10-Apr-2023
.
Admin

Hi friends,
Here, I will show you how to works laravel 9 image upload with tailwind css . I explained simply about how to uploading an image with tailwind css in laravel 9. you can understand a concept of laravel 9 image upload with tailwind css example. you can see laravel 9 image upload with tailwind css image. So, let's follow few step to create example of laravel 9 image upload with tailwind css laravel.
And as well as, how to validate image mime type, size, dimension, etc on laravel controller by using laravel validation rules.
This Image upload in the tutorial will create an image upload with tailwind css in laravel 9, which is used to store images in the database and storage directory.
This tutorial will work with Laravel versions 5, 6, 7, and 8. When syntax is different across versions, the different syntax will be demonstrated.
Let's start following example:
Step 1: Download Laravel
Let us begin the tutorial by installing a new laravel application. if you have already created the project, then skip following step.
composer create-project laravel/laravel example-app
Step 2 : Setup Databases
Now, update your in env file.
.env
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=database_name
DB_USERNAME=database_user_name
DB_PASSWORD=database_password
Step 3 : Create Model ,Migration ,Controller
Now in this step run shorthand command to create image modal, migration and controller.
php artisan make:model Image -mc
database/migrations/create_images_table.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('images', function (Blueprint $table) {
$table->id();
$table->string('image');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::table('images', function (Blueprint $table) {
//
});
}
};
Step 4 : Add Model
Ok, so after run the command you will find "app/Models/Image.php" and put bellow content in Image.php file:
app/Models/Image.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Image extends Model
{
use HasFactory;
protected $fillable = [
'image'
];
}
Step 5 : Add Controller
In this step, we will create a new ImageController; in this file, we will add two method index() and store() for render view and store image logic.
Let's create ImageController by following command:
app/Http/Controllers/ImageController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Image;
class ImageController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index()
{
return view('image');
}
/**
* Write code on Method
*
* @return response()
*/
public function store(Request $request)
{
$this->validate($request, [
'image' => 'required|image|mimes:jpg,png,jpeg,gif,svg|max:2048',
]);
$image_path = $request->file('image')->store('image', 'public');
$data = Image::create([
'image' => $image_path,
]);
session()->flash('success', 'Image Upload successfully');
return redirect()->route('image.index');
}
}
Step 6 : Add Routes
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\ImageController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/image', [ImageController::class,'index'])->name('image.index');
Route::post('/image', [ImageController::class,'store'])->name('image.store');
Step 7: Add Blade File
resources/views/imageUpload.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Laravel 9 Image Upload with Tailwind css Example</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="relative flex items-center min-h-screen justify-center overflow-hidden">
<form action="{{ route('image.store') }}" method="POST" class="shadow p-12" enctype="multipart/form-data">
@csrf
<label class="block mb-4">
<span class="sr-only">Choose File</span>
<input type="file" name="image"
class="block w-full text-sm text-gray-500 file:mr-4 file:py-2 file:px-4 file:rounded-full file:border-0 file:text-sm file:font-semibold file:bg-blue-50 file:text-blue-700 hover:file:bg-blue-100" />
@error('image')
<span class="text-red-600 text-sm">{{ $message }}</span>
@enderror
</label>
<button type="submit" class="px-4 py-2 bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded-full">Submit</button>
</form>
</div>
</body>
</html>
Step 8: Migrate database & Storage links
php artisan migrate
Storage links to public directory.
php artisan storage:link
Run Laravel App:
All steps have been done, now you have to type the given command and hit enter to run the laravel app:
php artisan serve
Now, you have to open web browser, type the given URL and view the app output:
http://localhost:8000/image
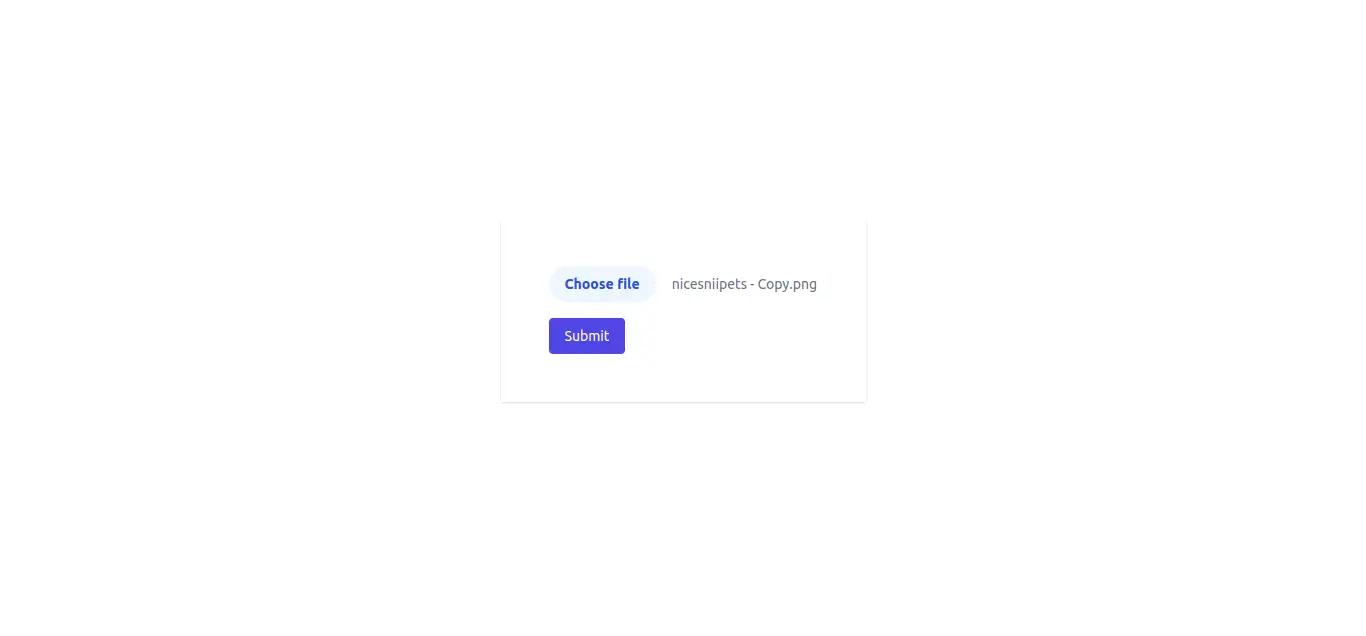
Output:

I hope it can help you...
#Laravel 9