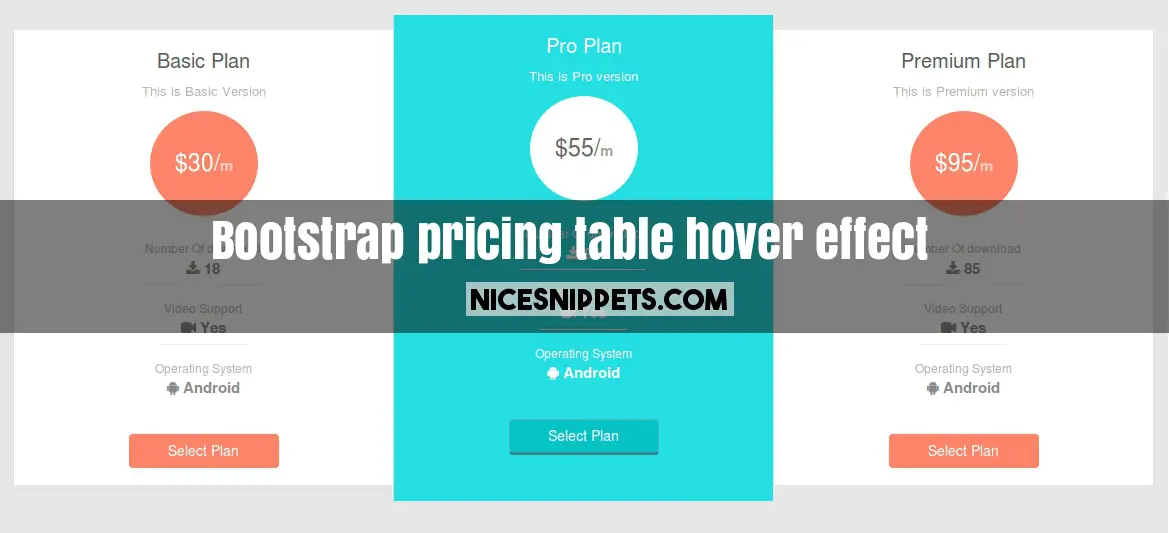
Bootstrap responsive pricing table using html and css. pricing table with multiple plan design (basic plan, pro plan, premium plan). pricing table with hover effect best example.
you can get code of responsive pricing table css snippet. we give you example of bootstrap responsive pricing table , you can simple copy bellow code and use in your project. If it free snippets of bootstrap pricing table template So you have to simple get those bellow code from tab of html, css and js. you simple click on HTML Code then you will get html code bootstrap pricing table with hover effect snippets, click on JS Code tab get code of jquery codd for bootstrap pricing table with hover effect snippets, same as for CSS Code tab. It's pretty easy and simple example of bootstrap pricing table with checkbox snippet.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="container plan-main-section">
<div class="row">
<div class="col-md-4 col-sm-4 col-xs-12">
<div class="row planbox basicPlan text-center">
<div class="col-md-12 section1">
<h1>Basic Plan</h1>
<p>This is Basic Version</p>
</div>
<div class="col-md-12 section2">
<h1>$30/<span>m</span></h1>
</div>
<div class="col-md-12 section3">
<p>Number Of download <br>
<span><i class="fa fa-download" aria-hidden="true"></i> 18</span></p><br>
<p>Video Support <br>
<span><i class="fa fa-video-camera" aria-hidden="true"></i> Yes</span></p><br>
<p>Operating System <br>
<span><i class="fa fa-android" aria-hidden="true"></i> Android</span></p>
</div>
<div class="col-md-12 section4">
<button class="btn btn-danger planbtn">Select Plan</button>
</div>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12">
<div class="row planbox pro-plan text-center">
<div class="col-md-12 section1">
<h1>Pro Plan</h1>
<p>This is Pro version</p>
</div>
<div class="col-md-12 section2">
<h1>$55/<span>m</span></h1>
</div>
<div class="col-md-12 section3">
<p>Number Of download <br>
<span><i class="fa fa-download" aria-hidden="true"></i> 96</span></p><br>
<p>Video Support <br>
<span><i class="fa fa-video-camera" aria-hidden="true"></i> Yes</span></p><br>
<p>Operating System <br>
<span><i class="fa fa-android" aria-hidden="true"></i> Android</span></p>
</div>
<div class="col-md-12 section4">
<button class="btn btn-danger planbtn">Select Plan</button>
</div>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12">
<div class="row planbox premium-plan text-center">
<div class="col-md-12 section1">
<h1>Premium Plan</h1>
<p>This is Premium version</p>
</div>
<div class="col-md-12 section2">
<h1>$95/<span>m</span></h1>
</div>
<div class="col-md-12 section3">
<p>Number Of download <br>
<span><i class="fa fa-download" aria-hidden="true"></i> 85</span></p><br>
<p>Video Support <br>
<span><i class="fa fa-video-camera" aria-hidden="true"></i> Yes</span></p><br>
<p>Operating System <br>
<span><i class="fa fa-android" aria-hidden="true"></i> Android</span></p>
</div>
<div class="col-md-12 section4">
<button class="btn btn-danger planbtn">Select Plan</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
.plan-main-section{
background-color:#E6E6E6;
padding: 30px;
height:550px;
}
.planbox{
background-color:#FFFFFF;
border-left:1px solid #DDDDDD;
}
.planbox:hover{
height:486px;
margin-top:-15px;
background-color:#24DEE1;
color:#fff;
transition: all 0.7s;
}
.section1 h1{
font-size:20px;
color:#5D5D5D;
}
.planbox:hover .section1 h1 {
color:#fff;
}
.section1 p{
font-size:13px;
color:#b2b2b2;
}
.planbox:hover .section1 p{
color:#fff;
}
.planbox:hover .section2 h1{
background-color: #fff;
color:#666666;
}
.section2 h1{
margin: 0px;
display: inline-block;
background-color:#FD8469;
color:#fff;
font-size:23px;
padding: 40px 25px;
border-radius: 100%;
}
.section2 span{
color:#FFCDC2;
}
.planbox:hover .section2 span{
color:#A1A1A1;
}
.section3{
margin-top: 20px;
}
.section3 p{
display: inline-block;
border-bottom: 1px solid #ECECEC;
padding: 5px;
color:#b2b2b2;
font-size:12px;
}
.planbox:hover .section3 p{
border-bottom:1px solid #fff;
color:#fff;
}
.planbox:hover .section3 p:last-child{
border-bottom: none;
}
span{
font-size: 15px;
color:#8A8A8C;
font-weight: bold;
}
.planbox:hover span{
color:#fff;
}
.section3 p:last-child{
border-bottom: none;
}
.section4{
margin:20px 0px 17px 0px;
}
.planbtn{
width: 150px;
background-color:#FD8469;
border:1px solid #FD8469;
}
.planbtn:hover{
background-color: #FD8469;
border:1px solid #FD8469;
}
.planbox:hover .planbtn{
background-color:#06c4c5;
border:1px solid #53B4BD;
border-bottom: 3px solid #32848F;
}

 NiceSnippets.com
NiceSnippets.com