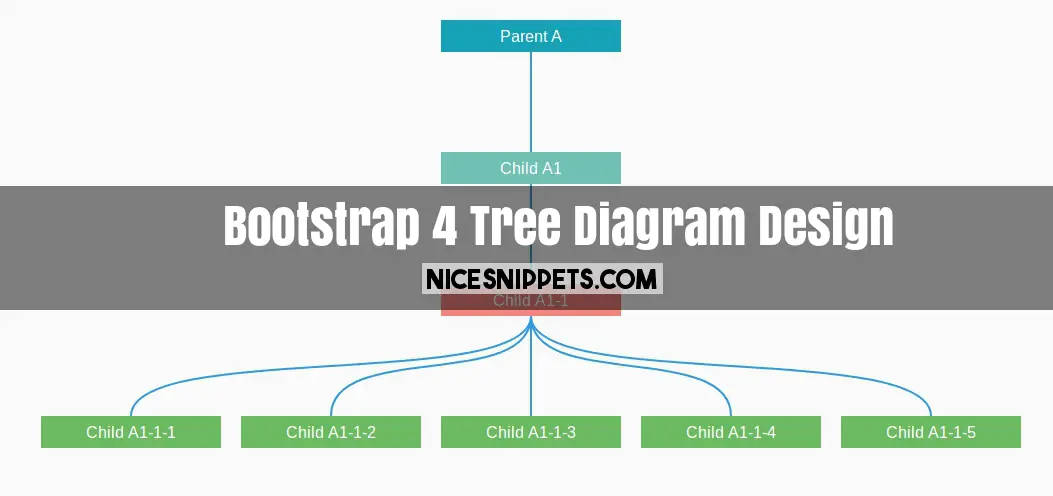
Bootstrap 4 Tree Diagram Usign Stiff Chart
In this post we are give you stiff chart example with bootstrap 4. Usign stiff chart we are give you tree diagram design. you can disply main part to sub part usign this diagram. you can display course,program,company employee channel,university staff,college staff.
We allows to free snippets of bootstrap treeview example code , you can download full code of bootstrap 4 tree menu layout. Here in this post i will give you example of material design treeview snippet and you will get simple code of html, css and jquery. In bootstrap dynamic treeview example snippet i give you three tab with html, css and js, you can easily get code of bootstrap list tree view layout.

<!doctype html>
<html lang="en">
<head>
<title>Tree Diagram | Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link href="//nicesnippets.com/demo/stiff-chart.css" rel="stylesheet"/>
<script src="//nicesnippets.com/demo/stiffChart.js"></script>
<link rel="stylesheet" href="custom.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12">
<div id="chart">
<div class="stiff-chart-inner text-white">
<div class="stiff-chart-level" data-level="01">
<div class="stiff-main-parent">
<ul>
<li data-parent="a">
<div class="the-chart p-2 bg-info">
<p>Parent A</p>
</div>
</li>
</ul>
</div>
</div>
<div class="stiff-chart-level level-second" data-level="02">
<div class="stiff-child" data-child-from="a">
<ul>
<li data-parent="a1">
<div class="the-chart p-2 child-of-a">
<p>Child A1</p>
</div>
</li>
<li data-parent="a2">
<div class="the-chart p-2 child-of-a">
<p>Child A2</p>
</div>
</li>
</ul>
</div>
</div>
<div class="stiff-chart-level level-third" data-level="03">
<div class="stiff-child" data-child-from="a1">
<ul>
<li data-parent="a1-1">
<div class="the-chart p-2 child-of-a1">
<p>Child A1-1</p>
</div>
</li>
<li data-parent="a1-2">
<div class="the-chart p-2 child-of-a1">
<p>Child A1-2</p>
</div>
</li>
<li data-parent="a1-3">
<div class="the-chart p-2 child-of-a1">
<p>Child A1-3</p>
</div>
</li>
</ul>
</div>
</div>
<div class="stiff-chart-level level-third" data-level="04">
<div class="stiff-child" data-child-from="a2">
<ul>
<li data-parent="a2-1">
<div class="the-chart p-2 child-of-a2">
<p>Child A2-1</p>
</div>
</li>
<li data-parent="a2-2">
<div class="the-chart p-2 child-of-a2">
<p>Child A2-2</p>
</div>
</li>
<li data-parent="a2-3">
<div class="the-chart p-2 child-of-a2">
<p>Child A2-3</p>
</div>
</li>
</ul>
</div>
</div>
<div class="stiff-chart-level level-fourth" data-level="04">
<div class="stiff-child" data-child-from="a1-1">
<ul>
<li data-parent="a05">
<div class="the-chart p-2 child-of-a1-1">
<p>Child A1-1-1</p>
</div>
</li>
<li data-parent="a06">
<div class="the-chart p-2 child-of-a1-1">
<p>Child A1-1-2</p>
</div>
</li>
<li data-parent="a06">
<div class="the-chart p-2 child-of-a1-1">
<p>Child A1-1-3</p>
</div>
</li>
<li data-parent="a06">
<div class="the-chart p-2 child-of-a1-1">
<p>Child A1-1-4</p>
</div>
</li>
<li data-parent="a06">
<div class="the-chart p-2 child-of-a1-1">
<p>Child A1-1-5</p>
</div>
</li>
