03-Apr-2023
.
Admin

Hi friends,
In this post, we will learn How to Make Toastr in PHP Code Example. i explained simply step by step How To Use toaster php Code Example. Here you will learn How To Use Toastr In Php?. This tutorial will give you simple example of How to display Toastr after form submission.
I will give you simple Example of How to Make Toastr in PHP Code Example.
So let's see bellow example:
index.php
<!DOCTYPE html>
<html>
<head>
<title>Toastr in PHP Code Example</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.5.0/font/bootstrap-icons.css">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"></script>
<style>
.toast
{
position: absolute;
top: 10px;
right: 10px;
}
</style>
</head>
<body class="bg-dark">
<div class="container mt-5 pt-5" >
<div class="card mt-3">
<div class="card-header text-center bg-info text-white">
<h1>Toastr in PHP Code Example</h1>
</div>
<div class="card-body">
<form id="submit_form">
<div class="mb-3">
<label>Email : </label>
<input type="email" name="email" id="email" class="form-control" />
</div>
<div class="mb-3">
<label>Message : </label>
<textarea name="message" id="message" class="form-control" rows="5" ></textarea>
</div>
<div class="d-flex justify-content-center">
<input type="button" name="submit" id="submit" class="btn btn-primary" value="Submit" />
</div>
</form>
</div>
</div>
<div class="toast" id="myToast" data-bs-autohide="true">
