04-Apr-2023
.
Admin

Hi Guys,
In this blog,I will learn you how to use modal datetime picker in react native. We will show example of modal datetime picker in react native.
First i will import react-native-modal-datetime-picker @react-native-community/datetimepicker, after I will make modal datetime picker using in react native.
Here, I will give you full example for simply display modal datetime picker using react native as bellow.
Step 1 - Create project
In the first step Run the following command for create project.
expo init RefreshControlIndicator
Step 2 - App.js
In this step, You will open App.js file and put the code.
import React,{useState} from 'react';
import { View, StyleSheet, Text, Button } from 'react-native';
import DateTimePickerModal from "react-native-modal-datetime-picker";
const App = () => {
const [isDatePickerVisible, setDatePickerVisibility] = useState(false);
const showDatePicker = () => {
setDatePickerVisibility(true);
};
const hideDatePicker = () => {
setDatePickerVisibility(false);
};
const handleConfirm = (date) => {
console.warn("A date has been picked: ", date);
hideDatePicker();
};
return (
<View style={styles.container}>
<Button title="Show Date Picker" onPress={showDatePicker} />
<DateTimePickerModal
isVisible={isDatePickerVisible}
mode="date"
onConfirm={handleConfirm}
onCancel={hideDatePicker}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#e2e2e2',
justifyContent: 'center',
},
posttext:{
textAlign:'center'
}
});
export default App;
Step 3 - Run project
In the last step run your project using bellow command.
npm start
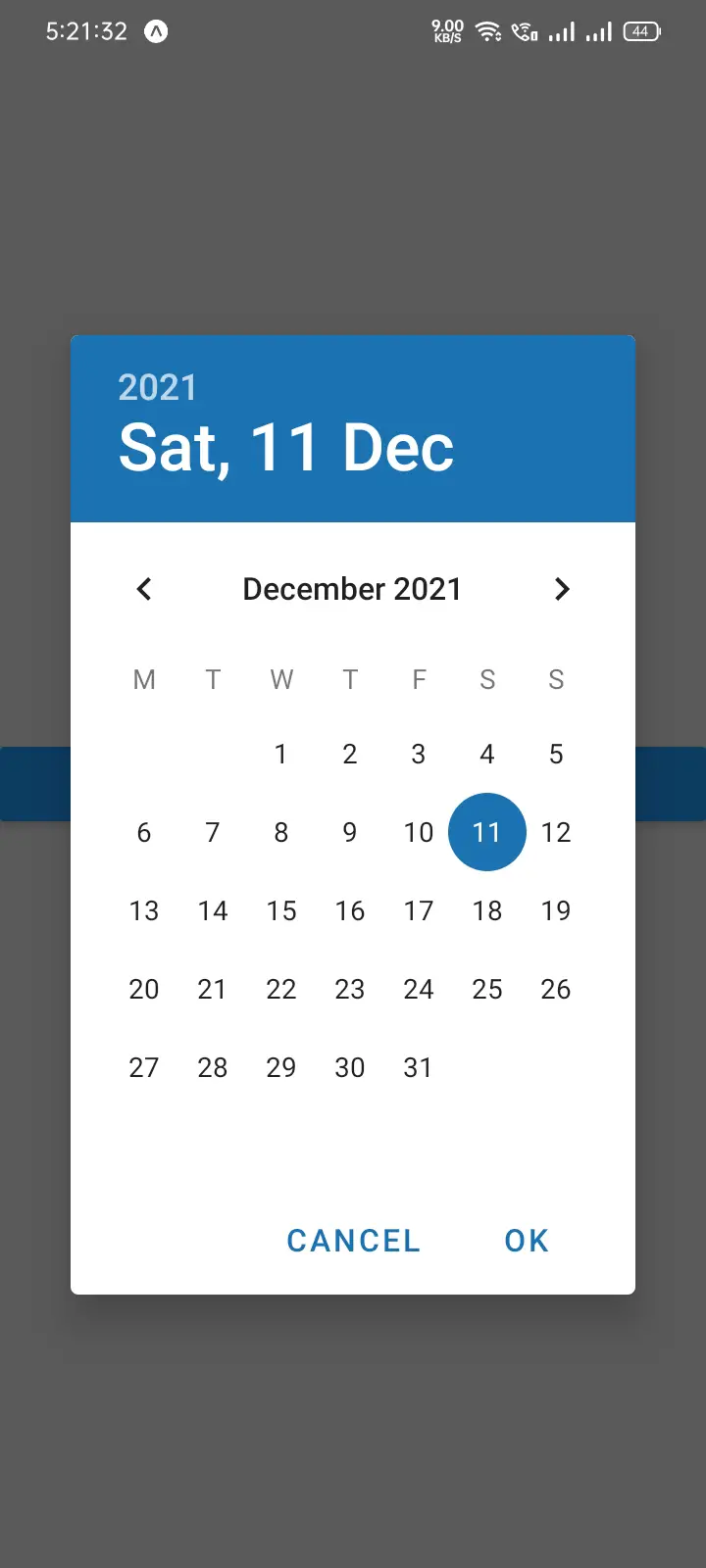
Output

It will help you...
#React Native