10-Apr-2023
.
Admin

Hello Friends,
Now let's see example for how to integrate instamojo payment gateway in laravel 8 application. This tutorial will give you laravel 8 instamojo payment gateway integration example. you will learn laravel 8 instamojo payment gateway tutorial.s
In This article I will show you how to integrate card payment in laravel using Instamojo payment API. In my previous tutorial i added Rozerpay Payment Integration in Laravel 7, Laravel 7 Cashier Stripe Subscription Tutorial.
Here I will give you full example for laravel 8 instamojo payment gateway integration tutorial So let's follow bellow step by step.
Step 1 : Install Laravel 8
In the first step, we need to get fresh laravel 8 version application So let's open terminal and run bellow command to install fresh laravel project.
composer create-project --prefer-dist laravel/laravel blog
Step 2 : Database Configuration
In second step, we will make database Configuration for example database name, username, password etc. So lets open .env file and fill all deatils like as bellow:
.env
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=here your database name(blog)
DB_USERNAME=here database username(root)
DB_PASSWORD=here database password(root)
Step 3 : Create Account on Instamojo
Now you should create one account for test integration so open this link and create your account Instamojo Test Account. some simplay details you must be fill open test account and also live account.
Live Entry Point Url :
https://www.instamojo.com/api/1.1/payment-requests/
Step 4 : Create Migration
Here we need migration for store payment data So let's create payment table and model using bellow artisan command:
php artisan make:model Payment -m
Now you can create migration after add bellow fields:
database/migrations/2020_10_02_050717_create_payments_table.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreatePaymentsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('payments', function (Blueprint $table) {
$table->id();
$table->string('payment_id'); // instamojo payment id
$table->string('name');
$table->string('email');
$table->string('mobile');
$table->string('amount');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('payments');
}
}
Now add fields in fillable on model.
app\Models\Payment.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Payment extends Model
{
use HasFactory;
protected $fillable = [
'payment_id', 'name', 'email', 'mobile', 'amount'
];
}
Step 5 : Create Routes
Here, we need to route for create payment. so open your "routes/web.php" file and add following route.
routes/web.php
use App\Http\Controllers\PaymentController;
Route::get('payment', [PaymentController::class, 'index'])->name('payment');
Route::post('payment-process', [PaymentController::class, 'paymentProcess']);
Route::get('payment-success', [PaymentController::class, 'paymentSuccess']);
Step 6 : Create Controller
In this you can create PaymentController using bellow artisan command so let's open terminal run bellow command:
php artisan make:controller PaymentController
Now we will add three method in PaymentController as bellow:
1)index
2)paymentProcess
3)paymentSuccess
app/Http/Controllers/PaymentController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Payment;
class PaymentController extends Controller
{
public function index()
{
return view('instamojo');
}
public function paymentProcess(Request $request){
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, 'https://test.instamojo.com/api/1.1/payment-requests/');
curl_setopt($ch, CURLOPT_HEADER, FALSE);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, TRUE);
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, TRUE);
