10-Apr-2023
.
Admin

Hi Guys,
In this tutorial, we will learn how to log in with google laravel 10. it's a simple example of laravel 10 logins with a Gmail account. I would like to share with you laravel 10 Jetstream login with Google. In this article, we will implement login with Gmail in laravel 10. Let's see below the example laravel 10 Socialite login with Google.
For Google login integration in Laravel, first, we need to go to Google Developer Console and create Google App. After creating this Google app, it will give you the client id and secret. Which you have to configure in this app.
So if you want to also implement login with a Google Gmail account then I will help you with step-by-step instructions. let's follow the tutorial and implement it.
Step 1: Download Laravel
Let us begin the tutorial by installing a new laravel application. if you have already created the project, then skip the following step.
composer create-project laravel/laravel example-app
Step 2 : Install JetStream
Now, in this step, we need to use the composer command to install jetstream, so let's run the bellow command and install the bellow library.
composer require laravel/jetstream
now, we need to create authentication using the below command. you can create basic login, register, and email verification. if you want to create team management then you have to pass additional parameters. you can see bellow commands:
php artisan jetstream:install livewire
Now, let's node js package:
npm install
let's run the package:
npm run dev
now, we need to run the migration command to create a database table:
php artisan migrate
Step 3 : Install Socialite
