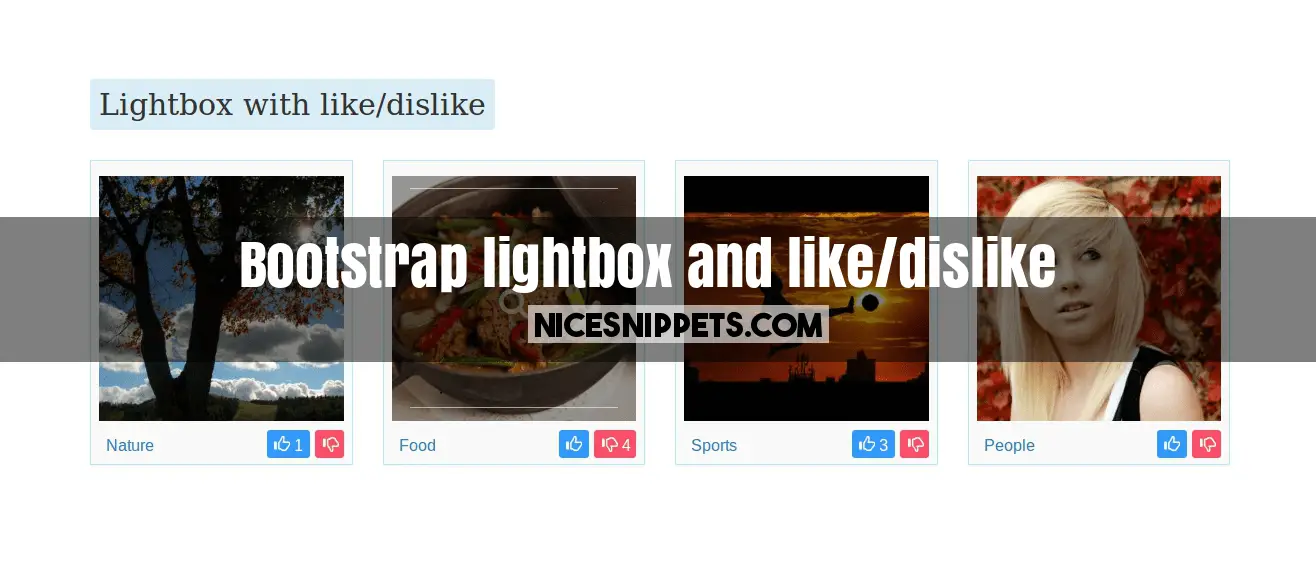
Bootstrap lightbox with category and like/dislike
Lightbox with hover effect usign css ans jquery and bootstrap. nicesnippets provide free bootstrap lightbox example code.
you can get code of bootstrap lightbox example snippet. we give you example of bootstrap lightbox free download , you can simple copy bellow code and use in your project. If it free snippets of bootstrap responsive lightbox So you have to simple get those bellow code from tab of html, css and js. you simple click on HTML Code then you will get html code bootstrap lightbox multiple images snippets, click on JS Code tab get code of jquery codd for bootstrap box with image snippets, same as for CSS Code tab. It's pretty easy and simple example of bootstrap thumbnail grid snippet.

<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="container">
<h2 class="bg-info well-sm">Lightbox with like/dislike</h2><br><br>
<section class="row">
<article class="col-xs-12 col-sm-6 col-md-3">
<div class="panel panel-info">
<div class="panel-body">
<a href="/demo/lightbox-img.jpg" title="Nature Portfolio" data-title="Amazing Nature" data-footer="The beauty of nature" data-type="image" data-toggle="lightbox">
<img src="/demo/lightbox-img.jpg" alt="Nature Portfolio" />
<span class="overlay"><i class="fa fa-search"></i></span>
</a>
</div>
<div class="panel-footer">
<h4><a href="#" title="Nature Portfolio">Nature</a></h4>
<span class="pull-right">
<span class="like-btn">
<i id="like1" class="glyphicon glyphicon-thumbs-up"></i> <div id="like1-bs3"></div>
</span>
<span class="dislike-btn">
<i id="dislike1" class="glyphicon glyphicon-thumbs-down"></i> <div id="dislike1-bs3"></div>
</span>
</span>
</div>
</div>
</article>
<article class="col-xs-12 col-sm-6 col-md-3">
<div class="panel panel-info">
<div class="panel-body">
<a href="/demo/lightbox-img.jpg" title="Food Portfolio" data-title="Delicious Food" data-footer="Whatever your desire" data-type="image" data-toggle="lightbox">
<img src="/demo/lightbox-img.jpg" alt="Food Portfolio" />
<span class="overlay"><i class="fa fa-search"></i></span>
</a>
</div>
<div class="panel-footer">
<h4><a href="#" title="Food Portfolio">Food</a></h4>
<span class="pull-right">
<span class="like-btn">
<i id="like2" class="glyphicon glyphicon-thumbs-up"></i> <div id="like2-bs3"></div>
</span>
<span class="dislike-btn">
<i id="dislike2" class="glyphicon glyphicon-thumbs-down"></i> <div id="dislike2-bs3"></div>
</span>
</span>
</div>
</div>
</article>
<article class="col-xs-12 col-sm-6 col-md-3">
<div class="panel panel-info">
<div class="panel-body">
<a href="/demo/lightbox-img.jpg" title="Sports Portfolio" data-title="Radical Sports" data-footer="This are the best moments" data-type="image" data-toggle="lightbox">
<img src="/demo/lightbox-img.jpg" alt="Sports Portfolio" />
<span class="overlay"><i class="fa fa-search"></i></span>
</a>
</div>
<div class="panel-footer">
<h4><a href="#" title="Sports Portfolio" title="Sports">Sports</a></h4>
<span class="pull-right">
<span class="like-btn">
<i id="like3" class="glyphicon glyphicon-thumbs-up"></i> <div id="like3-bs3"></div>
</span>
<span class="dislike-btn">
<i id="dislike3" class="glyphicon glyphicon-thumbs-down"></i> <div id="dislike3-bs3"></div>
</span>
</span>
</div>
</div>
</article>
<article class="col-xs-12 col-sm-6 col-md-3">
<div class="panel panel-info">
<div class="panel-body">
<a href="/demo/lightbox-img.jpg" title="People Portfolio" data-title="Beautiful People" data-footer="We create relationships" data-type="image" data-toggle="lightbox">
<img src="/demo/lightbox-img.jpg" alt="People Portfolio" />
