04-Apr-2023
.
Admin

Hi Guys,
In this blog, I will explain you how to create material ui expandable list in react native. You can easily create material ui expandable list in react native. First i will import stylesheet namespace from react-native-paper, after I will make material ui expandable list using in react native.
Here, I will give you full example for simply display material ui expandable list using react native as bellow.
Step 1 - Create project
In the first step Run the following command for create project.
expo init MaterialUIExpandableList
Step 2 - Install Package
In the step,I will install npm i react-native-material-expandable list package .
npm install --save react-native-material-expandable list
Step 3 - App.js
In this step, You will open App.js file and put the code.
import * as React from 'react';
import { List } from 'react-native-paper';
const ListAccordionExample = () => {
const [expanded, setExpanded] = React.useState(true);
const handlePress = () => setExpanded(!expanded);
return (
<List.Section title="My Accordions">
<List.Accordion
title="Manage User"
left={props => <List.Icon {...props} icon="face" />}>
<List.Item title="Profile" />
<List.Item title="Plans" />
<List.Item title="Settings" />
</List.Accordion>
</List.Section>
);
};
export default ListAccordionExample;
Step 4 - Run project
In the last step run your project using bellow command.
npm start
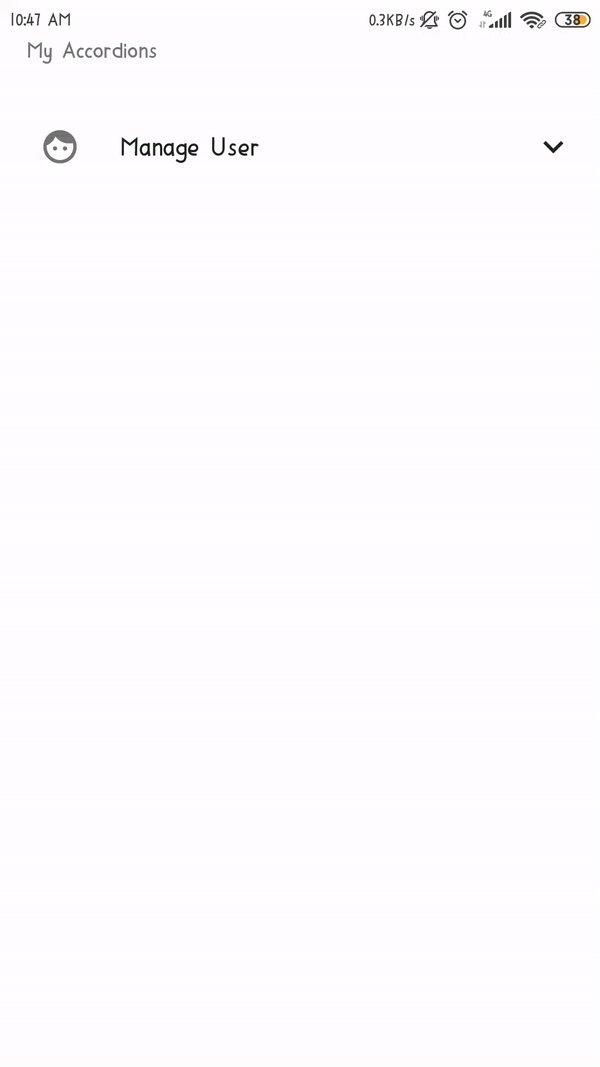
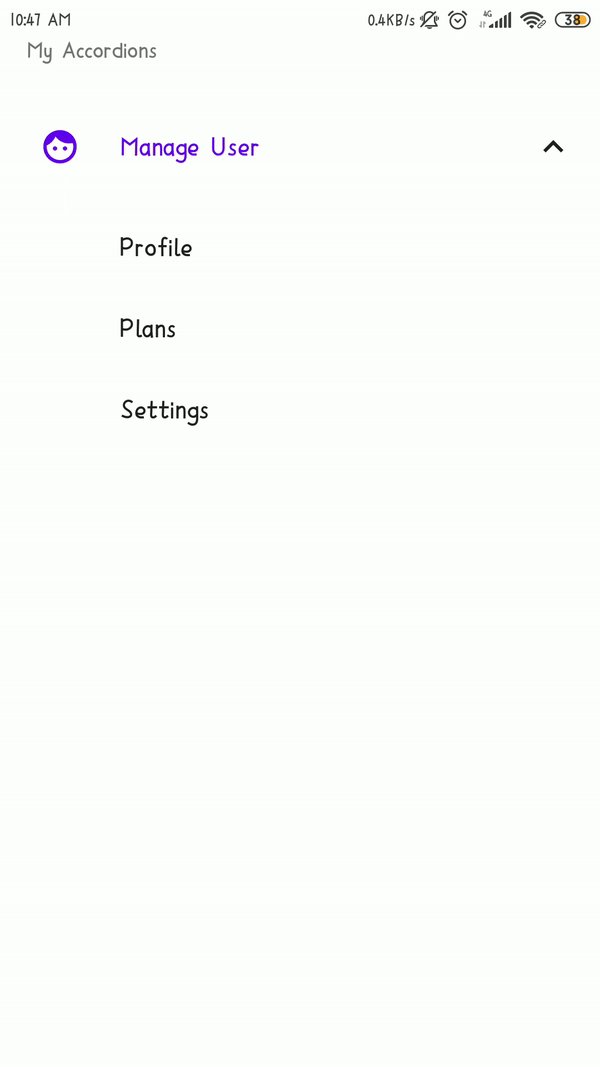
Output

It will help you...
#React Native