<div class="toast-header">
<strong class="me-auto"><i class="bi-bell-fill"></i>notification</strong>
<small>1 sec ago</small>
<button type="button" class="btn-close" data-bs-dismiss="toast"></button>
</div>
<div class="toast-body">
<p id="error_message"></p>
</div>
</div>
</div>
<script>
$(document).ready(function(){
$('#submit').click(function(){
var email = $('#email').val();
var message = $('#message').val();
if(email == '' || message == ''){
$('#error_message').html("All Fields are required");
$('.toast').toast('show');
}else{
$.ajax({
url:"insert.php",
method:"POST",
data:{email:email, message:message},
success:function(data){
$('.toast').toast('show');
$('#error_message').html(data);
}
});
}
});
});
</script>
</body>
</html>
insert.php
<?php
$servername = "localhost";
$username = "root";
$password = "root";
$dbname = "aatman";
$conn = new mysqli($servername,$username,$password,$dbname);
if($conn->connect_error){
die ('connection faild:'.$conn->connect_error);
}
$email = $_POST['email'];
$message = $_POST['message'];
$sql = "INSERT INTO users (email,message)VALUES('$email','$message')";
if ($conn->query($sql)===TRUE) {
echo "message sent successfully";
}else{
echo "Error: ".$sql."<br>".$conn->error;
}
$conn->close();
?>
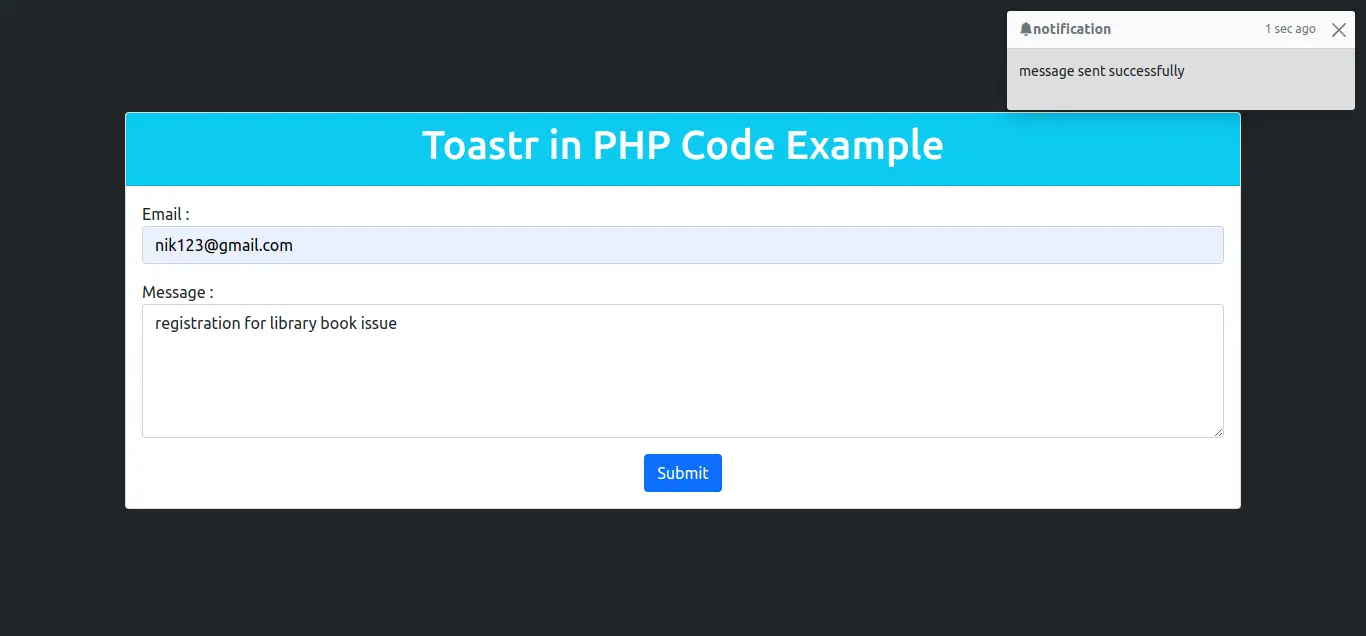
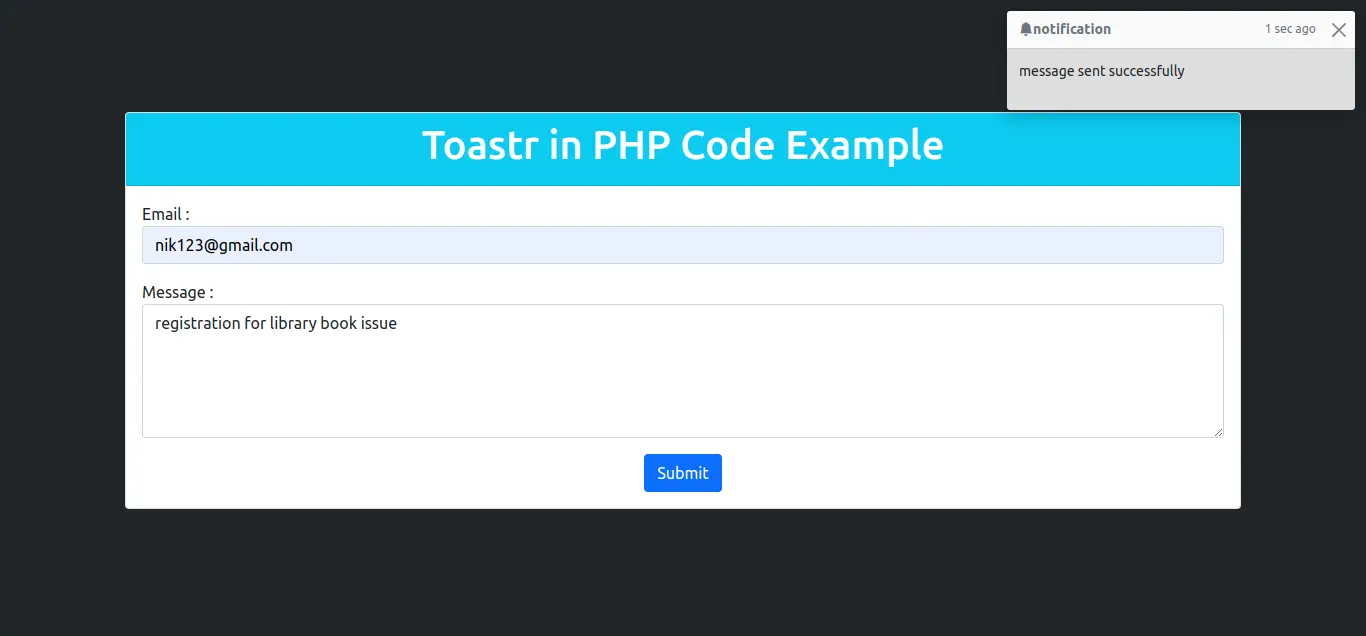
Output:

I hope it will help you....
#PHP