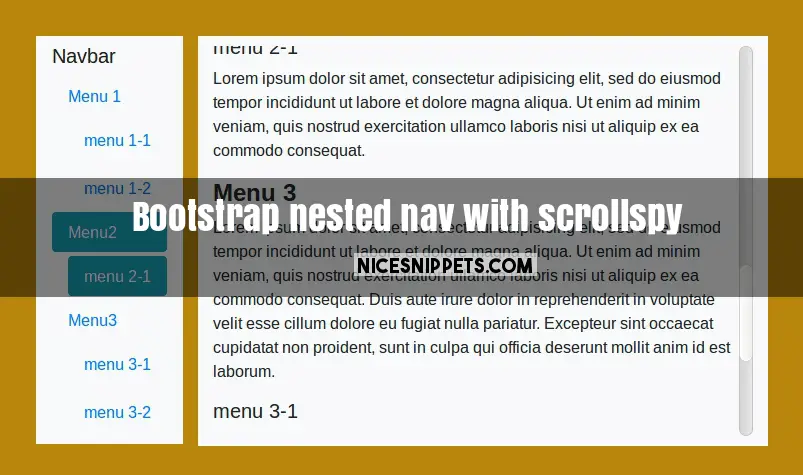
This is example of bootstrap nested nav with scrollspy. also you can scroll right side content then navbar also selected with content. when you click on nested navbar menu then also change in right side content. this is also work like scrollspy. this is you can use when you scroll content with change with like content menu.
We allows to free snippets of bootstrap 4 multilevel navbar , you can download full code of bootstrap 4 nested nav layout. Here in this post i will give you example of bootstrap 4 multi level menu snippet and you will get simple code of html, css and jquery. In bootstrap 4 multilevel dropdown responsive snippet i give you three tab with html, css and js, you can easily get code of bootstrap 4 vertical nested nav layout.
<!doctype html>
<html lang="en">
<head>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.3/js/bootstrap.min.js" integrity="sha384-a5N7Y/aK3qNeh15eJKGWxsqtnX/wWdSZSKp+81YjTmS15nvnvxKHuzaWwXHDli+4" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.3/css/bootstrap.min.css" integrity="sha384-Zug+QiDoJOrZ5t4lssLdxGhVrurbmBWopoEl+M6BdEfwnCJZtKxi1KgxUyJq13dy" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row mt-5">
<div class="col-lg-4">
<nav id="navbar-example3" class="navbar navbar-light bg-light float-right pt-0">
<nav class="nav nav-pills flex-column">
<a class="navbar-brand" href="#">Navbar</a>
<a class="nav-link" href="#menu-1">Menu 1</a>
<nav class="nav nav-pills flex-column">
<a class="nav-link ml-3 my-1" href="#menu-1-1">menu 1-1</a>
<a class="nav-link ml-3 my-1" href="#menu-1-2">menu 1-2</a>
</nav>
<a class="nav-link" href="#menu-2">Menu2</a>
<nav class="nav nav-pills flex-column">
<a class="nav-link ml-3 my-1" href="#menu-2-1">menu 2-1</a>
</nav>
<a class="nav-link" href="#menu-3">Menu3</a>
<nav class="nav nav-pills flex-column">
<a class="nav-link ml-3 my-1" href="#menu-3-1">menu 3-1</a>
<a class="nav-link ml-3 my-1" href="#menu-3-2">menu 3-2</a>
</nav>
</nav>
</nav>
</div>
<div class="col-lg-6 right-content">
<div data-spy="scroll" data-target="#navbar-example3" data-offset="0" class="nav-desc">
<h4 id="menu-1"><strong>Menu 1</strong></h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
<h5 id="menu-1-1">menu 1-1</h5>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat
</p>
<h5 id="menu-1-2">menu 1-2</h5>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat.
</p>
<h4 id="menu-2"><strong>Menu 2</strong></h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
<h5 id="menu-2-1">menu 2-1</h5>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat.
</p>
<h4 id="menu-3"><strong>Menu 3</strong></h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
<h5 id="menu-3-1">menu 3-1</h5>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat.
</p>
<h5 id="menu-3-2">menu 3-2</h5>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat.
</p>
</div>
</div>
</div>
</body>
</html>
body{background:#B8850A;}
.nav-desc{
height:390px;
overflow-x:scroll;
overflow-x:hidden;
}
.nav-pills .nav-link.active, .nav-pills .show > .nav-link{
background-color:#17a2b8 !important;
}
.right-content{
background-color:#F8F9FA;
padding-top: 20px;
padding-bottom: 20px;
}

 NiceSnippets.com
NiceSnippets.com