10-Apr-2023
.
Admin

Hi Friends,
I am going to explain you example of laravel generate image with watermark example. Inside this article we will see the how to add watermark on image in laravel. This article contains a very classified information about the basic concept of laravel add text overlay watermark on image tutorial.
We will see the concept of add watermark on images in laravel. This example use to easy way to add watermark on images in laravel.
So let's start following step.
Step : 1 - Installation of Laravel Application
Use this command then download laravel project setup :
composer create-project --prefer-dist laravel/laravel blog
Step : 2 - You have to add package on your laravel project by using composer like
composer require intervention/image
Step 3 : Then you have to add provider path and alias path in config/app.php file like
config/app.php
'providers' => [
Intervention\Image\ImageServiceProvider::class,
]
'aliases' => [
'Image' => Intervention\Image\Facades\Image::class,
]
Step 4 : Create route
route/web.php
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/generate-image-text', array('as'=> 'generate.image.text', 'uses' => 'ImageController@generateImageText'));
Route::post('/generate-image-text-store', array('as'=> 'generate.image.text.store', 'uses' => 'ImageController@generateImageTextStore'));
Step 5 : Create Controller
php artisan make:controller ImageController
app/Http/Controller/ImageController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Image;
class ImageController extends Controller
{
/**
* Generate Image View
*
* @return void
*/
public function generateImageText(){
return view('index');
}
/**
* Store Generate Image
*
* @return void
*/
public function generateImageTextStore(Request $request){
$text = $request->input('text');
if($request->file('name') != ""){
