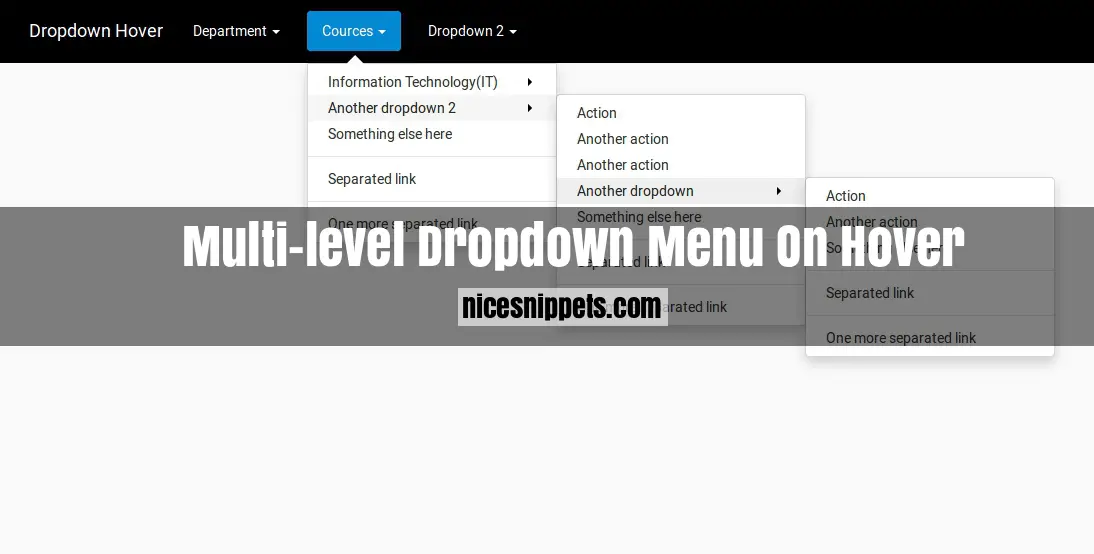
Bootstrap 4 Multilevel Dropdown Menu on Hover Effect
Hi Guys,
in this snippets, i will show you how to create multilevel navbar dropdown for menu submenu in bootstrap 4. Here is ready source code and demo for nested dropdown menu on hover effect. you can also download script of multi level select dropdown menu using bootstrap 4 design. it will help to make multilevel accordion menu, vertical menu, sidebar menu, menu on click, select dropdown, navigation menu for your php, codeigniter, laravel project.

<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Dropdown Hover</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://kybarg.github.io/bootstrap-dropdown-hover/assets/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="https://kybarg.github.io/bootstrap-dropdown-hover/css/docs.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://kybarg.github.io/bootstrap-dropdown-hover/assets/social-likes/social-likes_classic.css">
<link rel="stylesheet" href="https://kybarg.github.io/bootstrap-dropdown-hover/assets/bootstrap-dropdownhover/css/animate.min.css">
<link rel="stylesheet" href="https://kybarg.github.io/bootstrap-dropdown-hover/assets/bootstrap-dropdownhover/css/bootstrap-dropdownhover.min.css">
<link href='//fonts.googleapis.com/css?family=Roboto:400,100,100italic,300,300italic,400italic,500,500italic,700,700italic,900,900italic' rel='stylesheet' type='text/css'>
<link href="https://kybarg.github.io/bootstrap-dropdown-hover/css/demo.css" rel="stylesheet">
<link href="https://kybarg.github.io/bootstrap-dropdown-hover/css/bootstrap-theme.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="custom.css">
</head>
<body>
<div class="bs-demo-showcase">
<nav class="navbar navbar-material-blue navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-animations">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="index.html" class="navbar-brand">Dropdown Hover</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-animations" data-hover="dropdown" data-animations="fadeInDownNew fadeInRightNew fadeInUpNew fadeInLeftNew">
<ul class="nav navbar-nav">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Department <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Management</a></li>
<li><a href="#">Science</a></li>
<li><a href="#">Information Technology(IT)</a></li>
<li><a href="#">Other..</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Cources <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li class="dropdown">
<a href="#">Information Technology(IT)<span class="caret caret-sub"></span></a>
<ul class="dropdown-menu">
<li><a href="#">B.C.A</a></li>
<li><a href="#">Bsc(it)</a></li>
<li><a href="#">M.C.A</a></li>
<li><a href="#">Msc(it)</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#">Another dropdown 2 <span class="caret caret-sub"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Another action</a></li>
<li class="dropdown">
<a href="#">Another dropdown <span class="caret caret-sub"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Dropdown 2 <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="https://kybarg.github.io/bootstrap-dropdown-hover/assets/bootstrap/js/bootstrap.min.js"></script>
<script src="https://kybarg.github.io/bootstrap-dropdown-hover/js/docs.js"></script>
<script src="https://kybarg.github.io/bootstrap-dropdown-hover/assets/bootstrap-dropdownhover/js/bootstrap-dropdownhover.min.js"></script>
<script src="https://kybarg.github.io/bootstrap-dropdown-hover/assets/social-likes/social-likes.min.js"></script>
</body>
</html>
.navbar-material-blue{
background-color: #000 !important;
}
.caret-sub{
position: absolute;
right: 20px;
}
 NiceSnippets.com
NiceSnippets.com