11-Apr-2023
.
Admin

Hi Guys,
Today, I will learn you how to search text from page with next and previous button useing jquery.we will show example of search text. you can easliy search text from page with next and previous button useing jquery.i will use highlight js to make jquery search text from page with next and previous button.
Here, I will give you full example for simply search text from page with next and previous button using jquery as bellow.
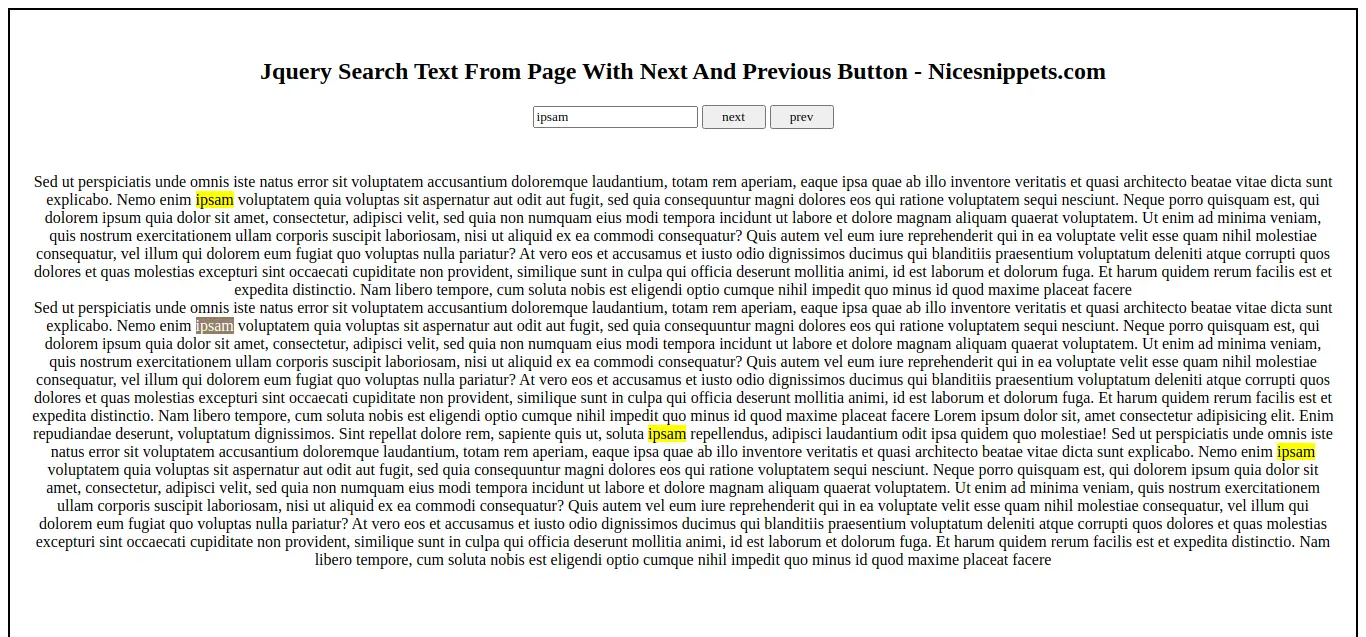
Example
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title> - jsFiddle demo</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.js"></script>
<script type='text/javascript' src='https://johannburkard.de/resources/Johann/jquery.highlight-4.js'></script>
<style type='text/css'>
body {
font-family:Calibri,Tahoma,Verdana;
border:2px solid #000;
padding: 10px;
text-align: center;
}
input {
font-family: inherit;
}
input[type=button] {
min-height:24px; min-width:64px;
}
body p {
font-family:Consolas; text-align:justified; margin: 10px; 0 0 0;
}
.highlight {
background-color:yellow;
}
.emptyBlock1000 {
height:auto;
}
.emptyBlock2000 {
height:auto;
}
.current {
background-color: #957F68 !important; color: #ffffff;
}
</style>
</head>
<body>
<br/>
<h2>Jquery Search Text From Page With Next And Previous Button - Nicesnippets.com</h2>
<form name="frmMain" id="frmMain" method="post">
<input type="text" id="searchTerm" />
<input type="button" id="btnNext" value="next" />
<input type="button" id="btnPrev" value="prev" />
</form><br/>
<div id="bodyContainer">
<p class="emptyBlock1000">
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur? At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere<br>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur? At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Enim repudiandae deserunt, voluptatum dignissimos. Sint repellat dolore rem, sapiente quis ut, soluta ipsam repellendus, adipisci laudantium odit ipsa quidem quo molestiae!
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur? At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere
</p>
</div>
</body>
<script type='text/javascript'>
var lstEl = null;
var cntr = -1;
$(document).ready(function() {
$('#searchTerm').keyup(function() {
lstEl = null;
cntr = -1;
var vl = document.getElementById('searchTerm').value;
$("#bodyContainer").removeHighlight();
$("#bodyContainer").highlight(vl);
});
$('#btnNext').click(function() {
if (lstEl === null) {
lstEl = $('#bodyContainer').find('span.highlight');
if (!lstEl || lstEl.length === 0) {
lstEl = null;
return;
}
}
if (cntr < lstEl.length - 1) {
cntr++;
var cntrlast = cntr -1;
if (cntr > 0) {
$(lstEl[cntrlast]).removeClass('current');
}
var elm = lstEl[cntr];
$(elm).addClass('current');
} else
alert("End of search reached!");
});
$('#btnPrev').click(function() {
if (lstEl === null) {
lstEl = $('#bodyContainer').find('span.highlight');
if (!lstEl || lstEl.length === 0) {
lstEl = null;
return;
}
}
if (cntr > 0) {
cntr--;
if (cntr < lstEl.length) {
$(lstEl[cntr + 1]).removeClass('current');
}
var elm = lstEl[cntr];
$(elm).addClass('current');
} else
alert("Begining of search!");
});
});
</script>
</html>
It will help you...
#Jqury UI
#Jquery