$file = $request->file('name');
$file_name = time().'_'.$file->getClientOriginalName();
$img = Image::make($file);
$watermark = $request->file('watermark');
$watermark_name = time().'_'.$watermark->getClientOriginalName();
$img2 = Image::make($watermark);
$img2->save(public_path('test.png',$watermark_name));
$img->text($text,500,220,function($font){
$font->file(public_path("Open_Sans/OpenSans-Italic-VariableFont_wdth,wght.ttf"));
$font->size(40);
$font->color("#ff0000");
$font->align("center");
$font->valign("top");
});
$img->insert(public_path('test.png') ,'bottom-right', 15, 15);
$img->save(public_path($file_name));
return $img->response("jpg");
}
return back();
}
}
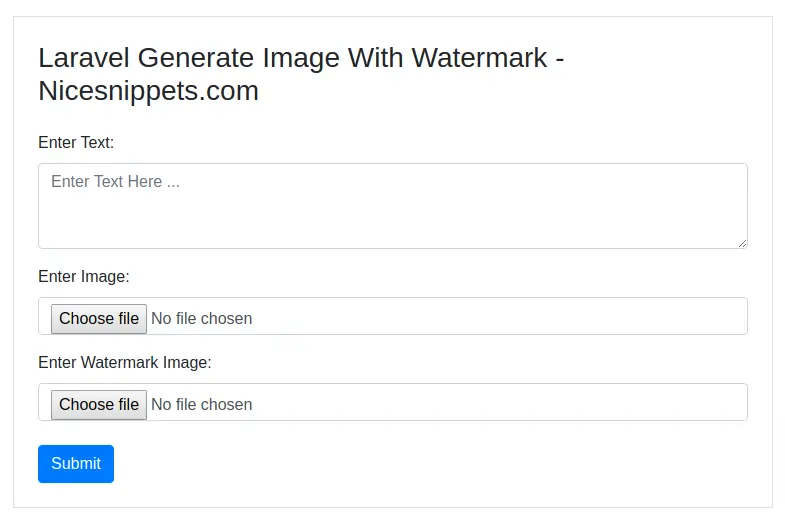
Step 6 : Create blade file
resources/view/index.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel Generate Image With Watermark - Nicesnippets.com</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row justify-content-md-center mt-5">
<div class="col-md-8 border p-4 mt-5">
<h3>Laravel Generate Image With Watermark - Nicesnippets.com</h3>
{{!! Form::open(array('route' => 'generateImageTextStore','method' => 'post','files' => true ,'class' => 'mt-4')) !!}}
@csrf
<div class="form-group">
{{ Form::label('Enter Text:') }}
{{ Form::textarea('text','',array('class' => 'form-control','rows' => '3','placeholder' => 'Enter Text Here ...')) }}
</div>
<div class="form-group">
{{ Form::label('Enter Image:') }}
{{ Form::file('name',array('class' => 'form-control')) }}
</div>
<div class="form-group">
{{ Form::label('Enter Watermark Image:') }}
{{ Form::file('watermark',array('class' => 'form-control')) }}
</div>
{{ Form::submit('Submit',array('class' => 'btn btn-primary mt-2')); }}
{!! Form::close() !!}
</div>
</div>
</div>
</body>
</html>
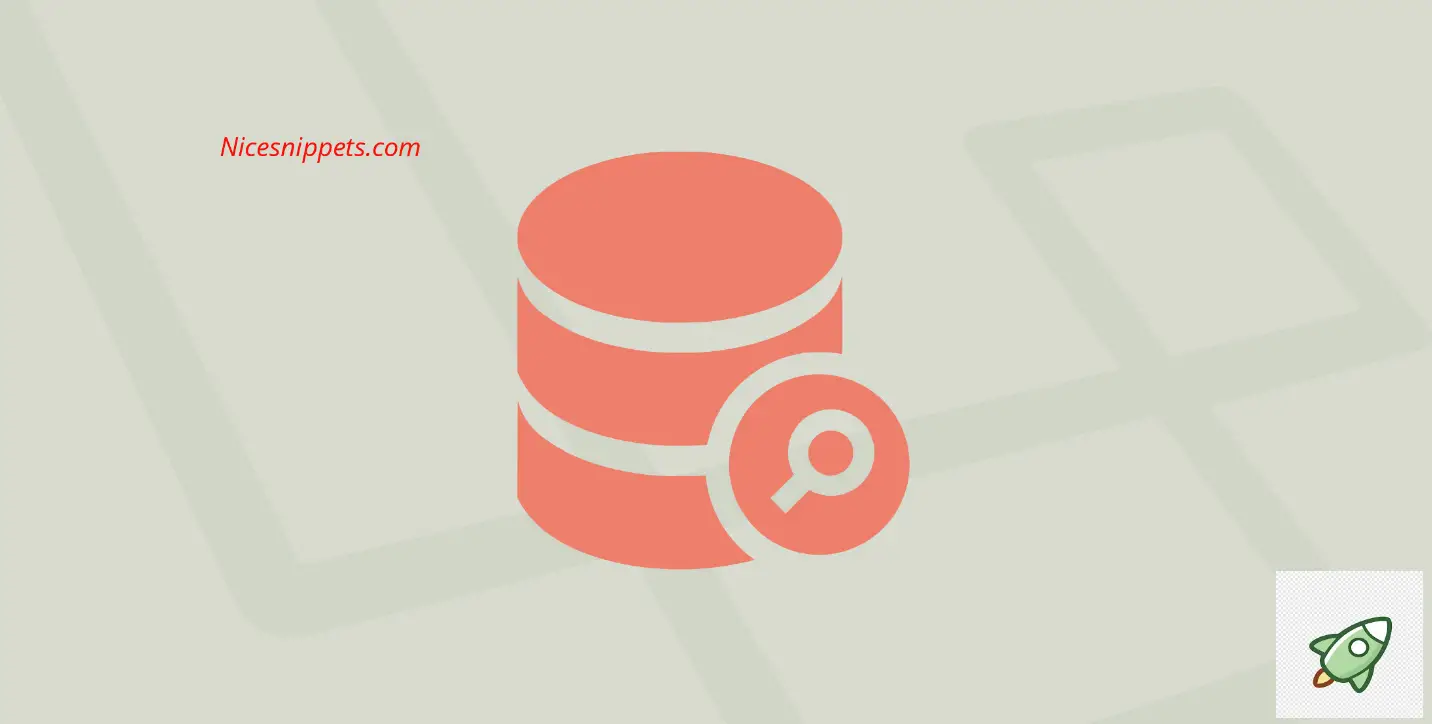
Output:

I hope it can help you...
#Laravel