04-Apr-2023
.
Admin

Hi Dev,
In this tutorial, I will learn you how to add circle button using react native.
Here, i will give you complete example for implementing circle button using react native and we will use react-native-circle-button package as bellow.
Step 1 - Create project
In the first step Run the following command for create project.
expo init NicesnippetsApp
Step 2 - Install Package
In the step,I will install react-native-circle-button package using yarn.
yarn add react-native-circle-button
Step 3 - App.js
In this step, You will open App.js file and get the code.
import React from 'react';
import { SafeAreaView, StyleSheet, View, Text } from 'react-native';
import CircleButton from 'react-native-circle-button';
console.disableYellowBox = true;
const CircleButtonExample = () => {
return (
<SafeAreaView style={styles.container}>
<View style={styles.container}>
<CircleButton
size={50}
primaryColor="#EFB01D"
secondaryColor="#163D56"
onPressButtonTop={() => alert('Clicked On Mail Button')}
onPressButtonRight={() => alert('Clicked On Link Button')}
onPressButtonBottom={() => alert('Clicked On Setting Button')}
onPressButtonLeft={() => alert('Clicked On Mail Button')}
/>
</View>
</SafeAreaView>
);
};
export default CircleButtonExample;
const styles = StyleSheet.create({
container: {
flex: 1,
},
titleStyle: {
fontSize: 28,
fontWeight: 'bold',
textAlign: 'center',
padding: 10,
},
});
Step 4 - Run project
In the last step run your project using bellow command.
npm start
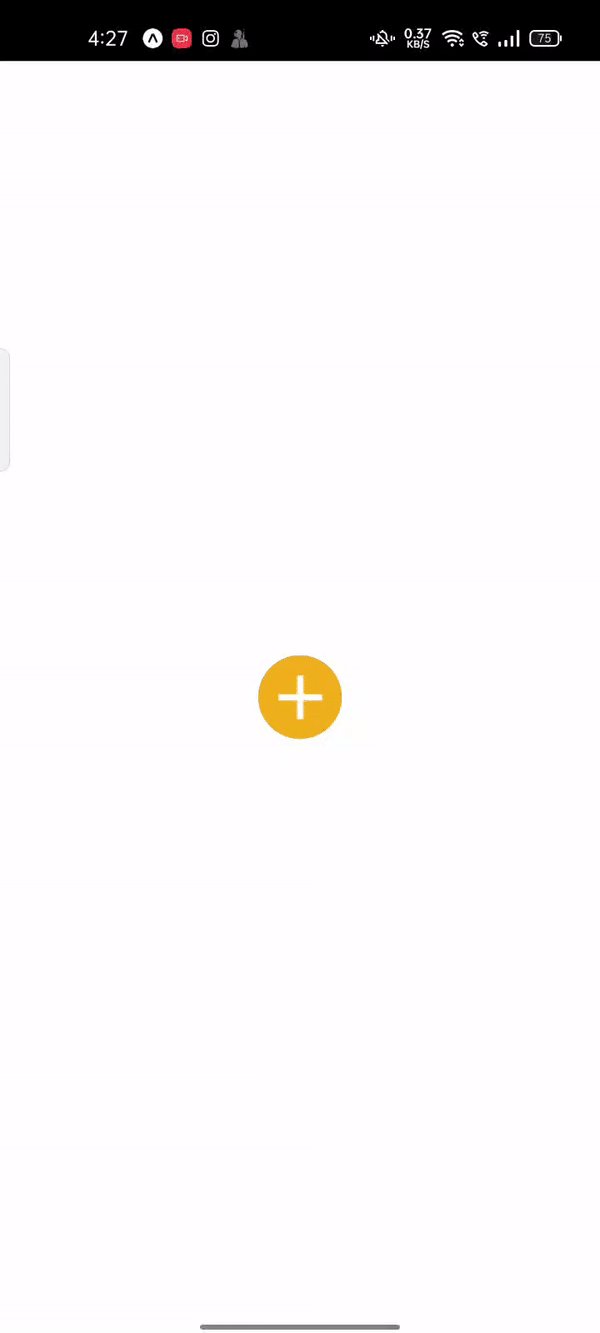
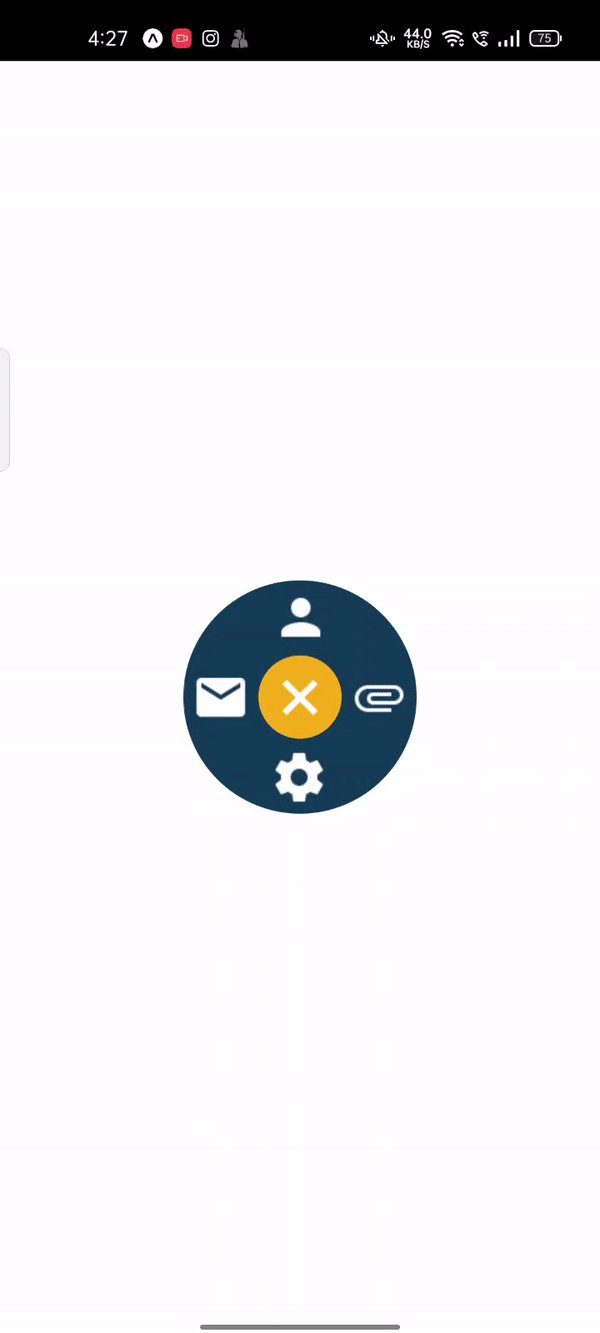
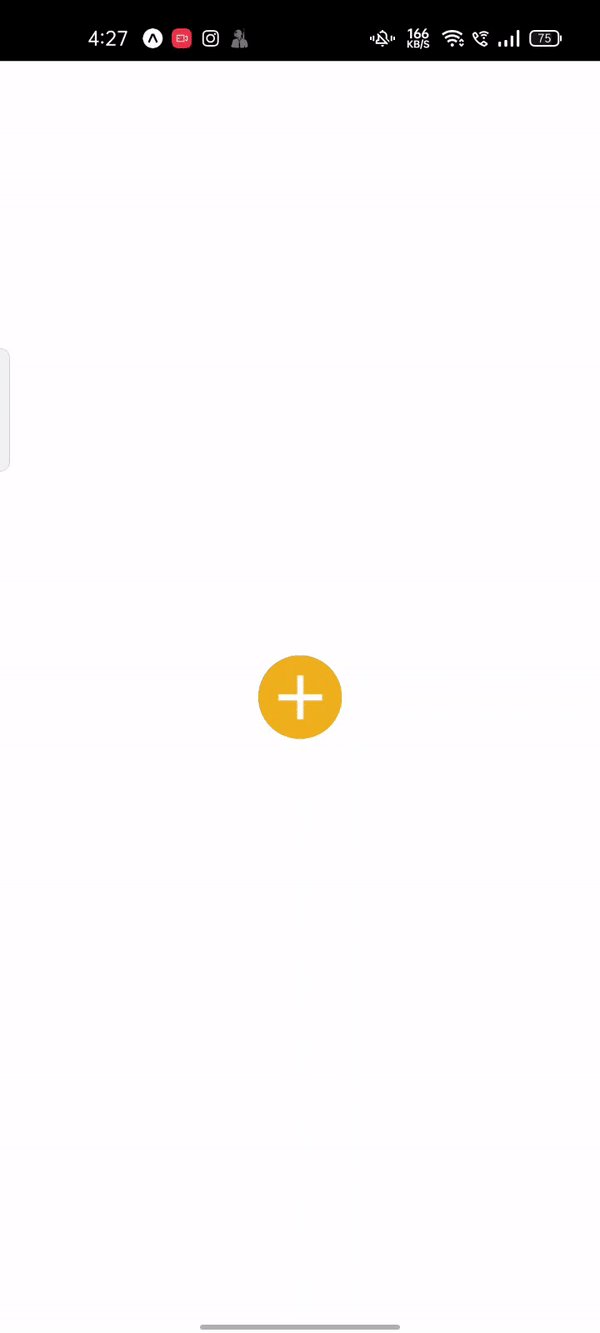
Output

It will help you...
#React Native