01-Jan-2020
.
Admin

Hi Guys,
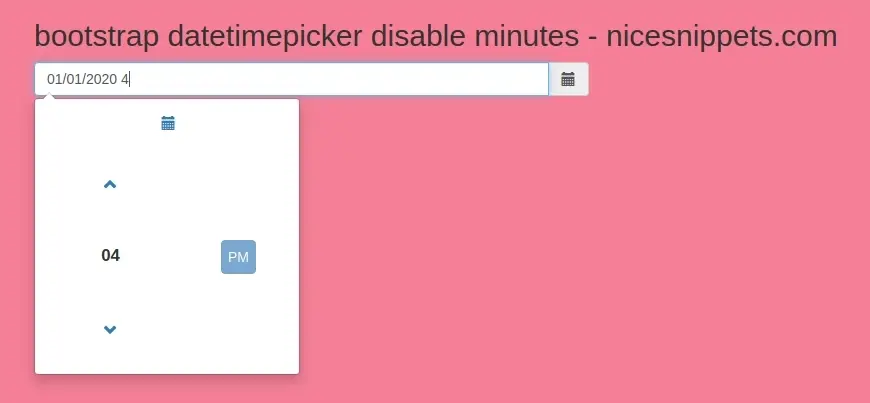
In this example,I will learn you how to set bootstrap datetimepicker disable minutes in jquery. you can simply set to datetimepicker in html code.
you will check to datetimepicker disable minutes in juqery. bellow example
Example 1 :
<!DOCTYPE html>
<html>
<head>
<title>bootstrap datetimepicker disable minutes - nicesnippets.com</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.9.0/moment.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.47/css/bootstrap-datetimepicker.min.css">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.47/js/bootstrap-datetimepicker.min.js"></script>
</head>
<body>
<div class="container">
<h2>bootstrap datetimepicker disable minutes - nicesnippets.com</h2>
<div class="row">
<div class='col-sm-6'>
<div class="form-group">
<div class='input-group date' id='datetimepicker1'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#datetimepicker1').datetimepicker({
format: 'DD/MM/YYYY h',
minDate:new Date()
});
});
</script>
</div>
</div>
</body>
</html>
It will help you...
#Bootstrap