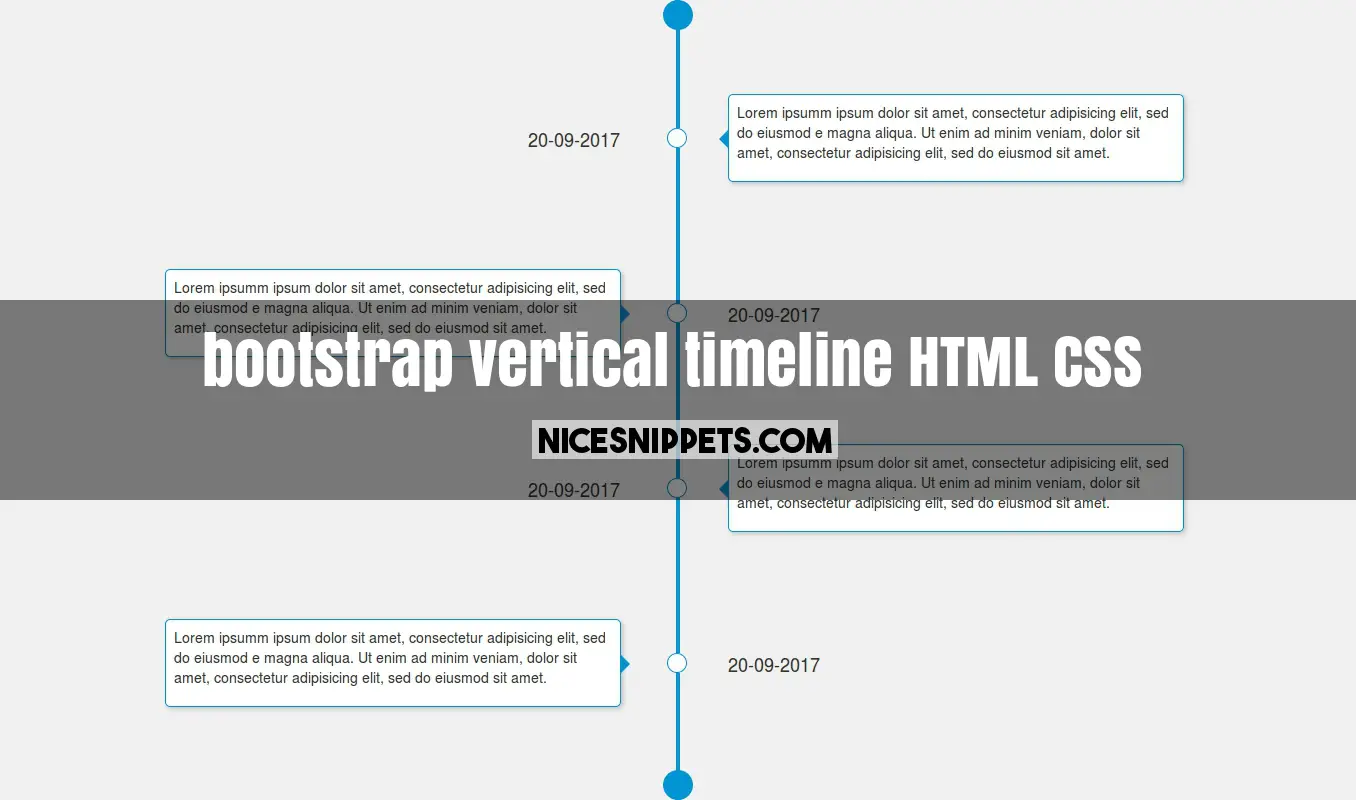
Sample bootstrap code of timeline design using html and css
Responsive timeline page desing using bootstrap and css. you can easly implementation in you project.
you can get code of vertical timeline design snippet. we give you example of vertical timeline bootstrap , you can simple copy bellow code and use in your project. If it free snippets of bootstrap 4 timeline So you have to simple get those bellow code from tab of html, css and js. you simple click on HTML Code then you will get html code timeline bootstrap example snippets, click on JS Code tab get code of jquery codd for vertical timeline template snippets, same as for CSS Code tab. It's pretty easy and simple example of timeline css bootstrap snippet.