In the first step, we will install Socialite Package that provides API to connect with a Google account. So, first, open your terminal and run bellow command:
composer require laravel/socialite
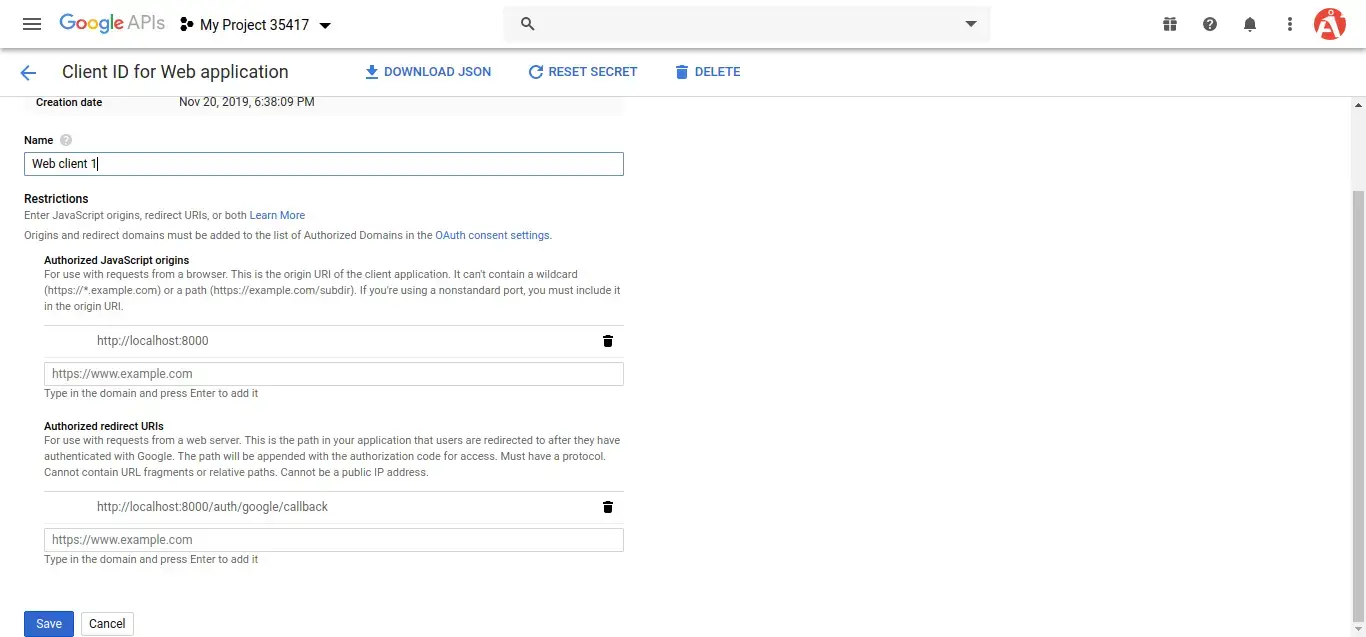
Step 4 : Create Google App
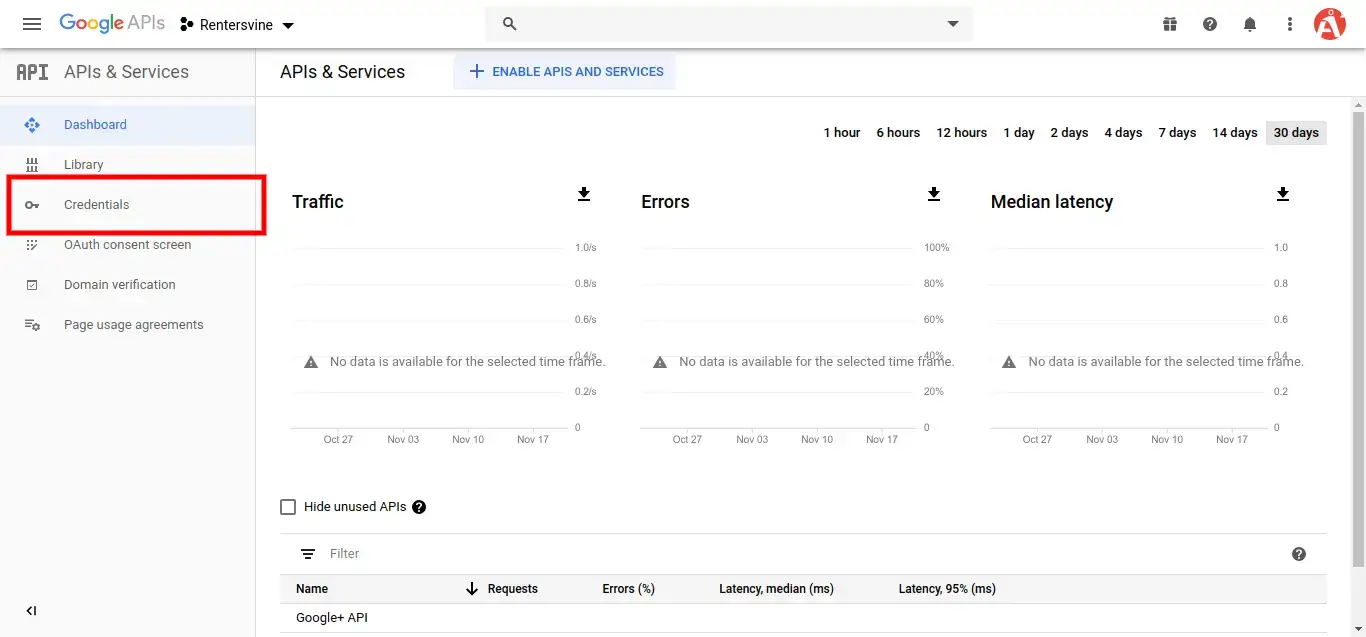
In this step, we need a Google client id and secret that way we can get information from other users. so if you don't have a Google app account then you can create one from here: Google Developers Console. you can find bellow screen :

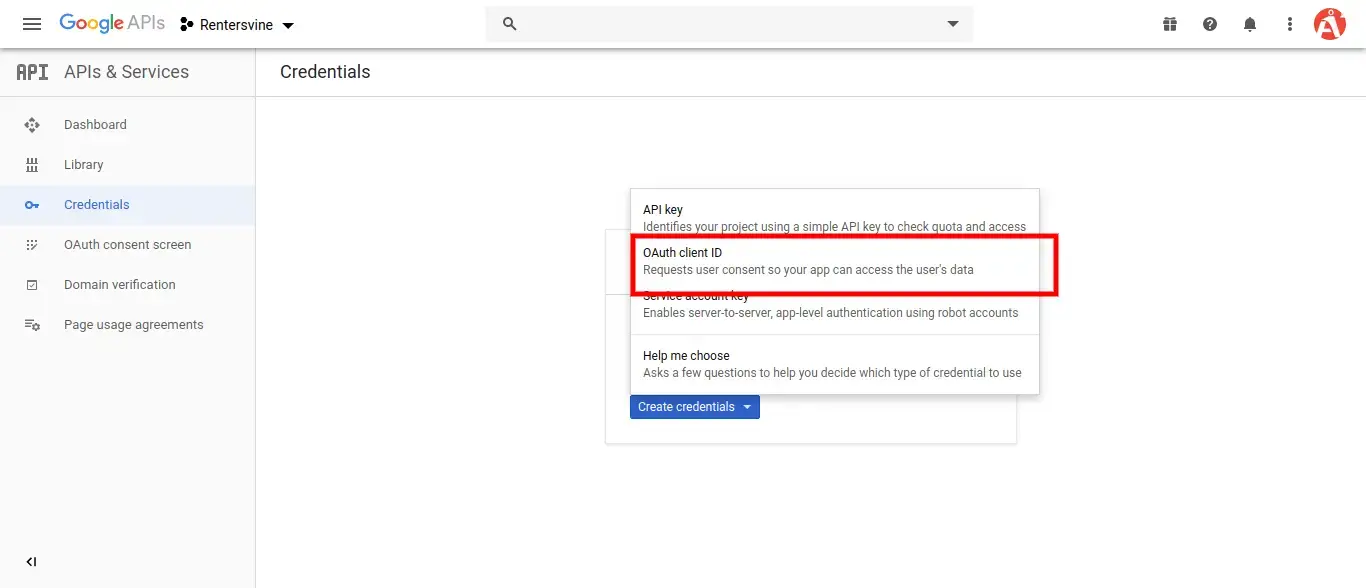
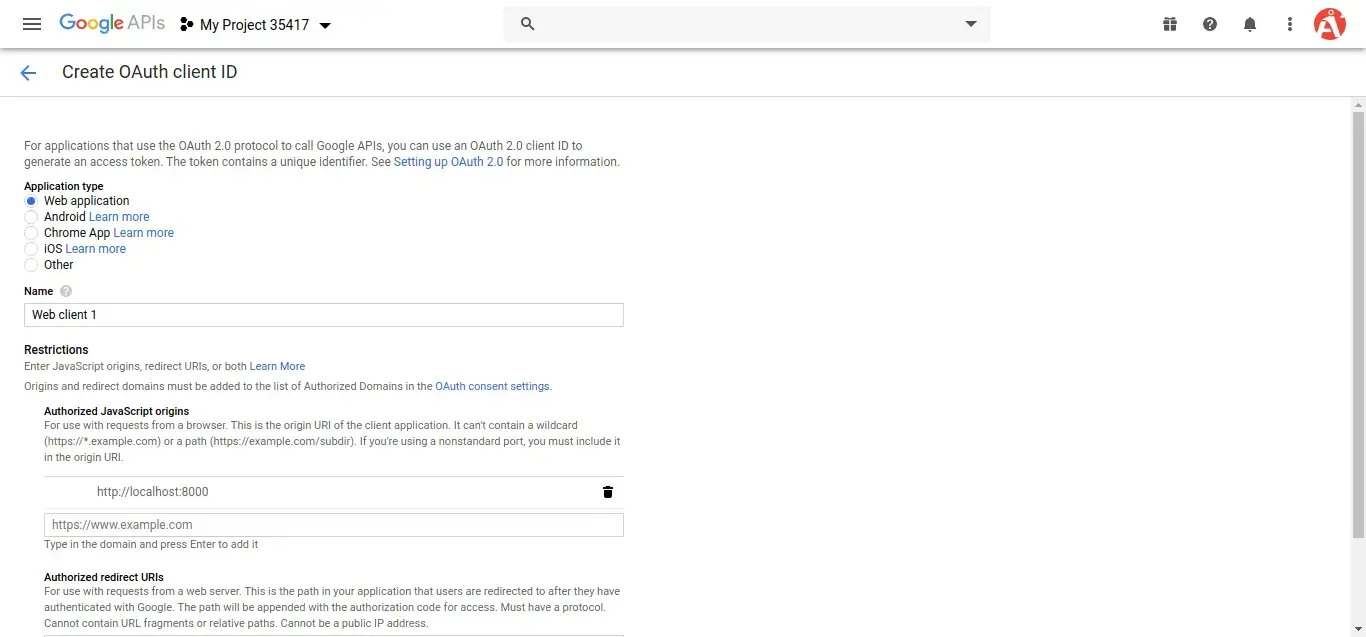
Now you have to click on Credentials and choose the first option oAuth and click Create new Client ID button. now you can see the following slide:



after creating an account you can copy the client id and secret.
