04-Apr-2023
.
Admin

Hi Guys,
In this blog, I will explain you how to use onLongPress event in react native. You can easily use onLongPress event in react native. First i will create new function longClickAlert, after I will using onLongPress event using alert function longClickAlert attitude add in tag react native.
Here, I will give you full example for simply display onLongPress event using react native as bellow.
Step 1 - Create project
In the first step Run the following command for create project.
expo init OnLongPress
Step 2 - App.js
In this step, You will open App.js file and put the code.
import React, { Component } from 'react';
import { StyleSheet, View, Alert, TouchableOpacity, Text } from 'react-native';
export default class App extends Component {
longClickAlert = () => {
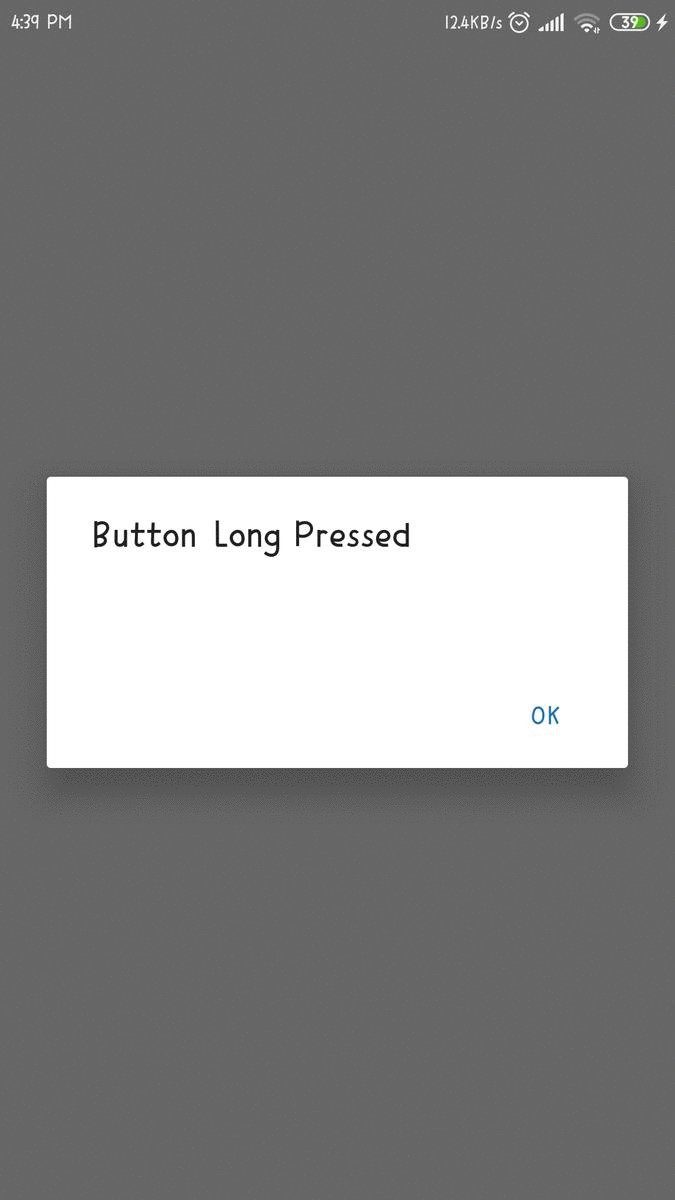
Alert.alert('Button Long Pressed');
};
render() {
return (
<View style={styles.containerMain}>
<TouchableOpacity
onLongPress={this.longClickAlert}
activeOpacity={0.5}
style={styles.button}>
<Text style={styles.textStyle}> LONG PRESS </Text>
</TouchableOpacity>
</View>
);
}
}
const styles = StyleSheet.create({
containerMain: {
flex: 1,
justifyContent: 'center',
padding: 20,
alignItems: 'center',
},
button: {
width: '50%',
height: 40,
justifyContent: 'center',
backgroundColor: '#44aa55',
},
textStyle: {
color: '#fff',
textAlign: 'center',
fontSize: 16,
},
});
Step 3 - Run project
In the last step run your project using bellow command.
npm start
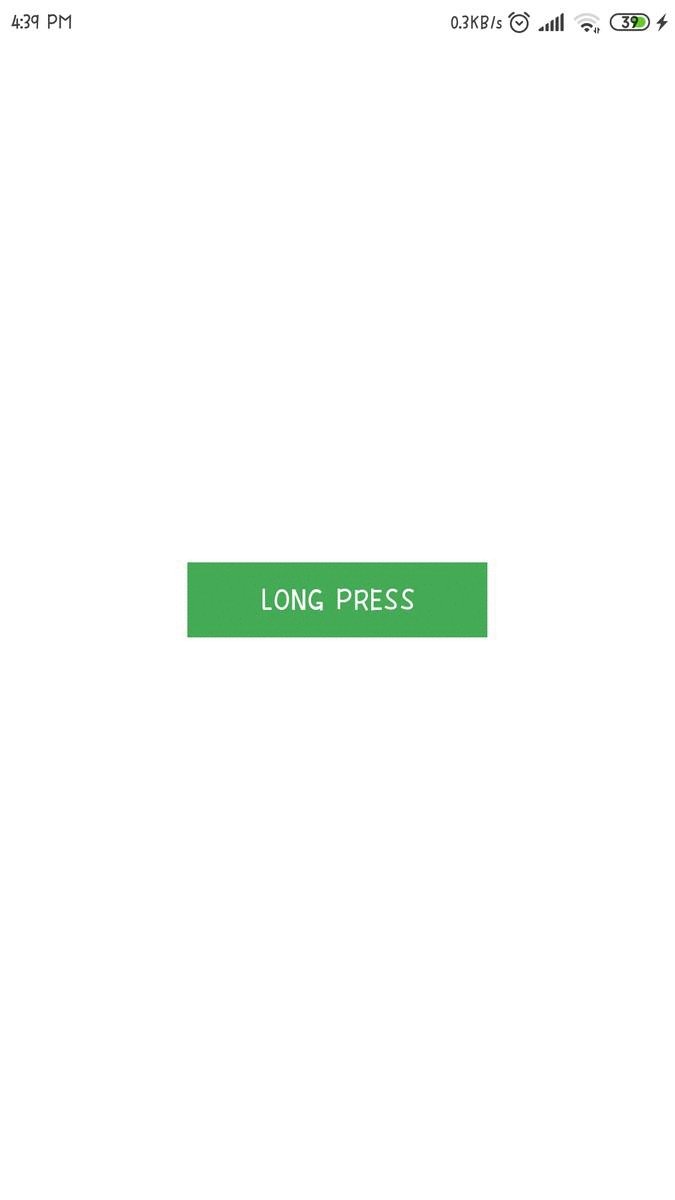
Output

It will help you...
#React Native