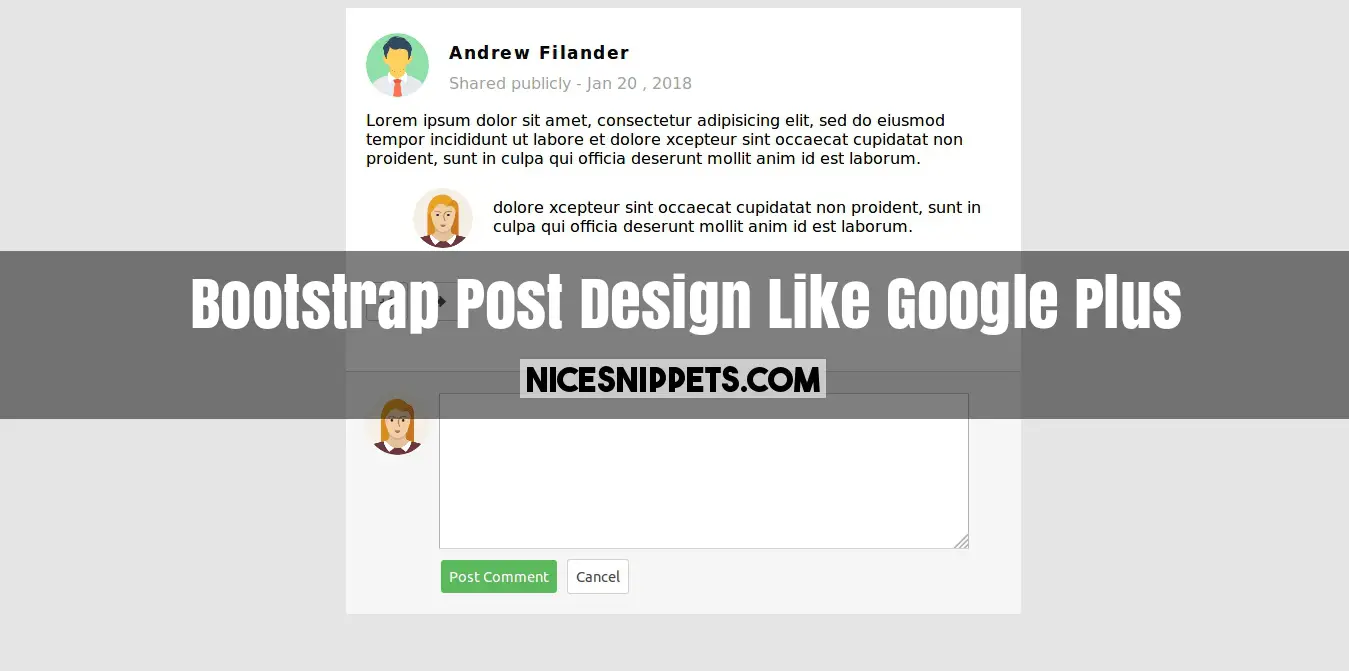
we are giving you free social post design like google plus with add comment and display comment design. this is social post design create usign bootstrap 4. In this design we are also design display comment and add comment. in this post design we are display user image,user name, posted date and time, total like and display post in detail button.
