11-Apr-2023
.
Admin

Hi friends,
This example is focused on jquery fadeOut effect example. you will learn How to fade out elements with using jQuery.. we will help you to give example of how to apply fadeOut effect in jquery. you'll learn how to implement fadeOut effect in jquery.
I will give you a simple example of how to work with fadOut event in jquery.
So let's see bellow example:
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Jquery fadeOut example-Nicesnippets.com</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
<style>
p {
font-size: 25px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="container mt-5">
<div class="row">
<div class="col-md-12">
<div class="card w-75 m-auto">
<div class="card-header text-center bg-danger text-white">
<h4>Jquery fadeOut example- Nicesnippets.com</h4>
</div>
<div>
<p class="bg-warning">Lorem ipsum dolor sit amet, consectetur adipisicing
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</div>
</div>
</div>
</div>
<script>
$("p").click(function() {
$("p").fadeOut("slow");
});
</script>
</body>
</html>
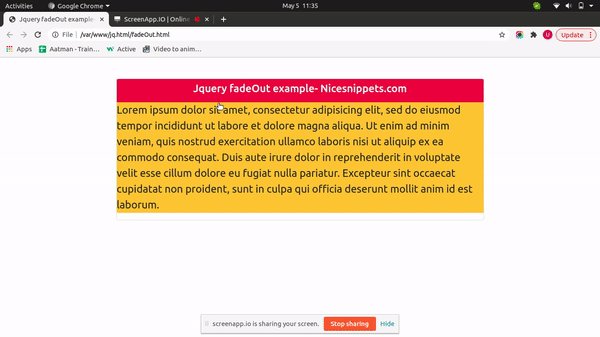
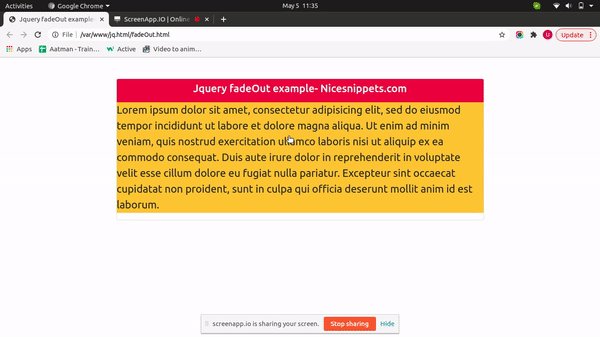
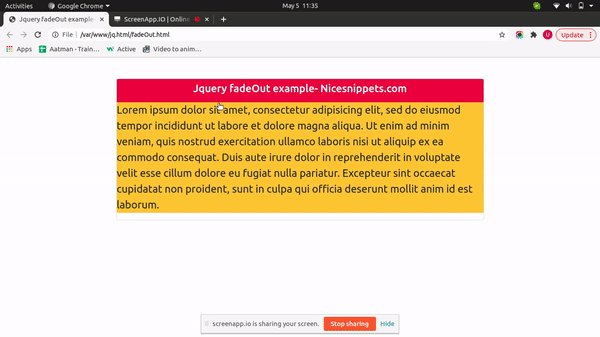
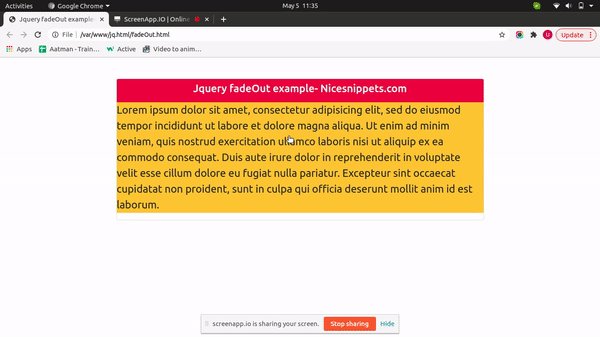
Output:

I hope it will help you...
#Jquery