10-Apr-2023
.
Admin

Hi friends,
This article is focused on laravel 9 file upload with tailwind css. We will use how to upload an file with tailwind css in laravel 9. we will help you to give example of laravel 9 file upload with tailwind css example. This article goes in detail on laravel 9 file upload with tailwind css file.
And as well as, how to validate file mime type, size, dimension, etc on laravel controller by using laravel validation rules.
This File upload in the tutorial will create a file upload with tailwind CSS in laravel 9, which is used to store file in the database and storage directory.
This tutorial will work with Laravel versions 5, 6, 7, and 8. When syntax is different across versions, the different syntax will be demonstrated.
Let's start following example:
Step 1: Download Laravel
Let us begin the tutorial by installing a new laravel application. if you have already created the project, then skip the following step.
composer create-project laravel/laravel example-app
Step 2 : Setup Databases
Now, update your in env file.
.env
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=database_name
DB_USERNAME=database_user_name
DB_PASSWORD=database_password
Step 3 : Create Model ,Migration ,Controller
Now in this step run shorthand command to create file modal, migration and controller.
php artisan make:model File -mc
database/migrations/create_files_table.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('files', function (Blueprint $table) {
$table->id();
$table->string('file');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::table('files', function (Blueprint $table) {
//
});
}
};
Step 4 : Add Model
Ok, so after run the command you will find "app/Models/File.php" and put bellow content in File.php file:
app/Models/File.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class File extends Model
{
use HasFactory;
protected $fillable = [
'file'
];
}
Step 5 : Add Controller
In this step, we will create a new FileController; in this file, we will add two method index() and store() for render view and store file logic.
Let's create FileController by following command:
app/Http/Controllers/FileController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\File;
class FileController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index()
{
return view('file');
}
/**
* Write code on Method
*
* @return response()
*/
public function store(Request $request)
{
$this->validate($request, [
'file' => 'required|file|mimes:zip,docx,pdf|max:2048',
]);
$file_path = $request->file('file')->store('file', 'public');
$data = File::create([
'file' => $file_path,
]);
session()->flash('success', 'File Upload successfully');
return redirect()->route('file.index');
}
}
Step 6 : Add Routes
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\FileController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/file', [FileController::class,'index'])->name('file.index');
Route::post('/file', [FileController::class,'store'])->name('file.store');
Step 7: Add Blade File
resources/views/fileUpload.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Laravel 9 File Upload with Tailwind css Example</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="relative flex items-center min-h-screen justify-center overflow-hidden">
<form action="{{ route('file.store') }}" method="POST" class="shadow p-12" enctype="multipart/form-data">
@csrf
<label class="block mb-4">
<span class="sr-only">Choose File</span>
<input type="file" name="file"
class="block w-full text-sm text-gray-500 file:mr-4 file:py-2 file:px-4 file:rounded-full file:border-0 file:text-sm file:font-semibold file:bg-blue-50 file:text-blue-700 hover:file:bg-blue-100" />
@error('file')
<span class="text-red-600 text-sm">{{ $message }}</span>
@enderror
</label>
<button type="submit" class="px-4 py-2 bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded-full">Submit</button>
</form>
</div>
</body>
</html>
Step 8: Migrate database & Storage links
php artisan migrate
Storage links to public directory.
php artisan storage:link
Run Laravel App:
All steps have been done, now you have to type the given command and hit enter to run the laravel app:
php artisan serve
Now, you have to open web browser, type the given URL and view the app output:
http://localhost:8000/file
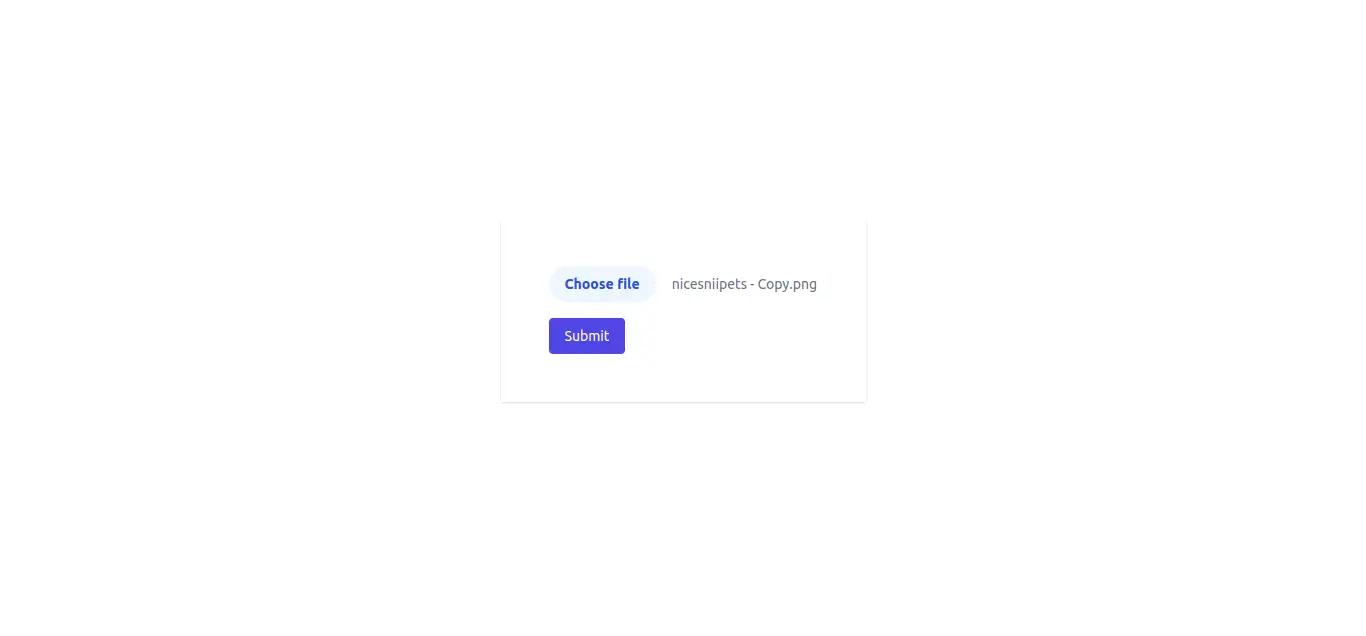
Output:

I hope it can help you...
#Laravel 9