03-Apr-2023
.
Admin

Hi Dev,
In this blog, I would like to share with you how to implement google bar chart in php. We will show create dynamic google bar chart in php and mysql. Make a simple chart by google chart api with php mysql. in this tutorial i going to learn you how to create google bar chart using google api in php with mysql.
In this example i am create populer framework chart . and I will show total popularity for framework using google bar chart in php with mysql.
Here I will give you full example for create dynamic google bar chart using google api in php, so let's follow bellow step by step.
Step 1 : Create Table
CREATE TABLE `framework` (
`id` int(11) NOT NULL PRIMARY KEY AUTO_INCREMENT,
`name` varchar(70) NOT NULL,
`number` int(11) NOT NULL,
`timestamp` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP
) ENGINE=InnoDB DEFAULT CHARSET=latin1
Step 2 : Configuration
config.php
<?php
$host = "localhost"; /* Host name */
$user = "root2"; /* User */
$password = "root"; /* Password */
$dbname = "post_data"; /* Database name */
$con = mysqli_connect($host, $user, $password,$dbname);
// Check connection
if (!$con) {
die("Connection failed: " . mysqli_connect_error());
}
$chartQuery = "SELECT * FROM bar_chart";
$chartQueryRecords = mysqli_query($con,$chartQuery);
?>
Step 3 : HTML & PHP
In this step,you can use google bar chart api and create google bar chart in this file. Display records from employee table and generate google bar chart with the test table.
index.php
<?php
include "config.php";
?>
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<body style="text-align: center;">
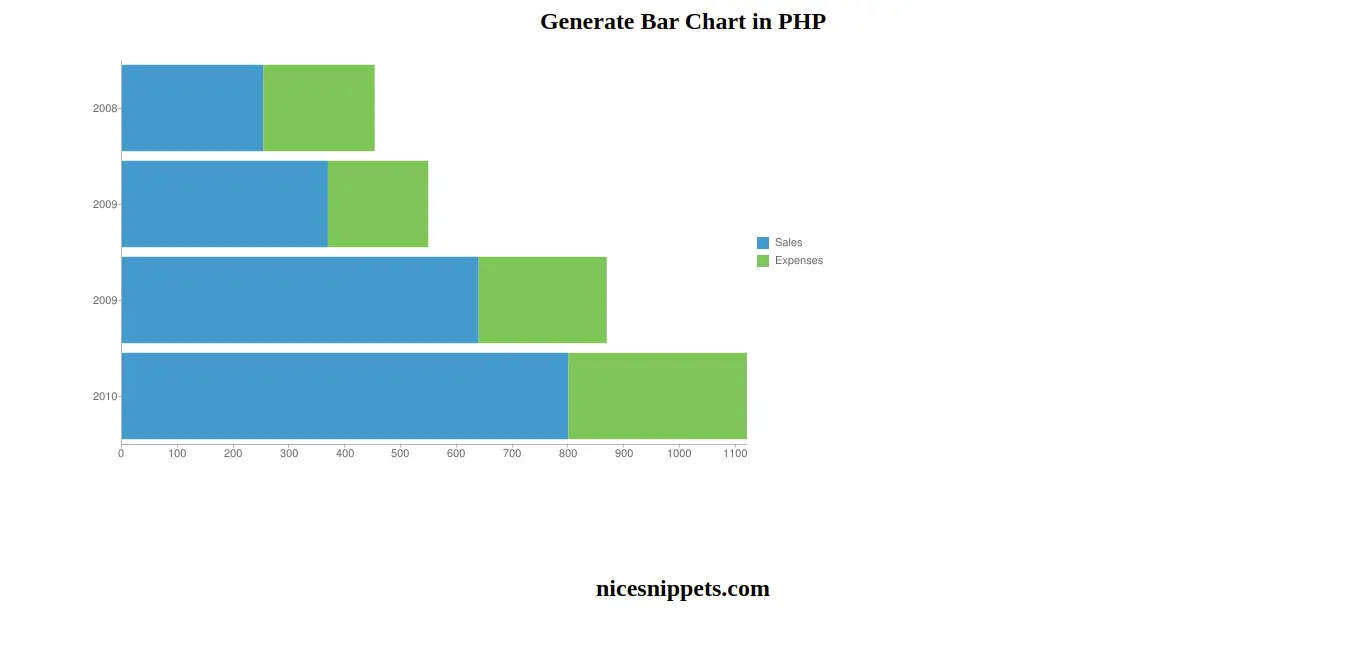
<h2 class="text-center">Generate Bar Chart in PHP</h2>
<div id="regions_div" style="width: 900px; height: 500px;"></div>
<div class="text-center">
<h2>nicesnippets.com</h2>
</div>
<script type="text/javascript">
google.charts.load('current', {
'packages':['imagebarchart'],
'mapsApiKey': 'AIzaSyD-9tSrke72PouQMnMX-a7eZSW0jkFMBWY'
});
google.charts.setOnLoadCallback(drawRegionsMap);
function drawRegionsMap() {
var data = google.visualization.arrayToDataTable([
['Year', 'Sales', 'Expenses'],
<?php
while($row = mysqli_fetch_assoc($chartQueryRecords)){
echo "['".$row['year']."',".$row['sales'].",".$row['expenses']."],";
}
?>
]);
var options = {
};
var chart = new google.visualization.ImageBarChart(document.getElementById('regions_div'));
chart.draw(data, options);
}
</script>
</head>
</body>
</html>
Now we are ready to run our example so run bellow command for quick run:
php -S localhost:8000
Now you can open bellow URL on your browser:
http://localhost:8000/index.php
It will help you...
#PHP