04-Apr-2023
.
Admin

Hi Guys,
In this blog, I will explain you how to create material ui Bottom navigation in react native. You can easily create material ui Bottom navigation in react native. First i will import stylesheet namespace from react-native-paper, after I will make material ui Bottom navigation using in react native.
Here, I will give you full example for simply display material ui Bottom navigation using react native as bellow.
Step 1 - Create project
In the first step Run the following command for create project.
expo init MaterialUIBottomNavigation
Step 2 - Install Package
In the step,I will install npm i react-native-paper package .
npm i react-native-paper
Step 3 - App.js
In this step, You will open App.js file and put the code.
import * as React from 'react';
import { BottomNavigation, Text } from 'react-native-paper';
const HomeRoute = () =>
Home ;
const ProfileRoute = () =>
Profile ;
const MusicRoute = () =>
Music ;
const SettingRoute = () =>
Setting ;
const BottomNavigationExample = () => {
const [index, setIndex] = React.useState(0);
const [routes] = React.useState([
{key: 'home', title: 'Home', icon: 'home', color: 'cadetblue'},
{key: 'profile', title: 'Profile', icon: 'face', color: 'lightcoral'},
{key: 'music', title: 'Music', icon: 'music', color: 'teal'},
{key: 'setting', title: 'Setting', icon: 'account-settings', color: 'seagreen'},
]);
const renderScene = BottomNavigation.SceneMap({
home: HomeRoute,
profile: ProfileRoute,
music: MusicRoute,
setting: SettingRoute,
});
return (
%gt;BottomNavigation
navigationState={{ index, routes }}
onIndexChange={setIndex}
renderScene={renderScene}
/<
);
};
export default BottomNavigationExample;
Step 4 - Run project
In the last step run your project using bellow command.
npm start
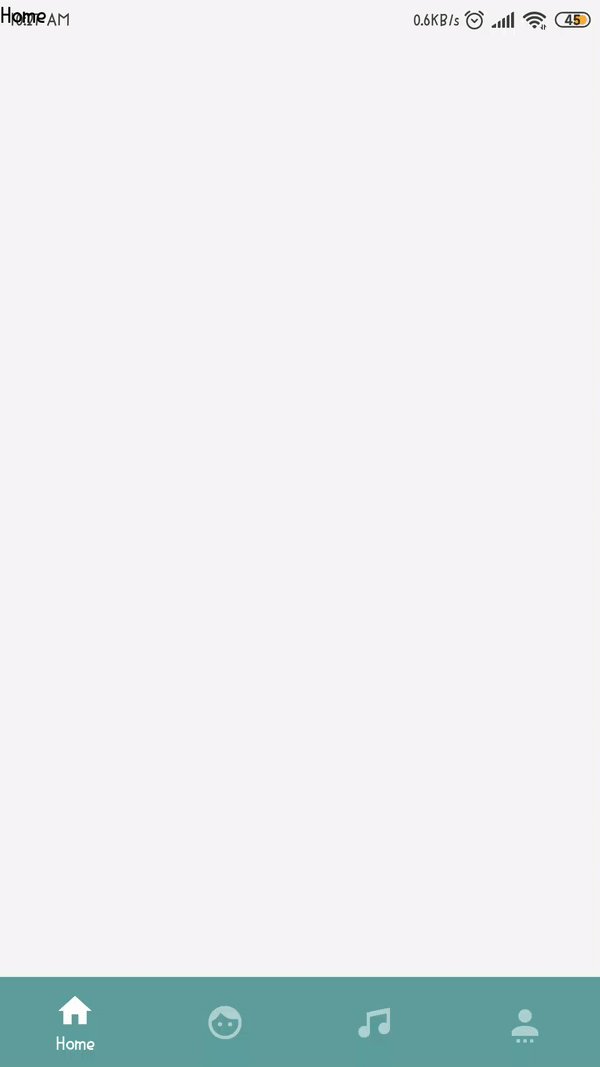
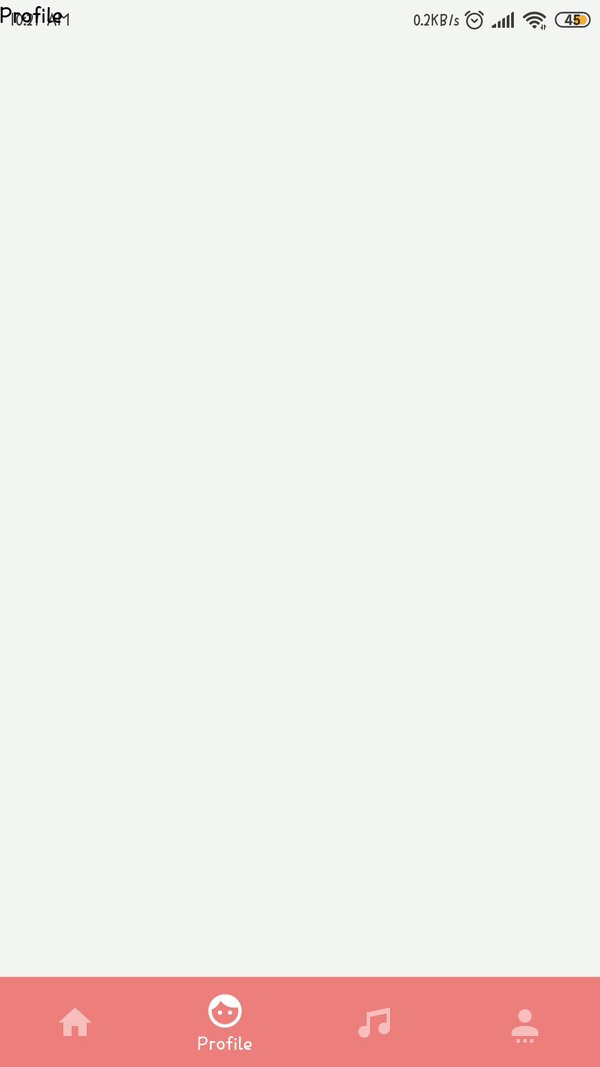
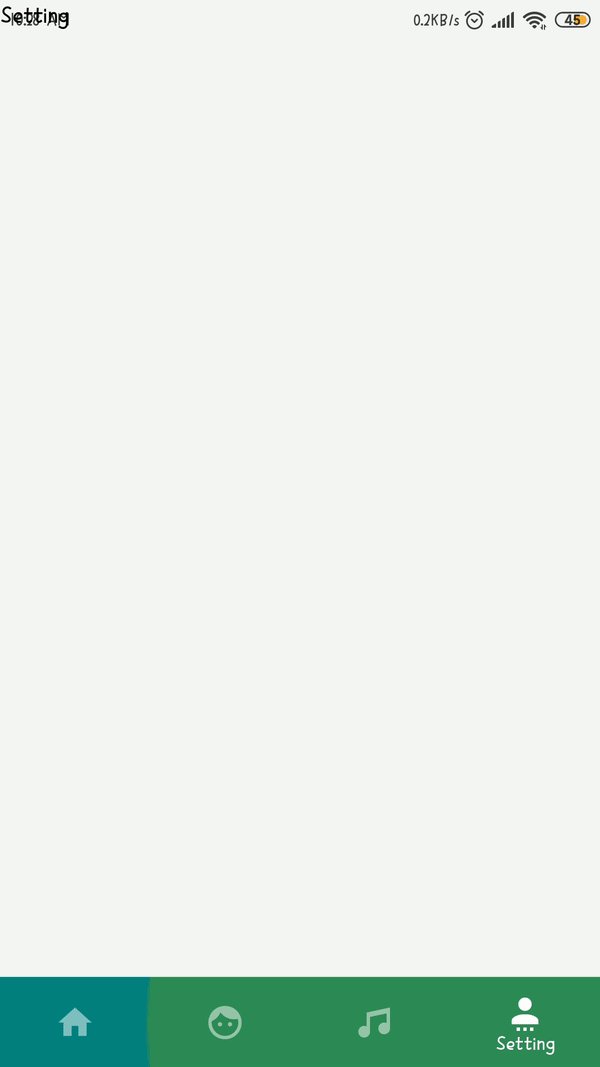
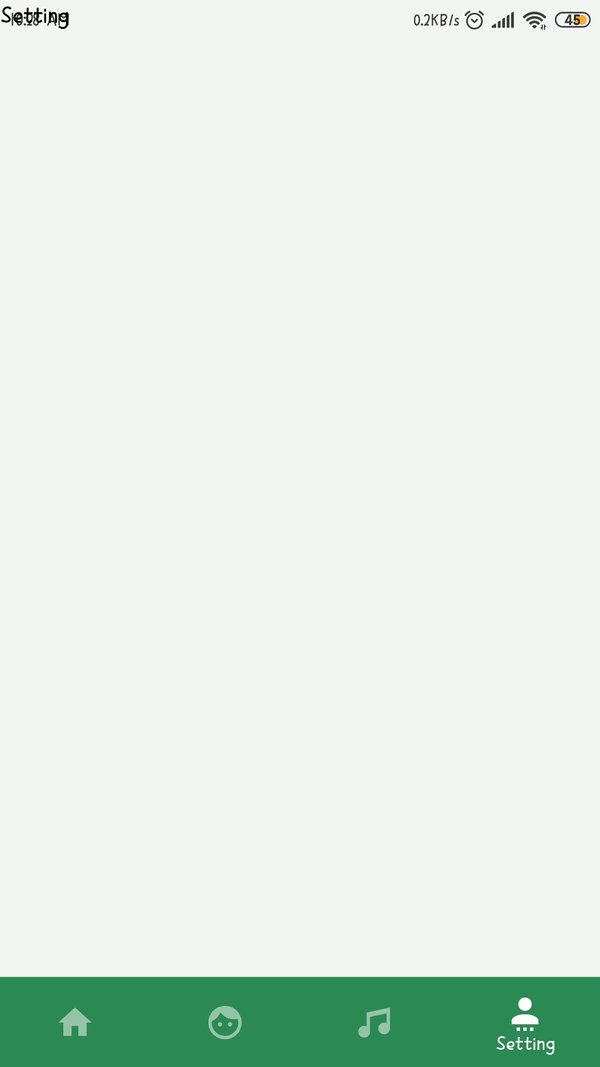
Output

It will help you...
#React Native