04-Apr-2023
.
Admin
Hi Guys,
In this blog, I will explain you how to create material ui divider in react native. You can easily create material ui divider in react native. First i will import stylesheet namespace from react-native-paper, after I will make material ui divider using in react native.
Here, I will give you full example for simply display material ui divider using react native as bellow.
Step 1 - Create project
In the first step Run the following command for create project.
expo init MaterialUIDivider
Step 2 - Install Package
In the step,I will install npm i react-native-material-divider package .
npm install --save react-native-material-divider
Step 3 - App.js
In this step, You will open App.js file and put the code.
import * as React from 'react';
import { StyleSheet, View } from 'react-native';
import { Divider, Text } from 'react-native-paper';
const DividerComponent = () => (
<View style={styles.view}>
<Text style={styles.text}>Php</Text>
<Divider />
<Text style={styles.text}>Jquery</Text>
<Divider />
<Text style={styles.text}>Laravel</Text>
<Divider />
<Text style={styles.text}>Javascript</Text>
<Divider />
</View>
);
export default DividerComponent;
const styles = StyleSheet.create({
view: {
flex: 1,
marginTop:200,
padding:20
},
text: {
backgroundColor:'#6495ed',
padding:10
}
});
Step 4 - Run project
In the last step run your project using bellow command.
npm start
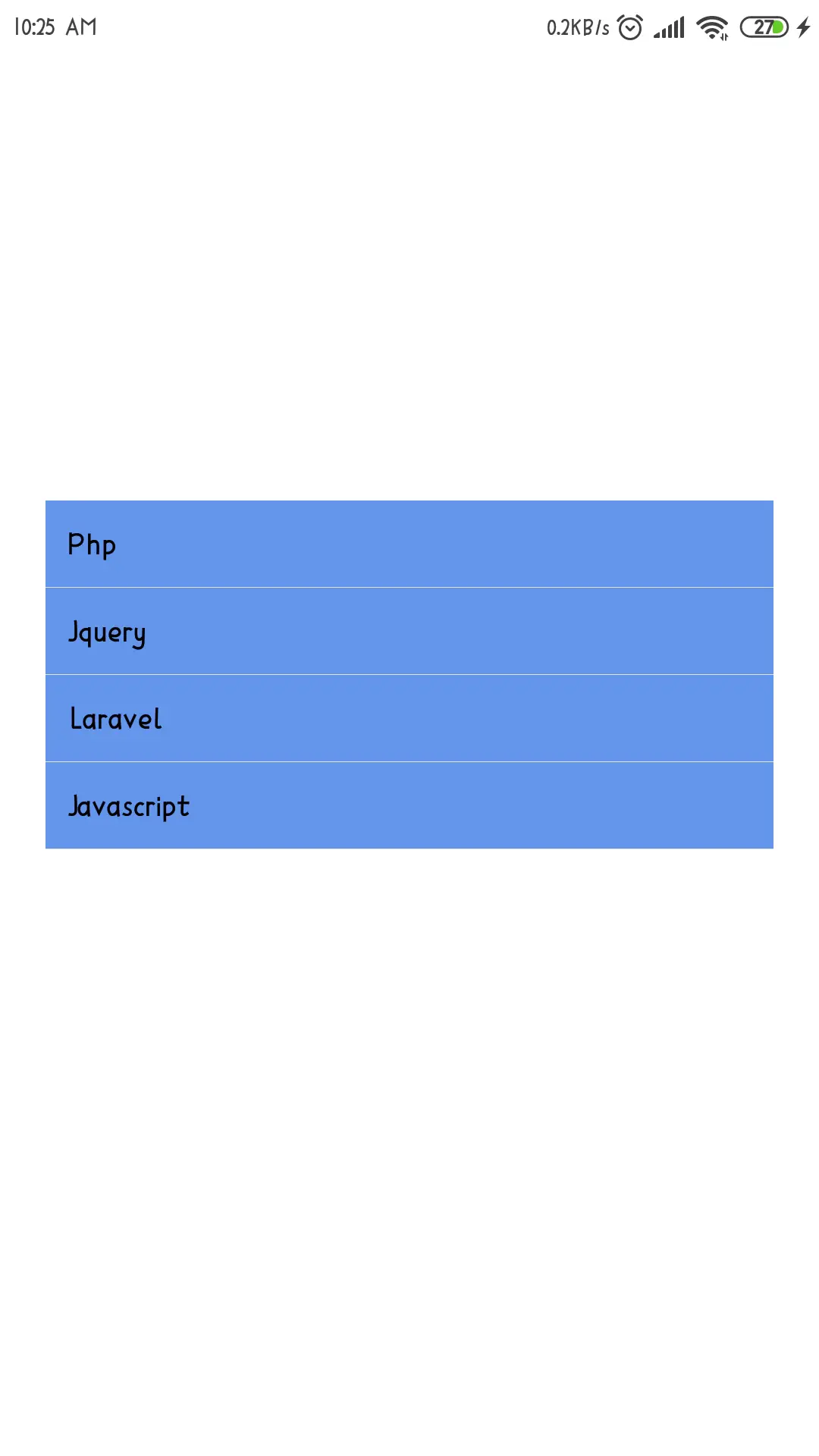
Output

It will help you...
#React Native