28-Nov-2019
.
Admin

Hi Dev,
In this blog we will see how we can disable some dates in a jQuery datepicker.you can disable specific dates with array in bootstrap datepicker.
it will useing beforeShowDay options to disable Specific days in bootstrap datepicker.It is easy and simple method for disable dates on datepicker.most of situation in many dates disable then you can use that example.
we are disabled Bootstrap Datepicker in particular dates enable using beforeShowDay.
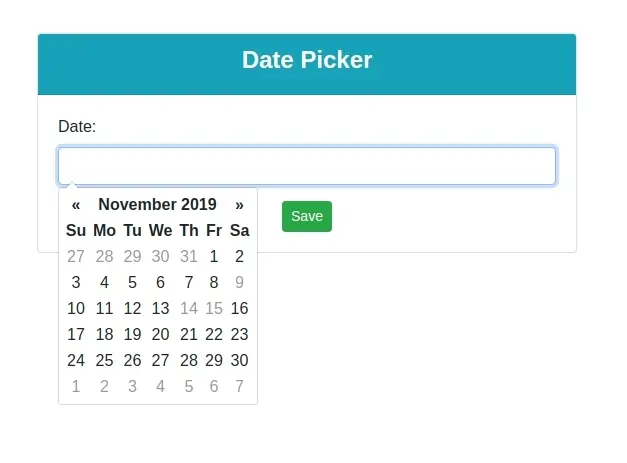
Example
<!DOCTYPE html>
<html>
<head>
<title>date</title>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/css/bootstrap-datepicker.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-6 offset-md-3 mt-5">
<div class="card">
<div class="card-header bg-info text-center">
<h4><b class="text-white">Date Picker</b></h4>
</div>
<div class="card-body">
<form action="" method="post">
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label>Date:</label>
<input type="text" name="date" value="{{old('date')}}" class="datepicker form-control" autocomplete="off">
</div>
</div>
</div>
<div class="row">
<div class="col-md-12 text-center">
<button class="btn btn-success btn-sm" type="submit">Save</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
var disableDates = ["9-11-2019", "14-11-2019", "15-11-2019","27-12-2019"];
$('.datepicker').datepicker({
format: 'dd/mm/yyyy',
beforeShowDay: function(date){
dmy = date.getDate() + "-" + (date.getMonth() + 1) + "-" + date.getFullYear();
if(disableDates.indexOf(dmy) != -1){
return false;
}
else{
return true;
}
}
});
</script>
</body>
</html>
It will help you...
#Jquery
#Bootstrap