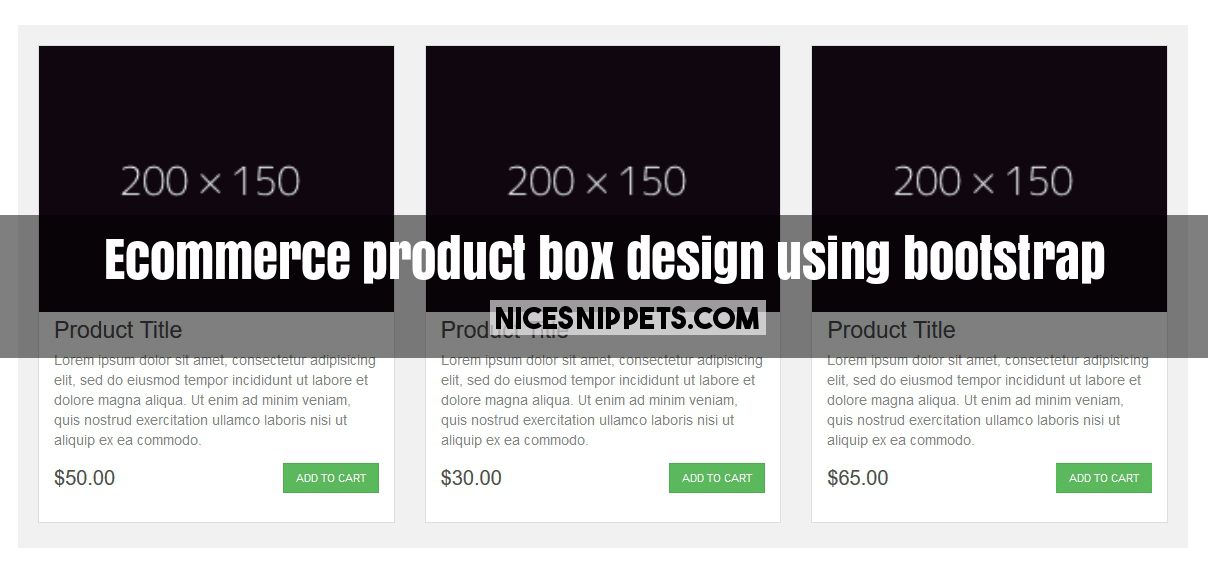
Ecommerce product box design using bootstrap
simple ecommerce product box design using bootstrap. with add to cart button and with product description and price using html and css.
you can get code of product list design snippet. we give you example of ecommerce product list design , you can simple copy bellow code and use in your project. If it free snippets of ecommerce product listing page design So you have to simple get those bellow code from tab of html, css and js. you simple click on HTML Code then you will get html code bootstrap ecommerce template snippets, click on JS Code tab get code of jquery codd for bootstrap ecommerce product list design snippets, same as for CSS Code tab. It's pretty easy and simple example of bootstrap product box with image snippet.

<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="container main-section">
<div class="row">
<div class="col-md-4 col-sm-4 col-xs-12 product">
<div class="row product-part">
<div class="col-md-12 col-sm-12 colxs-12 img-section">
<img src="https://dummyimage.com/200x150/0f060f/e4e5f0.png">
</div>
<div class="col-md-12 col-sm-12 col-xs-12 product-title">
<h1>Product Title</h1>
</div>
<div class="col-md-12 col-sm-12 col-xs-12 product-description">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo.
</p>
</div>
<div class="col-md-12 col-sm-12 col-xs-12 product-cart">
<div class="row">
<div class="col-md-6 col-sm-12 col-xs-6">
<p>$50.00</p>
</div>
<div class="col-md-6 col-sm-12 col-xs-6 text-right product-add-cart">
<a href="#" class="btn btn-success">ADD TO CART</a>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12">
<div class="row product-part">
<div class="col-md-12 col-sm-12 colxs-12 img-section">
<img src="https://dummyimage.com/200x150/0f060f/e4e5f0.png">
</div>
<div class="col-md-12 col-sm-12 col-xs-12 product-title">
<h1>Product Title</h1>
</div>
<div class="col-md-12 col-sm-12 col-xs-12 product-description">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo.
</p>
</div>
<div class="col-md-12 col-sm-12 col-xs-12 product-cart">
<div class="row">
<div class="col-md-6 col-sm-12 col-xs-6">
<p>$30.00</p>
</div>
<div class="col-md-6 col-sm-12 col-xs-6 text-right product-add-cart">
<a href="#" class="btn btn-success">ADD TO CART</a>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12">
<div class="row product-part">
<div class="col-md-12 col-sm-12 colxs-12 img-section">
<img src="https://dummyimage.com/200x150/0f060f/e4e5f0.png">
</div>
<div class="col-md-12 col-sm-12 col-xs-12 product-title">
<h1>Product Title</h1>
</div>
<div class="col-md-12 col-sm-12 col-xs-12 product-description">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo.
</p>
</div>
<div class="col-md-12 col-sm-12 col-xs-12 product-cart">
<div class="row">
<div class="col-md-6 col-sm-12 col-xs-6">
<p>$65.00</p>
</div>
<div class="col-md-6 col-sm-12 col-xs-6 text-right product-add-cart">
<a href="#" class="btn btn-success">ADD TO CART</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
body{
background-color:#F0F0F0;
}
.main-section{
background-color: #f1f1f1;
padding: 20px;
margin-top:25px;
}
.product{
margin-bottom:5px;
}
.product-part{
margin:0px;
border:1px solid #DDDDDD;
background-color: #fff;
padding-bottom: 20px;
}
.img-section{
padding: 0px;
}
.img-section img{
width: 100%;
}
.product-title h1{
margin:0px;
color:#4C4C4C;
font-size:23px;
padding: 5px 0px;
}
.product-description{
padding: 3px 15px;
}
.product-description p{
color:#848484;
}
.product-cart p{
font-size:20px;
color:#4C4C4C;
}
.product-add-cart a{
border-radius:0px;
font-size: 11px;
}
 NiceSnippets.com
NiceSnippets.com