04-Apr-2023
.
Admin
-0.png)
Hi Guys,
In this blog, I will explain you how to use time picker in react native. You can easily use time picker in react native. First i will create import namespace TimePicker from react-native-simple-time-picker, after I will using time picker using for time timepicker method add in react native example.
Here, I will give you full example for simply display time picker using react native as bellow.
Step 1 - Create project
In the first step Run the following command for create project.
expo init TimePicker
Step 2 - Installation of Dependency
In the step, Run the following command for installation of dependency.
To use timepicker you need to install react-native-simple-time-picker package.
To install this open the terminal and jump into your project
cd TimePicker
Run the following command
npm install react-native-simple-time-picker --save
In this step, You will open App.js file and put the code.
import React, { Component } from 'react';
import { StyleSheet, View, Text } from 'react-native';
import TimePicker from 'react-native-simple-time-picker';
export default class App extends Component {
state = {
selectedHours: 0,
selectedMinutes: 0,
};
render() {
const { selectedHours, selectedMinutes } = this.state;
return (
<View style={styles.container}>
<Text>
{selectedHours}hr : {selectedMinutes}min
</Text>
<TimePicker
selectedHours={selectedHours}
selectedMinutes={selectedMinutes}
onChange={(hours, minutes) =>
this.setState({ selectedHours: hours, selectedMinutes: minutes })
}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
marginLeft: 100,
marginRight: 100,
alignItems: 'center',
justifyContent: 'center',
},
});
Step 4 - Run project
In the last step run your project using bellow command.
npm start
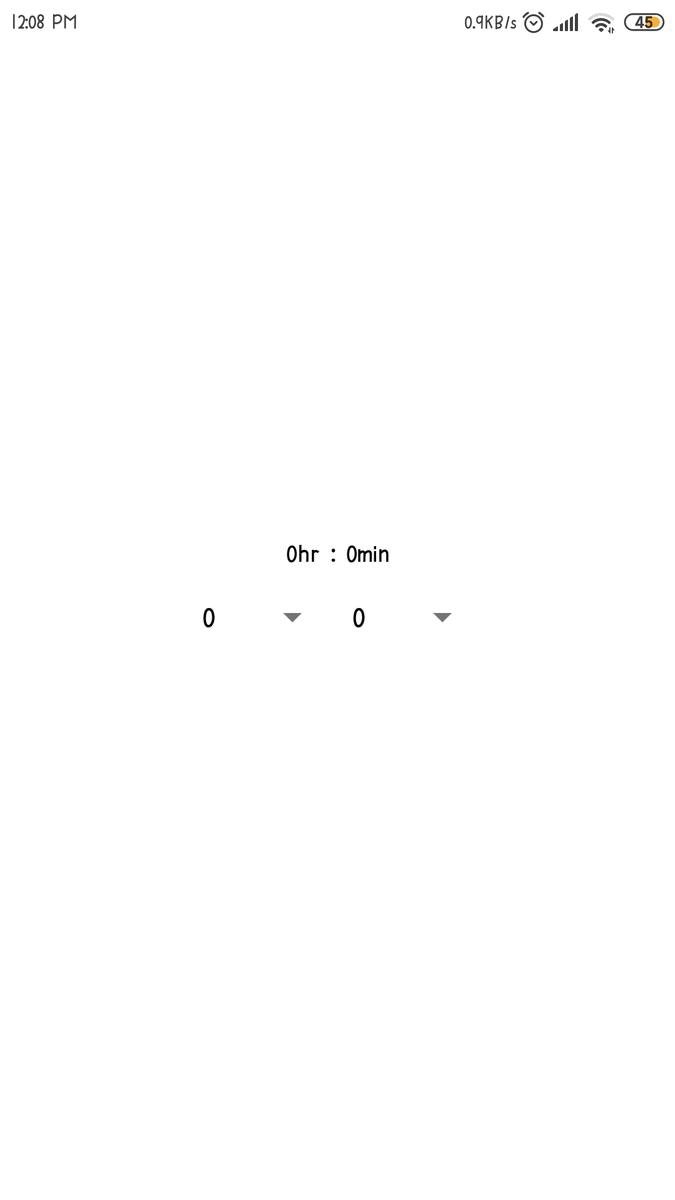
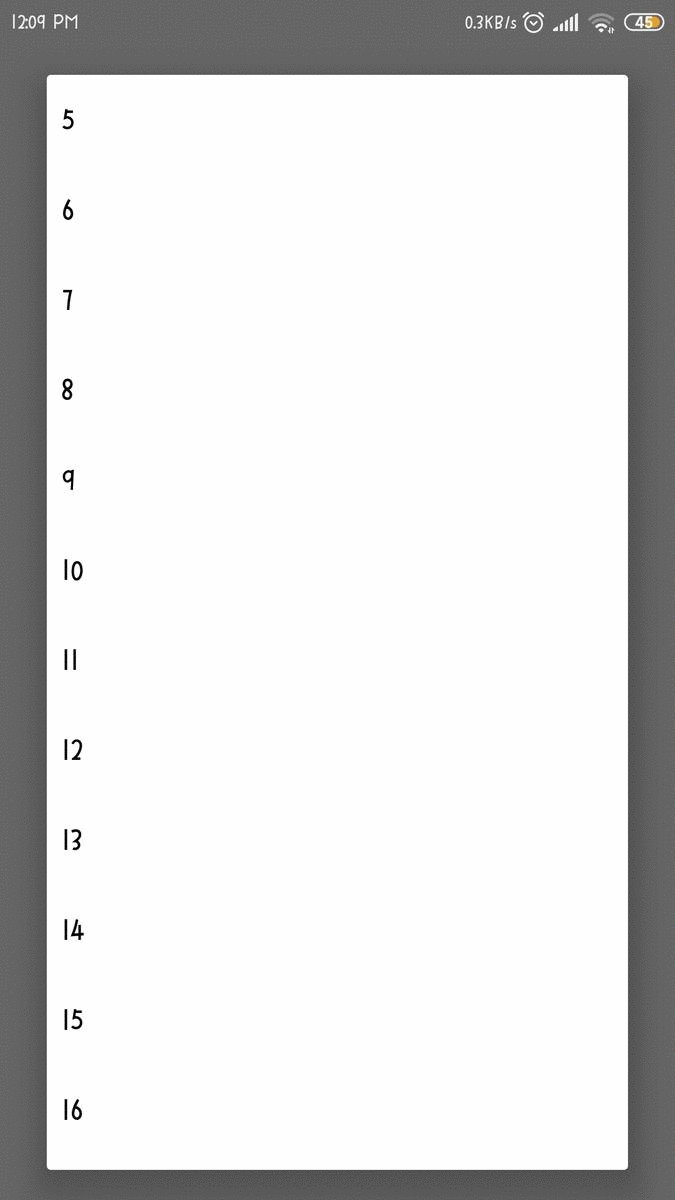
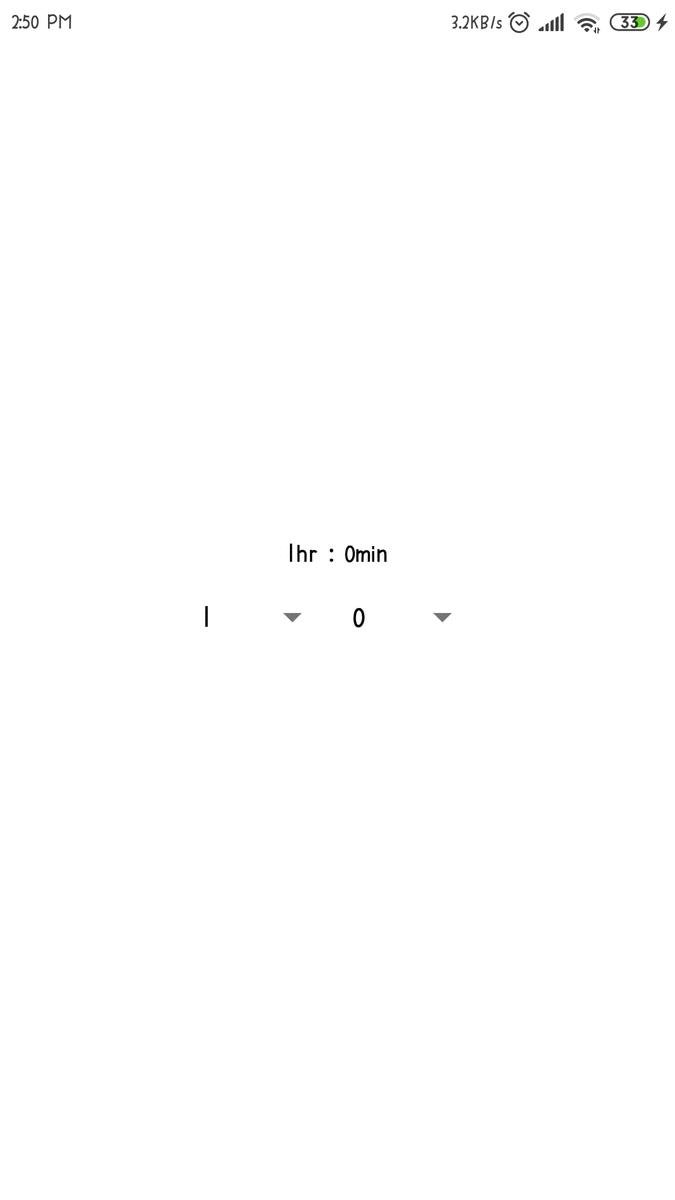
Output

It will help you...
#React Native