04-Apr-2023
.
Admin

Hello Friends,
In this react tutorial, I am going to show you onMouseDown, onMouseUp and onMouseMove event handling in reactjs. We will learn onMouseDown, onMouseUp and onMouseMove event handling in reactjs. In this blog let me show you how to perform onMouseDown, onMouseUp and onMouseMoveevent in reactjs.
When you can press the mouse button down, a mousedown event is handleMouseDown function. and when you can release, a mouseup event is handleMouseUp function, When you can mouse move on button then handleMouseMove.
In this example i am create simple button and alert dialog which can perform event handling. So let's see the bellow example.
Example
import React from 'react'
export default class Event extends React.Component{
handleMouseDown(){
alert("onMouseDown");
}
handleMouseUp(){
alert("onMouseUp");
}
handleMouseMove(){
alert("onMouseMove");
}
render(){
return(
<div>
<h3>onMouseDown and onMouseUp Event Handling Example - NiceSnippets.com</h3>
<button onMouseDown={this.handleMouseDown}>onMouseDown </button>
<button onMouseUp={()=>{this.handleMouseUp()}}> onMouseUp</button>
<button onMouseMove={()=>{this.handleMouseMove()}}> onMouseMove</button>
</div>
)
}
}
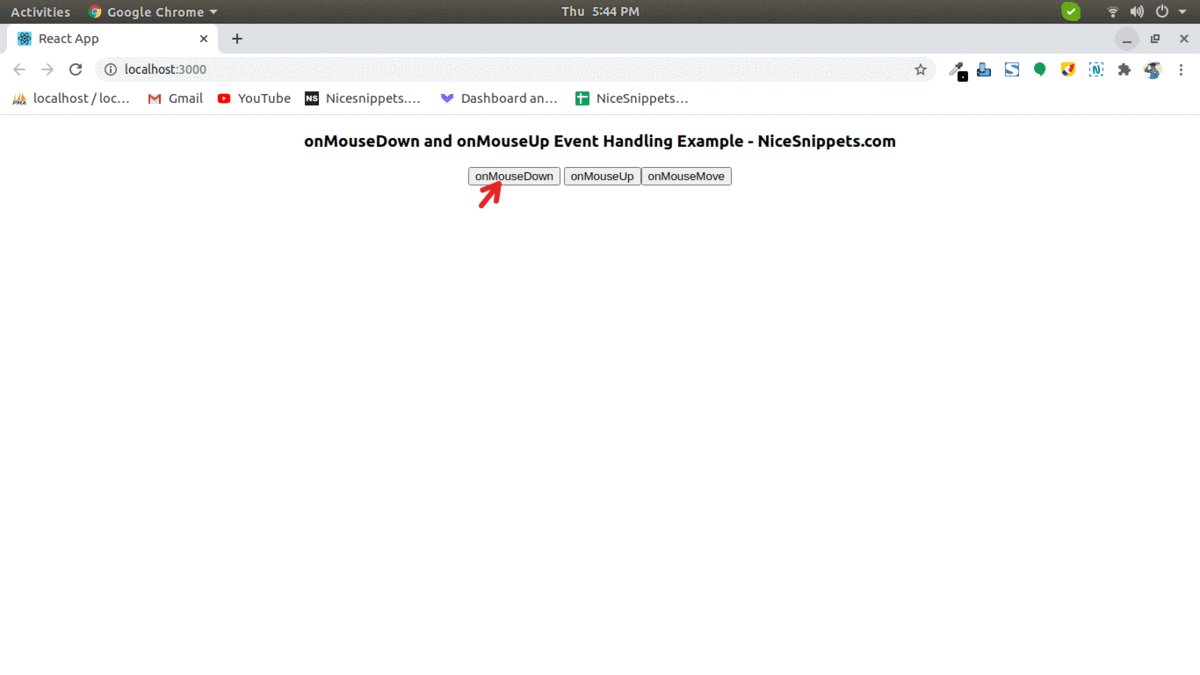
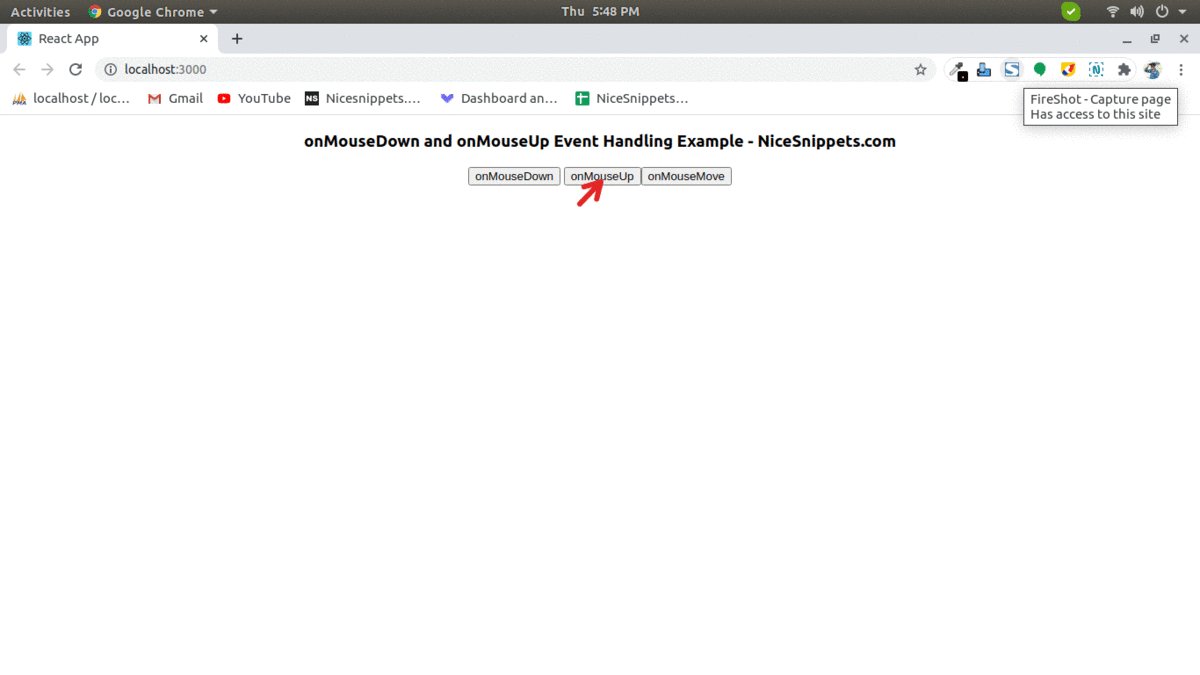
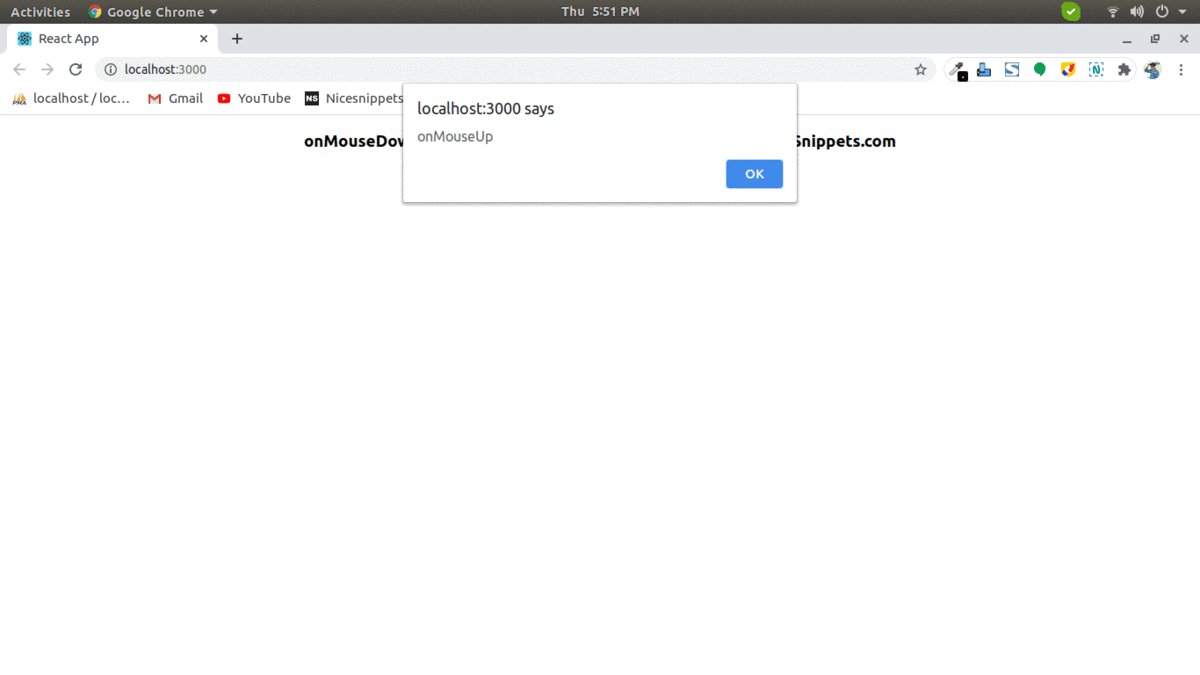
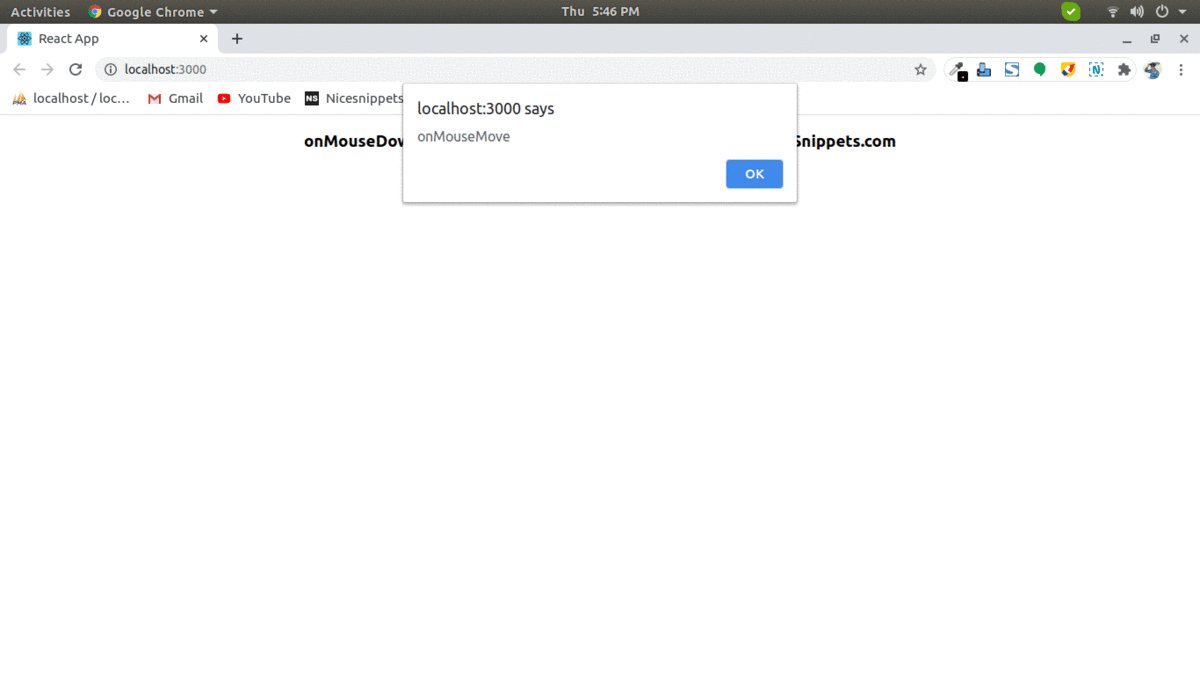
Output

I hope it can help you...
#React.js