Now you have to set the app id, secret, and call back URL in config file so open config/services.php and set the id and secret this way:
config/services.php
return [
....
'google' => [
'client_id' => env('GOOGLE_CLIENT_ID'),
'client_secret' => env('GOOGLE_CLIENT_SECRET'),
'redirect' => 'http://localhost:8000/auth/google/callback',
],
]
Then you need to add Google client id and client secret in the .env file:
.env
GOOGLE_CLIENT_ID=xyz
GOOGLE_CLIENT_SECRET=123
Step 5 : Add Database Column
In this step first, we have to create a migration for adding google_id in your user table. So let's run bellow command:
php artisan make:migration add_google_id_column
database/Migrations/add_google_id_column.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::table('users', function ($table) {
$table->string('google_id')->nullable();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
}
};
Update mode like this way:
app/Models/User.php
<?php
namespace App\Models;
use Illuminate\Contracts\Auth\MustVerifyEmail;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Notifications\Notifiable;
use Laravel\Fortify\TwoFactorAuthenticatable;
use Laravel\Jetstream\HasProfilePhoto;
use Laravel\Sanctum\HasApiTokens;
class User extends Authenticatable
{
use HasApiTokens;
use HasFactory;
use HasProfilePhoto;
use Notifiable;
use TwoFactorAuthenticatable;
/**
* The attributes that are mass assignable.
*
* @var string[]
*/
protected $fillable = [
'name',
'email',
'password',
'google_id'
];
/**
* The attributes that should be hidden for serialization.
*
* @var array
*/
protected $hidden = [
'password',
'remember_token',
'two_factor_recovery_codes',
'two_factor_secret',
];
/**
* The attributes that should be cast.
*
* @var array
*/
protected $casts = [
'email_verified_at' => 'datetime',
];
/**
* The accessors to append to the model's array form.
*
* @var array
*/
protected $appends = [
'profile_photo_url',
];
}
Step 6 : Add Routes
After adding google_id column first we have to add a new route for Google login. so let's add the below route in the routes.php file.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\GoogleController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Route::middleware(['auth:sanctum', 'verified'])->get('/dashboard', function () {
return view('dashboard');
})->name('dashboard');
Route::controller(GoogleController::class)->group(function(){
Route::get('auth/google', 'redirectToGoogle')->name('auth.google');
Route::get('auth/google/callback', 'handleGoogleCallback');
});
Step 7 : Add Controller
After adding the route, we need to add a method of Google auth that method will handle Google callback URLs and etc, first put the below code on your GoogleController.php file.
php artisan make:controller GoogleController
app/Http/Controllers/GoogleController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Laravel\Socialite\Facades\Socialite;
use Exception;
use App\Models\User;
use Illuminate\Support\Facades\Auth;
class GoogleController extends Controller
{
/**
* Create a new controller instance.
*
* @return void
*/
public function redirectToGoogle()
{
return Socialite::driver('google')->redirect();
}
/**
* Create a new controller instance.
