11-Apr-2023
.
Admin

Hi Guys,
Today, I am going to learn you how to use and implement jquery form js plugin in laravel 8 application.so We will learn how to utilize in laravel 8 application. I written simple example for form js. I will justify you ajax submit a form without refresh in laravel 8.
So, immediately submits the form through AJAX. In the most common use case this is invoked in response to the user clicking a submit button on the form. Use ajaxSubmit if you want to bind your own submit handler to the form.
Here i will show you full example of jquery form js plugin in laravel 8. So let's started first of follow few step to get example.
Step 1 : Install Laravel 8
In the first step, we need to go from scratch , get fresh laravel 8 version application So let's open terminal and run bellow command to install fresh laravel project.
composer create-project --prefer-dist laravel/laravel blog
Step 2 : Database Configuration
In this second step, we will crate database Configuration for example database name, username, password etc for our crud application of laravel 8 So lets open .env file and fill all deatils like as bellow:
.env
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=here your database name(blog)
DB_USERNAME=here database username(root)
DB_PASSWORD=here database password(root)
Step 3 : Create Migration Table
database/migrations/2021_06_09_062032_create_students_table.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateStudentsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('students', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->string('email');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('students');
}
}
After complete configuration and migrate all the tabel so let's open terminal run bellow artisan command:
php artisan migrate
Step 4 : Create Model
Ok, so after run bellow command you will find "app/Student.php" and put bellow content in Student.php file:
app/Models/Student.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Student extends Model
{
protected $fillable = ['name', 'email'];
}
Step 5: Create Route
Here, we require to integrate route.let's open your "routes/web.php" file and add following route.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\FormjsController;
Route::get('formjs/create', [FormjsController::class, 'create'])->name('create');
Route::post('formjs/store', [FormjsController::class, 'store'])->name('store');
Step 6: Add Controller
In this step, now we should create new controller as FormjsController. So run bellow command and create new controller.
So, let's copy bellow code and put on FormjsController.php file.
php artisan make:controller FormjsController
app/Http/Controllers/FormjsController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Student;
use Validator;
class FormjsController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function create()
{
return view('index');
}
/**
* Write code on Method
*
* @return response()
*/
public function store(Request $request)
{
$validator = Validator::make($request->all(),[
'name' => 'required',
'email' => 'required|email',
]);
if (!$validator->passes()) {
return response()->json(['error'=>$validator->errors()->all()]);
}
$input = $request->all();
Student::create($input);
return response()->json(['success'=>'Form Submitted successfully.']);
}
}
Step 7 : Add Blade File
In last step. In this step we have to create just blade file. so we need to create only one blade file as index.blade.php file.
resources/views/index.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>laravel form submit using jquery form.js - NiceSnippets.com</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.form/4.3.0/jquery.form.min.js"></script>
</head>
<body class="bg-dark">
<div class="container mt-5">
<div class="row">
<div class="col-md-6 mx-auto">
<div class="card">
<div class="card-header">
<h5>laravel form submit using jquery form.js - NiceSnippets.com</h5>
</div>
<div class="card-body">
<div class="alert alert-danger error-msg" style="display:none">
<ul></ul>
</div>
<form action="{{ route('store') }}" method="POST">
@csrf
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label for="name">Name:</label>
<input type="text" name="name" id="name" class="form-control">
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label for="email">Email:</label>
<input type="email" name="email" id="email" class="form-control">
</div>
</div>
</div>
<button class="btn btn-success savebtn" type="submit">Submit</button>
<button class="btn btn-secondary resetbtn" type="reset">Reset</button>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
<script type="text/javascript">
$(document).ready(function(){
var options = {
complete: function(response)
{
if($.isEmptyObject(response.responseJSON.error)){
$('#name').val('');
$('#email').val('');
}else{
printErrorMsg(response.responseJSON.error);
}
},
error:function(response){
console.log(response);
}
};
$('.savebtn').click(function(e) {
e.preventDefault();
$(this).parents("form").ajaxSubmit(options);
});
function printErrorMsg(msg) {
$('.error-msg').find('ul').html('');
$('.error-msg').css('display','block');
$.each( msg, function( key, value ) {
$(".error-msg").find("ul").append('<li>'+value+'</li>');
});
}
});
</script>
</html>
So, Let's get run our laravel 8 application Now we are ready to run our application example with laravel 8 so run bellow command for quick run:
php artisan serve
Now you can open bellow URL on your browser:
localhost:8000/formjs/create
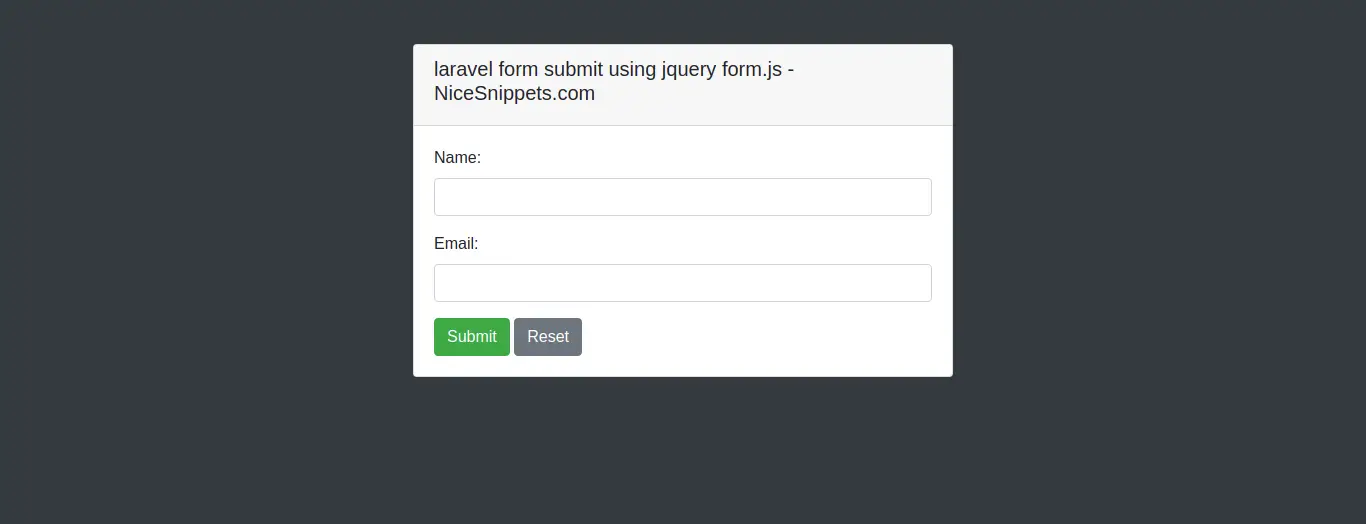
Output:

It will help you...
#Laravel 8
#Laravel 7
#Laravel
#Laravel 6