04-Apr-2023
.
Admin

Hi Guys,
In this blog, I will explain you how to create material ui appbar in react native. You can easily create material ui appbar in react native. First i will import stylesheet namespace from react-native-paper, after I will make material ui appbar using in react native.
Here, I will give you full example for simply display material ui appbar using react native as bellow.
Step 1 - Create project
In the first step Run the following command for create project.
expo init materialuiappbar
Step 2 - Install Package
In the step,I will install npm i react-native-paper package .
npm i react-native-paper
Step 3 - App.js
In this step, You will open App.js file and put the code.
import * as React from 'react';
import { Appbar } from 'react-native-paper';
import { StyleSheet, Platform } from 'react-native';
const AppBarExample = () => (
<Appbar.Header style = {styles.item}>
<Appbar.Content title="Home" />
<Appbar.Action icon="magnify" onPress={() => {}} />
</Appbar.Header>
);
export default AppBarExample;
const styles = StyleSheet.create ({
item: {
backgroundColor : "teal"
}
})
Step 4 - Run project
In the last step run your project using bellow command.
npm start
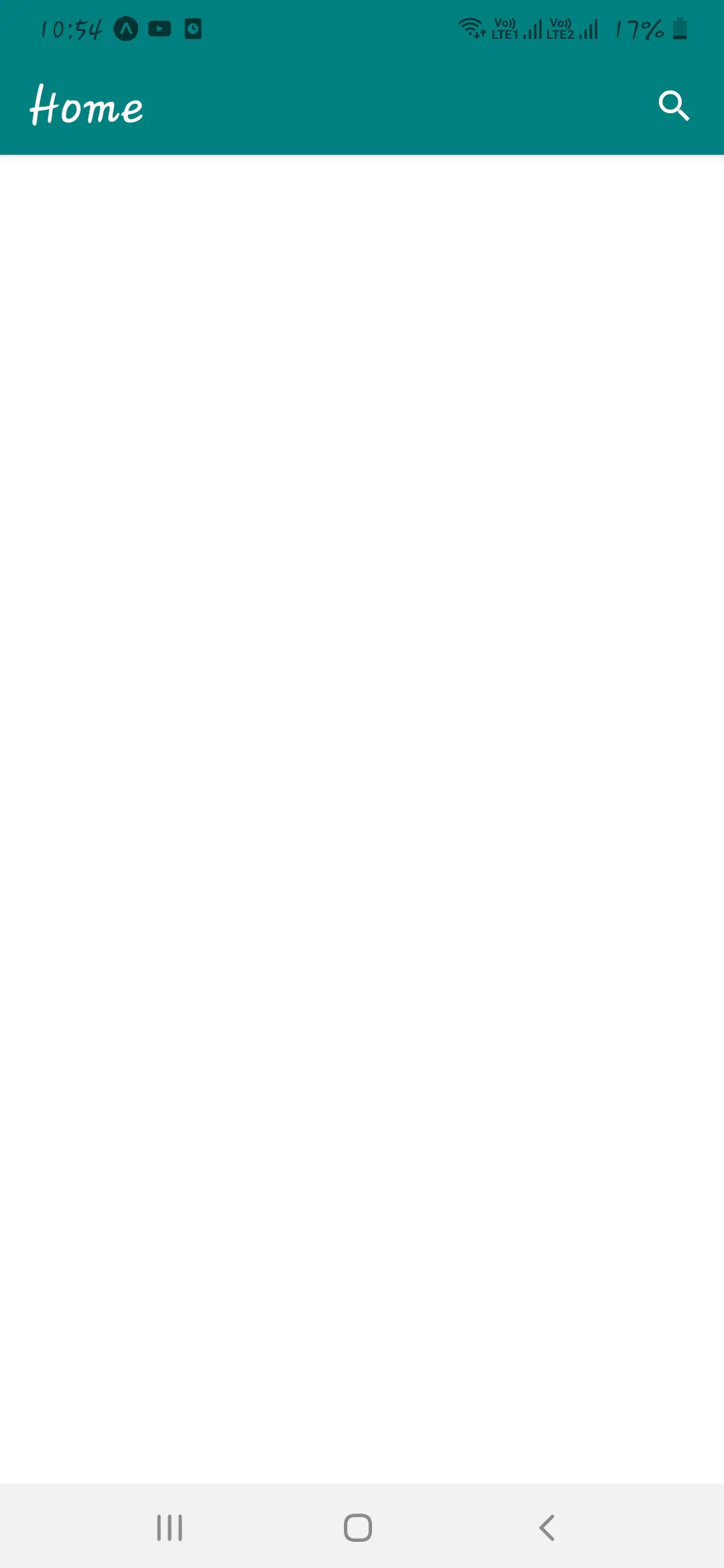
Output

It will help you...
#React Native