*
* @return void
*/
public function handleGoogleCallback()
{
try {
$user = Socialite::driver('google')->user();
$finduser = User::where('google_id', $user->id)->first();
if($finduser){
Auth::login($finduser);
return redirect()->intended('dashboard');
}else{
$newUser = User::updateOrCreate(['email' => $user->email],[
'name' => $user->name,
'google_id'=> $user->id,
'password' => encrypt('123456dummy')
]);
Auth::login($newUser);
return redirect()->intended('dashboard');
}
} catch (Exception $e) {
dd($e->getMessage());
}
}
}
Step 8 : Update Blade File
Ok, now at last we need to add blade view so first create a new file login.blade.php file and put bellow code:
resources/views/auth/login.blade.php
<x-guest-layout>
<x-jet-authentication-card>
<x-slot name="logo">
<x-jet-authentication-card-logo />
</x-slot>
<x-jet-validation-errors class="mb-4" />
@if (session('status'))
<div class="mb-4 font-medium text-sm text-green-600">
{{ session('status') }}
</div>
@endif
<form method="POST" action="{{ route('login') }}">
@csrf
<div>
<x-jet-label for="email" value="{{ __('Email') }}" />
<x-jet-input id="email" class="block mt-1 w-full" type="email" name="email" :value="old('email')" required autofocus />
</div>
<div class="mt-4">
<x-jet-label for="password" value="{{ __('Password') }}" />
<x-jet-input id="password" class="block mt-1 w-full" type="password" name="password" required autocomplete="current-password" />
</div>
<div class="block mt-4">
<label for="remember_me" class="flex items-center">
<x-jet-checkbox id="remember_me" name="remember" />
<span class="ml-2 text-sm text-gray-600">{{ __('Remember me') }}</span>
</label>
</div>
<div class="flex items-center justify-end mt-4">
@if (Route::has('password.request'))
<a class="underline text-sm text-gray-600 hover:text-gray-900" href="{{ route('password.request') }}">
{{ __('Forgot your password?') }}
</a>
@endif
<x-jet-button class="ml-4">
{{ __('Log in') }}
</x-jet-button>
</div>
<div class="flex items-center justify-end mt-4 align-middle">
<a href="{{ route('auth.google') }}">
<img src="https://developers.google.com/identity/images/btn_google_signin_dark_normal_web.png" style="margin-left: 3em;">
</a>
</div>
</form>
</x-jet-authentication-card>
</x-guest-layout>
Run Laravel App:
All steps have been done, now you have to type the given command and hit enter to run the Laravel app:
php artisan serve
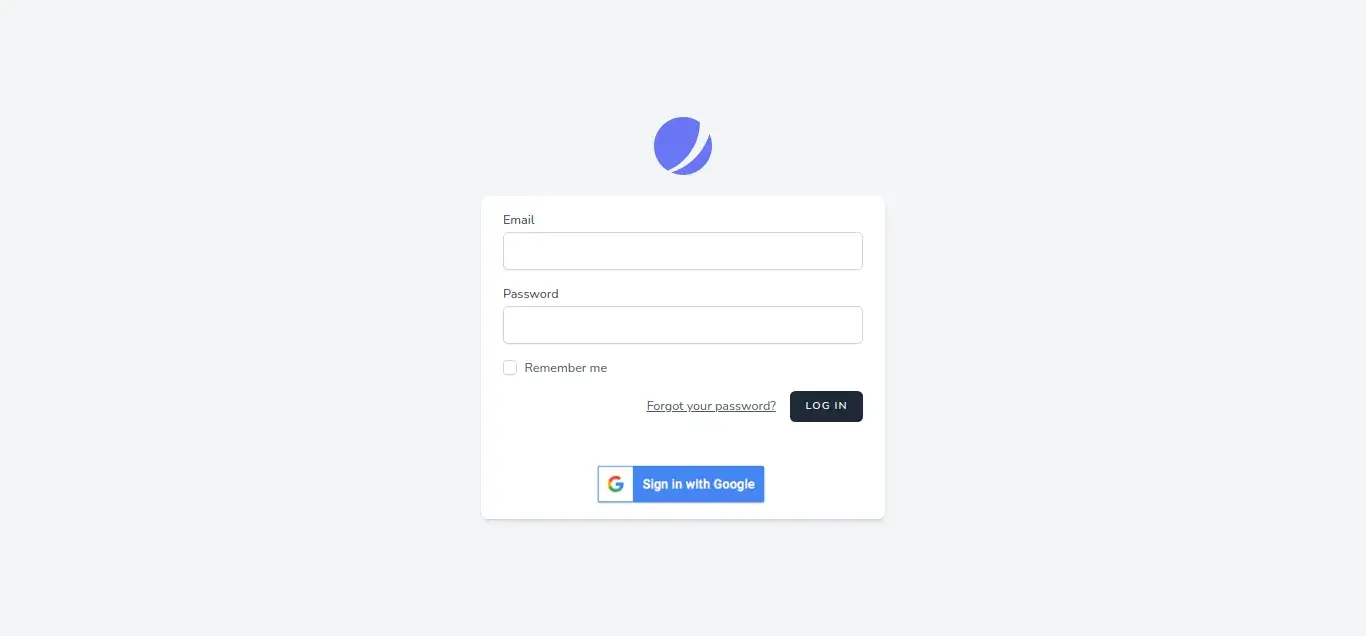
Now, you have to open a web browser, type the given URL and view the app output:
http://localhost:8000/login
Output:

I hope it can help you...
#Laravel 10