<span class="overlay"><i class="fa fa-search"></i></span>
</a>
</div>
<div class="panel-footer">
<h4><a href="#" title="People Portfolio">People</a></h4>
<span class="pull-right">
<span class="like-btn">
<i id="like4" class="glyphicon glyphicon-thumbs-up"></i> <div id="like4-bs3"></div>
</span>
<span class="dislike-btn">
<i id="dislike4" class="glyphicon glyphicon-thumbs-down"></i> <div id="dislike4-bs3"></div>
</span>
</span>
</div>
</div>
</article>
</section>
</div>
<script type="text/javascript">
$(document).ready(function() {
$('i.glyphicon-thumbs-up, i.glyphicon-thumbs-down').click(function(){
var $this = $(this),
c = $this.data('count');
if (!c) c = 0;
c++;
$this.data('count',c);
$('#'+this.id+'-bs3').html(c);
});
$(document).delegate('*[data-toggle="lightbox"]', 'click', function(event) {
event.preventDefault();
$(this).ekkoLightbox();
});
});
</script>
</body>
</html>
.panel {
position: relative;
overflow: hidden;
display: block;
border-radius: 0 !important;
}
.panel-body {
width: 100%;
height: 100%;
padding: 15px 8px;
float: left;
overflow: hidden;
position: relative;
text-align: center;
cursor: default;
}
.panel-body .overlay {
position: absolute;
overflow: hidden;
width: 80%;
height: 80%;
left: 10%;
top: 10%;
border-bottom: 1px solid #FFF;
border-top: 1px solid #FFF;
-webkit-transition: opacity 0.35s, -webkit-transform 0.35s;
transition: opacity 0.35s, transform 0.35s;
-webkit-transform: scale(0,1);
-ms-transform: scale(0,1);
transform: scale(0,1);
}
.panel-body .overlay i{
opacity: 0;
}
.panel-body a:hover .overlay {
opacity: 1;
filter: alpha(opacity=100);
-webkit-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1);
}
.panel-body a:hover img {
filter: brightness(0.6);
-webkit-filter: brightness(0.6);
}
.like-btn{
background: #3399ff none repeat scroll 0 0;
border-radius: 3px;
color: white;
padding: 7px 3px 3px 7px;
margin-right: 5px;
margin-top: -5px;
}
.like-btn i,.dislike-btn i{
color: white !important;
}
.dislike-btn{
background: #FA4E69 none repeat scroll 0 0;
border-radius: 3px;
color: white;
padding: 7px 5px 3px 3px;
margin-top: -5px;
}
h2 {
padding: 15px;
font-family: calibri;
display: inline-block;
}
.panel .panel-body a {
overflow: hidden;
}
.panel .panel-body a img {
display: block;
margin: 0;
width: 100%;
height: auto;
}
.panel .panel-body a:hover span.overlay {
display: block;
visibility: visible;
opacity: 0.55;
-moz-opacity: 0.55;
-webkit-opacity: 0.55;
}
.panel .panel-body a:hover span.overlay i {
position: absolute;
top: 45%;
left: 0%;
width: 100%;
font-size: 2.25em;
color: #fff !important;
text-align: center;
opacity: 1;
-moz-opacity: 1;
-webkit-opacity: 1;
}
.panel .panel-footer {
padding: 8px !important;
background-color: #f9f9f9 !important;
border:0px;
}
.panel .panel-footer h4 {
display: inline;
font: 400 normal 1.125em "Roboto",Arial,Verdana,sans-serif;
color: #34495e margin: 0 !important;
padding: 0 !important;
}
.panel .panel-footer h4 a{
padding: 4px 7px;
text-decoration: none;
}
.panel .panel-footer h4 a:hover{
background-color: #69a8d4;
color: white;
border-radius: 2px;
transition: all 0.4s;
}
.panel .panel-footer i.glyphicon {
display: inline;
font-size: 1.125em;
cursor: pointer;
}
.panel .panel-footer i.glyphicon-thumbs-up {
color: #4585F2;
}
.panel .panel-footer i.glyphicon-thumbs-down {
color: #e74c3c;
padding-left: 5px;
}
.panel .panel-footer div {
width: 15px;
display: inline;
font: 300 normal 1.125em "Roboto",Arial,Verdana,sans-serif;
color: white !important;
text-align: center;
background-color: transparent !important;
border: none !important;
}
 NiceSnippets.com
NiceSnippets.com