11-Apr-2023
.
Admin

Hi friends,
Now, let's see the article of jquery click event example. I explained simply about How to run a code on click event in jQuery. In this article, we will implement a how to apply click event in jquery. you will learn how to implement click events in jQuery.
I will give you a simple example of how to work with click event in jquery.
So let's see bellow example:
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Jquery click event example-Nicesnippets.com</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<div class="container mt-5">
<div class="row">
<div class="col-md-12">
<div class="card w-50 m-auto">
<div class="card-header text-center bg-success text-white">
<h4>Jquery click event example-Nicesnippets.com</h4>
</div>
<div class="card-body text-center">
<p class="display-6">Click this paragraph.</p>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function() {
$("p").click(function() {
alert('Nicesippets.com');
});
});
</script>
</body>
</html>
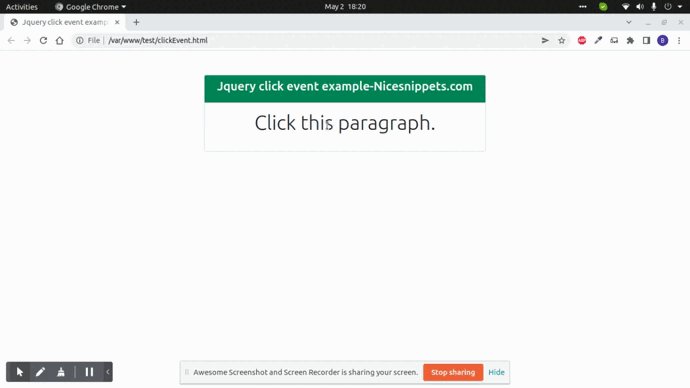
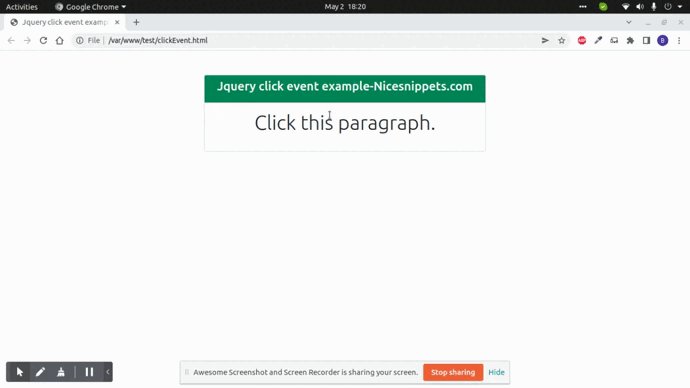
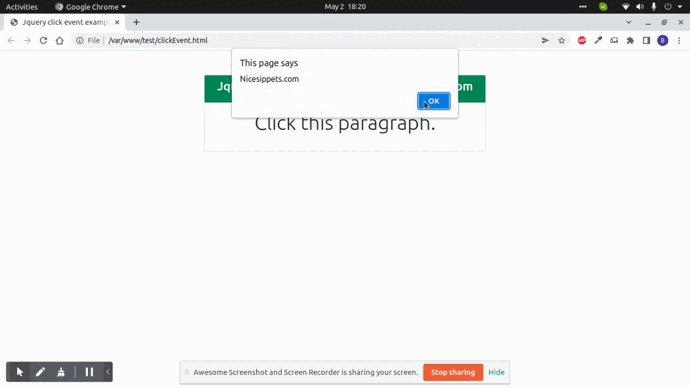
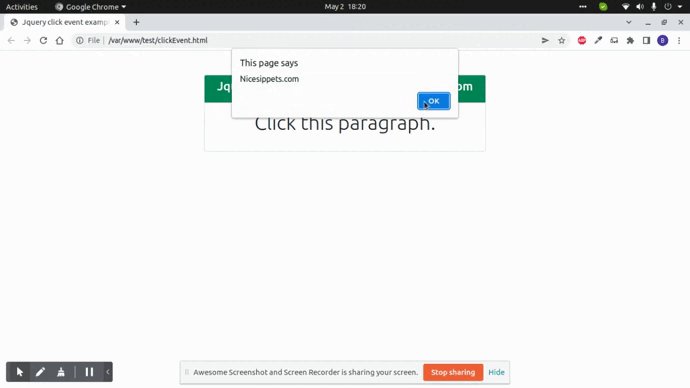
Output:

I hope it will help you...
#Jquery