11-Apr-2023
.
Admin

Hi Dev,
Inside this article we will see the concept of inline row data edit in laravel 8. This article will use the jquery editable plugin for inline edit of data records.
We will learn about Laravel 8 inline row edit using jquery editable plugin in a very easy way. It will easy and step by step guide to implement it.
step : 1 Create project
first of all we need to get fresh Laravel 8 version application using bellow command, So open your terminal OR command prompt and run bellow command:
composer create-project --prefer-dist laravel/laravel blog
step : 2 Create Database & Connection
To create a database, either we can create via Manual tool of PhpMyadmin or by means of a mysql command.
CREATE DATABASE laravel_8
To connect database with application, Open .env file from application root. Search for DB_ and update your details.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel_8
DB_USERNAME=root
DB_PASSWORD=
step : 3 Create Route
Open web.php file from /routes folder. Add these given routes into it.
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\ProductController;
// Inline Editor
Route::get('product', [ProductController::class, 'index'])->name('product.index');
Route::post('product', [ProductController::class, 'update'])->name('product.update');
Route::post('product/delete/{id}', [ProductController::class, 'delete'])->name('product.delete');
step : 4 Create Controller
Back to terminal and run this command to create controller file.
php artisan make:controller ProductController
It will create ProductController.php file inside /app/Http/Controllers folder.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Product;
class ProductController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index(Request $request)
{
$product = Product::get();
return view('product', compact('product'));
}
/**
* Write code for update
*
* @return response()
*/
public function update(Request $request)
{
if ($request->ajax()) {
Product::find($request->pk)
->update([
$request->name => $request->value
]);
return response()->json(['success' => true]);
}
}
/**
* Write code for delete
*
* @return response()
*/
public function delete($id)
{
$product = Product::find($id);
$product->delete();
return response()->json(['success' => 'success']);
}
}
step 5 : Create Blade File
Create Product.blade.php file inside /resources/views folder.
Open Product.blade.php and write this complete code into it.
<!DOCTYPE html>
<html>
<head>
<title>Laravel 8 Table Inline Edit Using JQuery Editable - NiceSnippest.com</title>
<meta name="csrf-token" content="{{ csrf_token() }}">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/jquery-editable/css/jquery-editable.css" rel="stylesheet" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/jquery-editable/js/jquery-editable-poshytip.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js"></script>
</head>
<style type="text/css">
.container h2 , .panel-info{
margin-top:80px;
line-height:50px;
}
</style>
<body>
<div class="container">
<div class="col-md-8 col-md-offset-2">
<h2 class="text-center">Laravel 8 Table Inline Edit Using JQuery Editable - NiceSnippest.com</h2>
<div class="panel panel-info">
<div class="panel-heading">Laravel 8 Table Inline Edit Using jQuery editable</div>
<div class="panel-body">
<table class="table table-bordered data-table">
<thead>
<tr>
<th>No</th>
<th>Name</th>
<th>Detail</th>
<th>Action</th>
</tr>
</thead>
<tbody>
@foreach($product as $product)
<tr>
<td>{{ $product->id }}</td>
<td>
<a href="" class="update" data-name="name" data-type="text" data-pk="{{ $product->id }}" data-title="Enter name">{{ $product->name }}</a>
</td>
<td>
<a href="" class="update" data-name="detail" data-type="text" data-pk="{{ $product->id }}" data-title="Enter Detail">{{ $product->detail }}</a>
</td>
<td>
<a class="deleteProduct btn btn-xs btn-danger" data-id="{{ $product->id }}">Delete</a>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$.fn.editable.defaults.mode = 'inline';
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': '{{ csrf_token() }}'
}
});
$('.update').editable({
url: "{{ route('product.update') }}",
type: 'text',
pk: 1,
name: 'name',
title: 'Enter name'
});
$(".deleteProduct").click(function(){
$(this).parents('tr').hide();
var id = $(this).data("id");
var token = '{{ csrf_token() }}';
$.ajax(
{
method:'POST',
url: "product/delete/"+id,
data: {_token: token},
success: function(data)
{
toastr.success('Successfully!','Delete');
}
});
});
</script>
</body>
</html>
step 6 : Create Model
Type this command to create model.
php artisan make:model Product
It will create Product.php file inside /app/Models/Product.php.
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Product extends Model
{
protected $fillable = [
'name', 'detail'
];
}
step 7 : Start Application
Open project to terminal and type the command to start development server
php artisan serve
Now you can open bellow URL on your browser:
http://localhost:8000/product
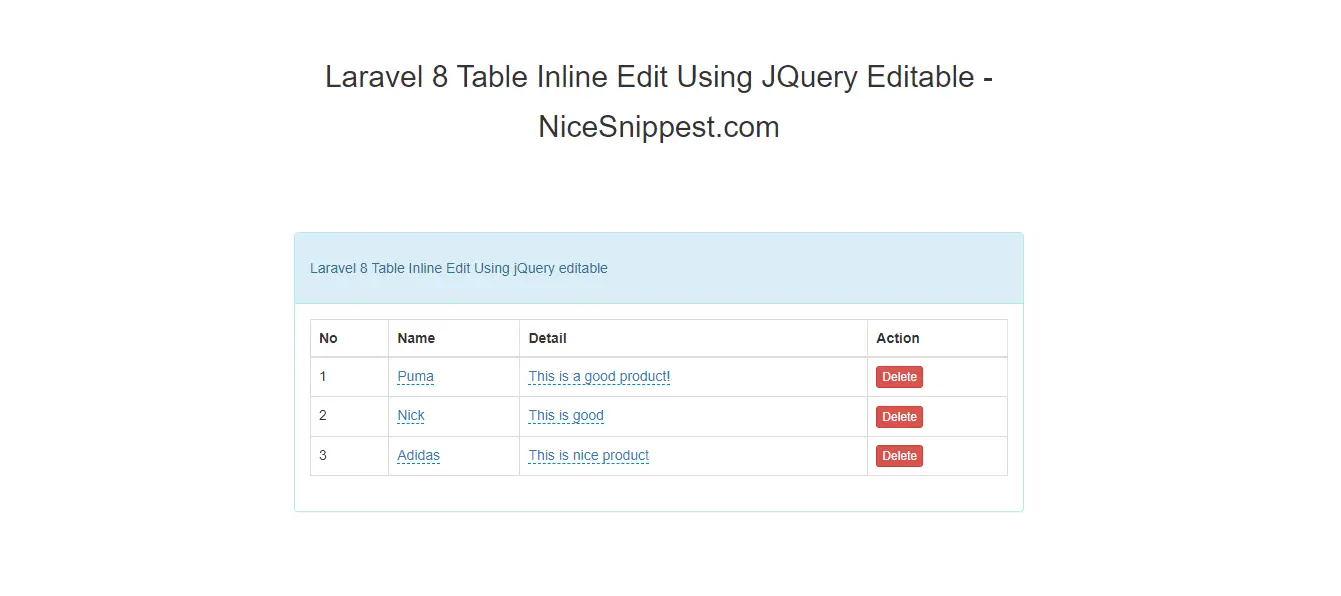
Output:

i hope it can help you...
#Laravel 8
#Laravel 7
#Laravel
#Laravel 6