04-Apr-2023
.
Admin
.jpg)
Hi Guys,
In this blog, I will explain you how to create on press event in react native. You can easily create on press event in react native. First i will create new fuction sayHello
Here, I will give you full example for simply display On Press event using react native as bellow.
Step 1 - Create project
In the first step Run the following command for create project.
expo init OnPressEvent
Step 2 - App.js
In this step, You will open App.js file and put the code.
import React from 'react';
import { Button,StyleSheet, Text, View } from 'react-native';
export default function App() {
function sayHello() {
alert('Hello!');
}
return (
<View style={styles.container}>
<Button onPress={sayHello} title="Button" color="#ff69b4" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
Step 3 - Run project
In the last step run your project using bellow command.
npm start
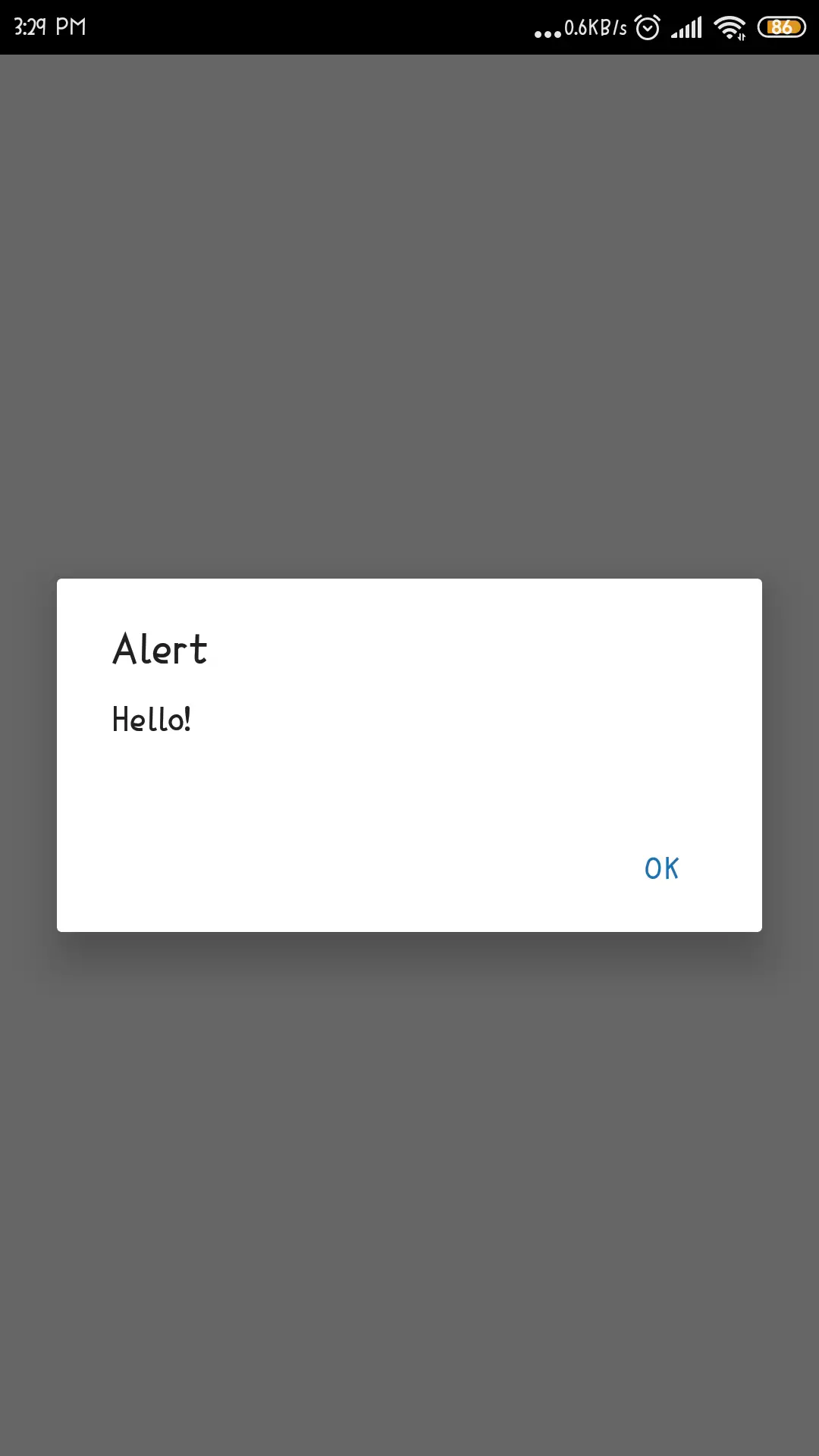
Output

It will help you...
#React Native