<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12 col-sm-12 col-xs-12">
<section class="main-timeline-section">
<div class="timeline-start"></div>
<div class="conference-center-line"></div>
<div class="conference-timeline-content">
<div class="timeline-article content-right-container">
<div class="content-date">
<span>20-09-2017</span>
</div>
<div class="meta-date"></div>
<div class="content-box">
<p>Lorem ipsumm ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
e magna aliqua. Ut enim ad minim veniam, dolor sit amet, consectetur adipisicing elit, sed do eiusmod
sit amet.
</p>
</div>
</div>
<div class="timeline-article content-left-container">
<div class="content-date">
<span>20-09-2017</span>
</div>
<div class="meta-date"></div>
<div class="content-box">
<p>Lorem ipsumm ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
e magna aliqua. Ut enim ad minim veniam, dolor sit amet, consectetur adipisicing elit, sed do eiusmod
sit amet.
</p>
</div>
</div>
<div class="timeline-article content-right-container">
<div class="content-date">
<span>20-09-2017</span>
</div>
<div class="meta-date"></div>
<div class="content-box">
<p>Lorem ipsumm ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
e magna aliqua. Ut enim ad minim veniam, dolor sit amet, consectetur adipisicing elit, sed do eiusmod
sit amet.
</p>
</div>
</div>
<div class="timeline-article content-left-container">
<div class="content-date">
<span>20-09-2017</span>
</div>
<div class="meta-date"></div>
<div class="content-box">
<p>Lorem ipsumm ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
e magna aliqua. Ut enim ad minim veniam, dolor sit amet, consectetur adipisicing elit, sed do eiusmod
sit amet.
</p>
</div>
</div>
</div>
<div class="timeline-end"></div>
</section>
</div>
</div>
</div>
</body>
</html>
body{
background-color: #f1f1f1;
}
.main-timeline-section{
position: relative;
width: 100%;
margin:auto;
}
.main-timeline-section .timeline-start,
.main-timeline-section .timeline-end {
background: #0093D1;
border-radius:100px;
margin: 0 auto;
width:30px;
height:30px;
}
.main-timeline-section .conference-center-line {
position: absolute;
width: 4px;
height:100%;
top: 0;
left:50%;
margin-left: -2px;
background:#0093D1;
z-index: -1;
}
.timeline-article{
width:100%;
position:relative;
margin:40px 0px;
min-height: 135px;
z-index: 0;
}
.timeline-article .content-date{
position: absolute;
top:33%;
left:50%;
font-size:18px;
margin-left: -150px;
transform: translateY(50%);
}
.timeline-article .meta-date {
position: absolute;
top:50%;
left: 50%;
width:20px;
height:20px;
transform: translateY(-50%);
margin-left: -11px;
border-radius: 100%;
background:#fff;
border:1px solid #0093D1;
}
.timeline-article .content-box{
position:absolute;
box-shadow: 2px 2px 4px 0px #c1c1c1;
border:1px solid #0093D1;
border-radius: 5px;
background-color: #fff;
width:40%;
top:50%;
transform: translateY(-50%);
padding:8px;
left:50%;
margin-left:50px;
}
.content-left-container .content-box{
left:5%;
margin-left: 0px;
}
.content-left-container .content-date{
margin-left: 50px;
}
.content-right-container .content-box:before{
content: " ";
position:absolute;
left:-10px;
top:40%;
transform: translateX(-50%);
border:10px solid transparent;
border-right-color:#0093D1;
display:block;
}
.content-left-container .content-box:before{
content: " ";
position:absolute;
top:40%;
right:-30px;
transform: translateX(-50%);
border:10px solid transparent;
border-left-color:#0093D1;
}
@media (max-width:460px){
.timeline-article.content-left-container .content-box{
left: -10px;
}
.timeline-article .content-box p{
height: 100px;
overflow: hidden;
}
}
 NiceSnippets.com
NiceSnippets.com