</ul>
</div>
</div>
<div class="stiff-chart-level level-fourth" data-level="04">
<div class="stiff-child" data-child-from="a1-2">
<ul>
<li data-parent="a05">
<div class="the-chart p-2">
<p>Child A1-2-1</p>
</div>
</li>
<li data-parent="a06">
<div class="the-chart p-2">
<p>Child A1-2-2</p>
</div>
</li>
<li data-parent="a06">
<div class="the-chart p-2">
<p>Child A1-2-3</p>
</div>
</li>
<li data-parent="a06">
<div class="the-chart p-2">
<p>Child A1-2-4</p>
</div>
</li>
<li data-parent="a06">
<div class="the-chart p-2">
<p>Child A1-2-5</p>
</div>
</li>
</ul>
</div>
</div>
<div class="stiff-chart-level level-fourth" data-level="04">
<div class="stiff-child" data-child-from="a1-3">
<ul>
<li data-parent="a05">
<div class="the-chart p-2">
<p>Child A1-3-1</p>
</div>
</li>
<li data-parent="a06">
<div class="the-chart p-2">
<p>Child A1-3-2</p>
</div>
</li>
<li data-parent="a06">
<div class="the-chart p-2">
<p>Child A1-3-3</p>
</div>
</li>
<li data-parent="a06">
<div class="the-chart p-2">
<p>Child A1-3-4</p>
</div>
</li>
<li data-parent="a06">
<div class="the-chart p-2">
<p>Child A1-3-5</p>
</div>
</li>
</ul>
</div>
</div>
<div class="stiff-chart-level level-fourth" data-level="04">
<div class="stiff-child" data-child-from="a2-1">
<ul>
<li data-parent="a05">
<div class="the-chart p-2">
<p>Child A2-1-1</p>
</div>
</li>
<li data-parent="a06">
<div class="the-chart p-2">
<p>Child A2-1-2</p>
</div>
</li>
<li data-parent="a06">
<div class="the-chart p-2">
<p>Child A2-1-3</p>
</div>
</li>
<li data-parent="a06">
<div class="the-chart p-2">
<p>Child A2-1-4</p>
</div>
</li>
<li data-parent="a06">
<div class="the-chart p-2">
<p>Child A2-1-5</p>
</div>
</li>
</ul>
</div>
</div>
<div class="stiff-chart-level level-fourth" data-level="04">
<div class="stiff-child" data-child-from="a2-2">
<ul>
<li data-parent="a05">
<div class="the-chart p-2">
<p>Child A2-2-1</p>
</div>
</li>
<li data-parent="a06">
<div class="the-chart p-2">
<p>Child A2-2-2</p>
</div>
</li>
<li data-parent="a06">
<div class="the-chart p-2">
<p>Child A2-2-3</p>
</div>
</li>
<li data-parent="a06">
<div class="the-chart p-2">
<p>Child A2-2-4</p>
</div>
</li>
<li data-parent="a06">
<div class="the-chart p-2">
<p>Child A2-2-5</p>
</div>
</li>
</ul>
</div>
</div>
<div class="stiff-chart-level level-fourth" data-level="04">
<div class="stiff-child" data-child-from="a2-3">
<ul>
<li data-parent="a05">
<div class="the-chart p-2">
<p>Child A2-3-1</p>
</div>
</li>
<li data-parent="a06">
<div class="the-chart p-2">
<p>Child A2-3-2</p>
</div>
</li>
<li data-parent="a06">
<div class="the-chart p-2">
<p>Child A2-3-3</p>
</div>
</li>
<li data-parent="a06">
<div class="the-chart p-2">
<p>Child A2-3-4</p>
</div>
</li>
<li data-parent="a06">
<div class="the-chart p-2">
<p>Child A2-3-5</p>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
.level-second ul li .the-chart{
background: #70C1B3 !important;
}
.level-third ul li .the-chart{
background: #F4837D !important;
}
.level-fourth ul li .the-chart{
background: #6BBA62 !important;
}
$(document).ready(function() {
$('#chart').stiffChart();
});
 NiceSnippets.com
NiceSnippets.com