We allows to free snippets of google plus template bootstrap , you can download full code of bootstrap cards theme layout. Here in this post i will give you example of bootstrap google plus post comment snippet and you will get simple code of html, css and jquery. In Google Plus Styled Post snippet i give you three tab with html, css and js, you can easily get code of bootstrap google plus add post layout.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="custom.css">
<link href="https://use.fontawesome.com/releases/v5.0.6/css/all.css" rel="stylesheet">
</head>
<body>
<div class="main-section">
<div class="content">
<div class="top-section">
<div class="user-img">
<img src="//nicesnippets.com/demo/man.png">
</div>
<div class="user-detail">
<p>Andrew Filander</p>
<span>Shared publicly - Jan 20 , 2018</span>
</div>
<div style="clear:both;"></div>
</div>
<div class="comment-content">
<span>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore xcepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</span>
</div>
<div class="sub-comment"></div>
<div class="comment-box box">
<div class="count-btn">
<button class="btn">+1</button>
</div>
<div class="enter-btn">
<button class="btn"><i class="fas fa-sign-out-alt"></i> </button>
</div>
<div style="clear:both;"></div>
<div class="comment-btn">
<input type="textarea" class="text" rows="10" cols="30" placeholder="Add a comment...">
</div>
</div>
</div>
<div class="add-comment">
<div class="box">
<div class="add-comment-img">
<img src="//nicesnippets.com/demo/man03.png">
</div>
<div class="add-comment-text">
<textarea rows="5" class="example-textarea"></textarea>
</div>
<div style="clear:both;"></div>
</div>
<div class="add-comment-text-btn">
<button class="post-comment-btn">Post Comment</button>
<button class="cancel-btn">Cancel</button>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</body>
</html>
body{
background-color:#E5E5E5;
font-family: 'Raleway', sans-serif;
}
.main-section{
width: 50%;
margin: 0 auto;
}
.content{
padding:20px;
background-color: #fff;
}
.user-img{
width:10%;
float:left;
margin-right: 20px;
}
.user-img img{
width:100%;
height:100%;
border-radius: 50%;
margin-top:-10px;
}
.user-detail p{
font-size:17px;
font-weight:600;
letter-spacing:1.5px;
margin:15px 0px 10px 0px;
}
.user-detail span{
color:#a2a2a2;
}
.comment-content{
margin-top:10px;
}
.comment-box{
margin-top:30px;
}
.count-btn,.enter-btn{
float:left;
}
.btn{
background-color: #fff;
border:none;
border:1px solid #c2c2c2;
padding:10px 12px;
border-radius:3px;
margin-right: 10px;
}
.btn:hover{
border:1px solid #000;
}
.comment-btn{
margin-top: 30px;
}
.comment-btn input{
width:80%;
padding:10px;
}
.add-comment{
padding: 20px;
background-color:#F5F5F5;
border-top:1px solid #d2d2d2;
display: none;
}
.add-comment-img{
width:10%;
}
.box .add-comment-img img{
margin-right:10px;
width:100%;
float:left;
height: 100%;
border-radius: 50%;
}
.add-comment-text textarea{
width:80%;
font-family: 'Barlow Condensed', sans-serif;
padding:10px;
font-size:20px;
}
.post-comment-btn{
background-color: #5CB85C;
padding:8px;
border:none;
color:#fff;
border-radius:3px;
margin:10px 5px 0px 75px;
}
.cancel-btn{
background-color: #fff;
padding:8px;
border:none;
border:1px solid #d2d2d2;
border-radius:3px;
}
.cancel-btn:hover{
border:1px solid #000;
cursor:pointer;
}
.example img{
border-radius: 50%;
margin-top:20px;
width: 60px;
}
.comment-img img{
float:right;
margin-right:20px;
}
.comment p{
margin-top:30px;
display: inline-block;
}
.sub-comment .comment-img{
float: left;
width: 20%;
}
.sub-comment .comment{
float: left;
width: 80%;
}
$(".text").click(function(){
$(".text").hide();
});
$(".cancel-btn").click(function(){
$(".text").show();
});
$('.text').click(function(){
$(".add-comment").slideToggle();
});
$('.post-comment-btn').click(function(){
var data = $('.example-textarea').val();
if(!data){
alert("Plese Enter value after click button post comment..");
}else{
$('.example-textarea').val('');
$(".sub-comment").append('<div class="example"><div class="comment-img"><img src="//nicesnippets.com/demo/man03.png" class="example"></div><div class="comment"><p>'+ data +'</p></div><div style="clear:both;"></div></div>');
}
});
$(".cancel-btn").click(function(){
$(".add-comment").hide();
});

 NiceSnippets.com
NiceSnippets.com