last step. In this step we have to create just blade files. So mainly we have to create layout file and then create new folder "select2" then create blade files of crud app. So finally you have to create following bellow blade file:
here create following file and put bellow code.
/resources/views/select2/index.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel - Dynamic autocomplete search using select2 JS Ajax-nicesnippets.com</title>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.3/css/select2.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.3/js/select2.min.js"></script>
</head>
<body class="bg-dark">
<div class="container mt-4">
<div class="row">
<div class="col-md-8 offset-md-2">
<div class="card">
<div class="card-header">
<h4>Laravel - Dynamic autocomplete search using select2 JS Ajax</h4>
</div>
<div class="card-body">
<div class="row">
<div class="col-md-12">
<select class="itemName form-control" name="itemName"></select>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
<script type="text/javascript">
$('.itemName').select2({
placeholder: 'Select an item',
ajax: {
url: '/select2-autocomplete-ajax',
dataType: 'json',
delay: 250,
processResults: function (data) {
return {
results: $.map(data, function (item) {
return {
text: item.name,
id: item.id
}
})
};
},
cache: true
}
});
</script>
</html>
Now we are ready to run our example so run bellow command for quick run:
php artisan serve
Now you can open bellow URL on your browser:
http://localhost:8000/select2
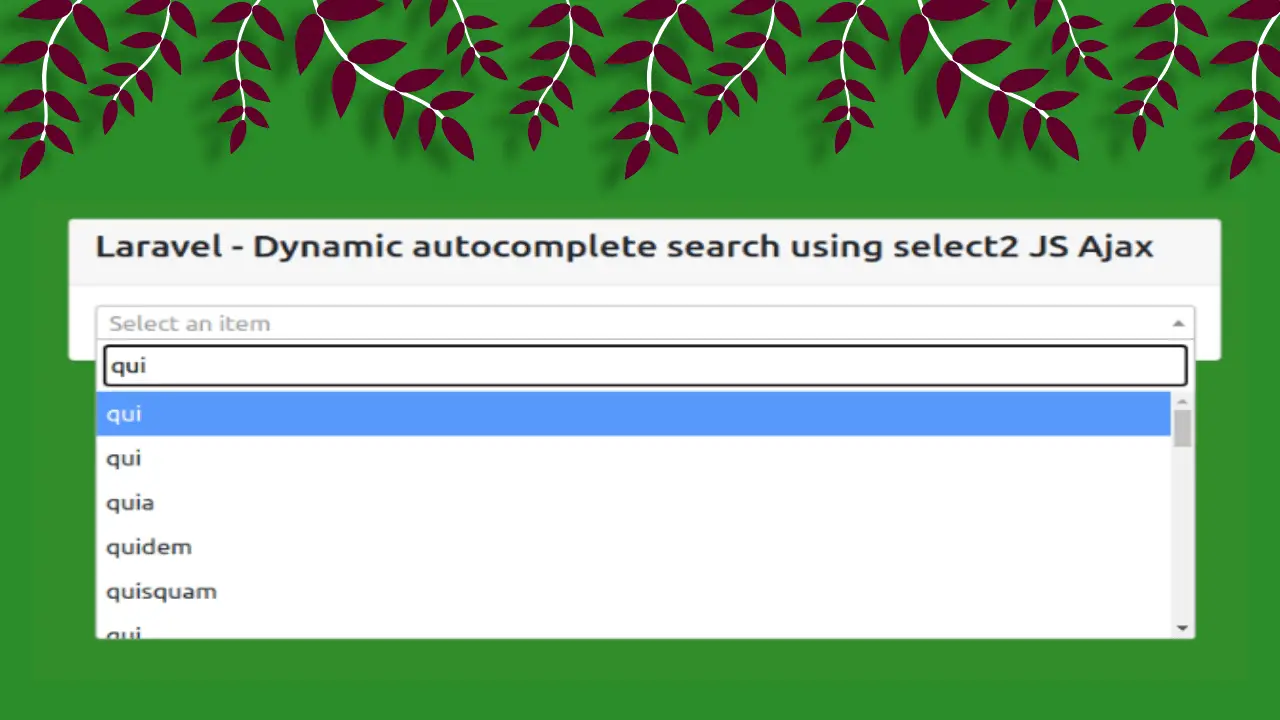
output

It will help you...
#Laravel 7
#Laravel
#Laravel 6