11-Apr-2023
.
Admin

Hi Dev,
Inside this article, we will see the concept of inline row data edit in laravel 9. This article will use the jquery editable plugin for the inline edit of data records.
We will learn about Laravel 9 inline row edit using the jquery editable plugin in a very easy way. It will easy and a step-by-step guide to implement it.
Step 1: Download Laravel
Let us begin the tutorial by installing a new laravel application. if you have already created the project, then skip following step.
composer create-project laravel/laravel example-app
Step 2: Database Configuration
To create a database, either we can create it via the Manual tool of PhpMyadmin or by means of a MySQL command.
CREATE DATABASE laravel_9
To connect the database with the application, Open the .env file from the application root. Search for DB_ and update your details.
.env
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel_9
DB_USERNAME=root
DB_PASSWORD=
Step 3: Add Route
Open the web.php file from /routes folder. Add these given routes into it.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\ProductController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('product', [ProductController::class, 'index'])->name('product.index');
Route::post('product', [ProductController::class, 'update'])->name('product.update');
Route::post('product/delete/{id}', [ProductController::class, 'delete'])->name('product.delete');
Step 4: Add Controller
Back to the terminal and run this command to create a controller file.
php artisan make:controller ProductController
app/Http/Controllers/ProductController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Product;
class ProductController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index(Request $request)
{
$product = Product::get();
return view('product', compact('product'));
}
/**
* Write code for update
*
* @return response()
*/
public function update(Request $request)
{
if ($request->ajax()) {
Product::find($request->pk)
->update([
$request->name => $request->value
]);
return response()->json(['success' => true]);
}
}
/**
* Write code for delete
*
* @return response()
*/
public function delete($id)
{
$product = Product::find($id);
$product->delete();
return response()->json(['success' => 'success']);
}
}
Step 5: Add Blade File
Open Product.blade.php and write this complete code into it.
resources/views/Product.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 9 Table Inline Edit Using JQuery Editable - NiceSnippest.com</title>
<meta name="csrf-token" content="{{ csrf_token() }}">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/jquery-editable/css/jquery-editable.css" rel="stylesheet" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/jquery-editable/js/jquery-editable-poshytip.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js"></script>
</head>
<style type="text/css">
.container h2 , .panel-info{
margin-top:80px;
line-height:50px;
}
</style>
<body>
<div class="container">
<div class="col-md-8 col-md-offset-2">
<h2 class="text-center">Laravel 9 Table Inline Edit Using JQuery Editable - NiceSnippest.com</h2>
<div class="panel panel-info">
<div class="panel-heading">Laravel 9 Table Inline Edit Using jQuery editable</div>
<div class="panel-body">
<table class="table table-bordered data-table">
<thead>
<tr>
<th>No</th>
<th>Name</th>
<th>Detail</th>
<th>Action</th>
</tr>
</thead>
<tbody>
@foreach($product as $product)
<tr>
<td>{{ $product->id }}</td>
<td>
<a href="" class="update" data-name="name" data-type="text" data-pk="{{ $product->id }}" data-title="Enter name">{{ $product->name }}</a>
</td>
<td>
<a href="" class="update" data-name="detail" data-type="text" data-pk="{{ $product->id }}" data-title="Enter Detail">{{ $product->detail }}</a>
</td>
<td>
<a class="deleteProduct btn btn-xs btn-danger" data-id="{{ $product->id }}">Delete</a>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$.fn.editable.defaults.mode = 'inline';
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': '{{ csrf_token() }}'
}
});
$('.update').editable({
url: "{{ route('product.update') }}",
type: 'text',
pk: 1,
name: 'name',
title: 'Enter name'
});
$(".deleteProduct").click(function(){
$(this).parents('tr').hide();
var id = $(this).data("id");
var token = '{{ csrf_token() }}';
$.ajax(
{
method:'POST',
url: "product/delete/"+id,
data: {_token: token},
success: function(data)
{
toastr.success('Successfully!','Delete');
}
});
});
</script>
</body>
</html>
Step 6: Add Model
Type this command to create a model.
php artisan make:model Product
app/Models/Product.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Product extends Model
{
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'name', 'detail'
];
}
Run Laravel App:
All steps have been done, now you have to type the given command and hit enter to run the laravel app:
php artisan serve
Now, you have to open web browser, type the given URL and view the app output:
http://localhost:8000/product
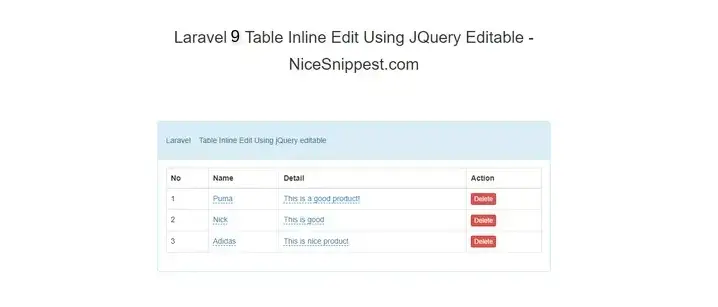
Output:

I hope it can help you...
#Laravel 9