curl_setopt($ch, CURLOPT_HTTPHEADER,
array("X-Api-Key:api_key",
"X-Auth-Token:api_auth_token"));
$payload = Array(
'purpose' => 'NiceSnippets',
'amount' => $request->amount,
'phone' => $request->mobile_number,
'buyer_name' => $request->name,
'redirect_url' => 'http://localhost:8000/payment-success',
'send_email' => true,
'webhook' => 'http://www.example.com/webhook/',
'send_sms' => true,
'email' => $request->email,
'allow_repeated_payments' => false
);
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, http_build_query($payload));
$response = curl_exec($ch);
curl_close($ch);
$response = json_decode($response);
return redirect($response->payment_request->longurl);
}
public function paymentSuccess(Request $request){
$input = $request->all();
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, 'https://test.instamojo.com/api/1.1/payments/'.$request->get('payment_id'));
curl_setopt($ch, CURLOPT_HEADER, FALSE);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, TRUE);
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, TRUE);
curl_setopt($ch, CURLOPT_HTTPHEADER,
array("X-Api-Key:api_key",
"X-Auth-Token:api_auth_token"));
$response = curl_exec($ch);
$err = curl_error($ch);
curl_close($ch);
if ($err) {
\Session::put('error','Payment Failed, Try Again!!');
return redirect()->route('payment');
} else {
$data = json_decode($response);
}
if($data->success == true) {
if($data->payment->status == 'Credit') {
// Here Your Database Insert Login
$input['name'] = $data->payment->buyer_name;
$input['email'] = $data->payment->buyer_email;
$input['mobile'] = $data->payment->buyer_phone;
$input['amount'] = $data->payment->amount;
Payment::create($input);
\Session::put('success','Your payment has been pay successfully, Enjoy!!');
return redirect()->route('payment');
} else {
\Session::put('error','Payment Failed, Try Again!!');
return redirect()->route('payment');
}
}
}
}
Step 7 : Create Blade File
In the last step, We will create instamojo.blade.php file in the “resources/views/” folder directory and paste below code:
resources/view/instamojo.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 8 Instamojo Payment Gateway Integration - NiceSnippets.com</title>
<meta name="csrf-token" content="{{ csrf_token() }}">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-4">
<div class="row">
<div class="col-md-8 offset-2">
<div class="card">
<div class="card-header bg-info text-white">
<h3 class="text-center">Laravel 8 Instamojo Payment Gateway Integration - NiceSnippets.com</h3>
</div>
<div class="card-body">
<form action="{{ url('payment-process') }}" method="POST" name="laravel_instamojo">
{{ csrf_field() }}
<div class="row">
<div class="col-md-12">
<div class="form-group">
<strong>Name</strong>
<input type="text" name="name" class="form-control" placeholder="Enter Name" required>
</div>
</div>
<div class="col-md-12">
<div class="form-group">
<strong>Mobile Number</strong>
<input type="text" name="mobile_number" class="form-control" placeholder="Enter Mobile Number" required>
</div>
</div>
<div class="col-md-12">
<div class="form-group">
<strong>Email Id</strong>
<input type="text" name="email" class="form-control" placeholder="Enter Email id" required>
</div>
</div>
<div class="col-md-12">
<div class="form-group">
<strong>Event Fees</strong>
<input type="text" name="amount" class="form-control" placeholder="" value="200" readonly="">
</div>
</div>
<div class="col-md-12">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Now you can run using bellow command:
php artisan serve
Open bellow URL:
http://localhost:8000/payment
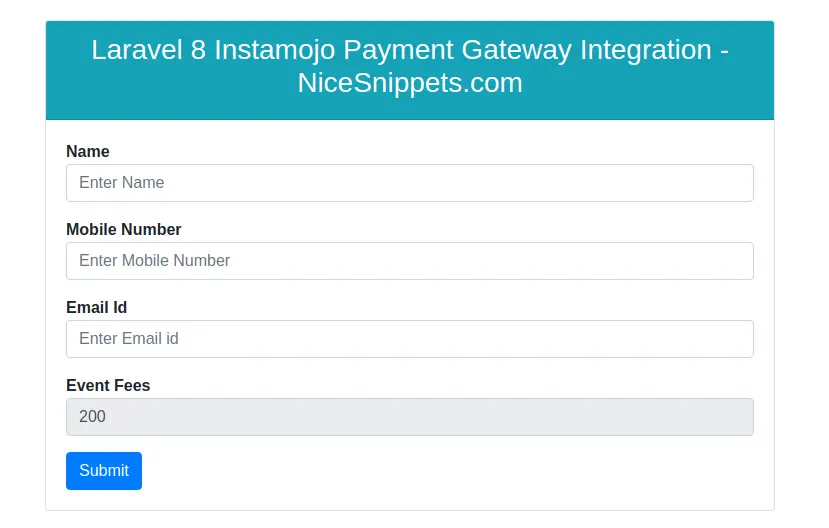
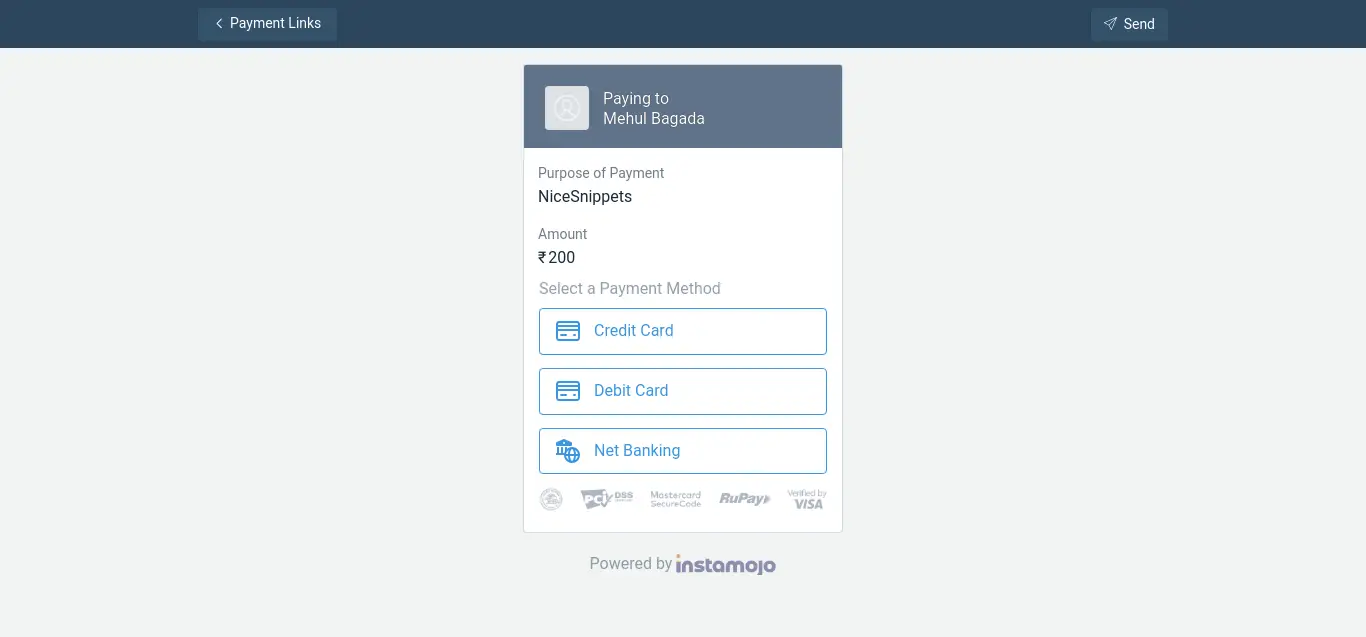
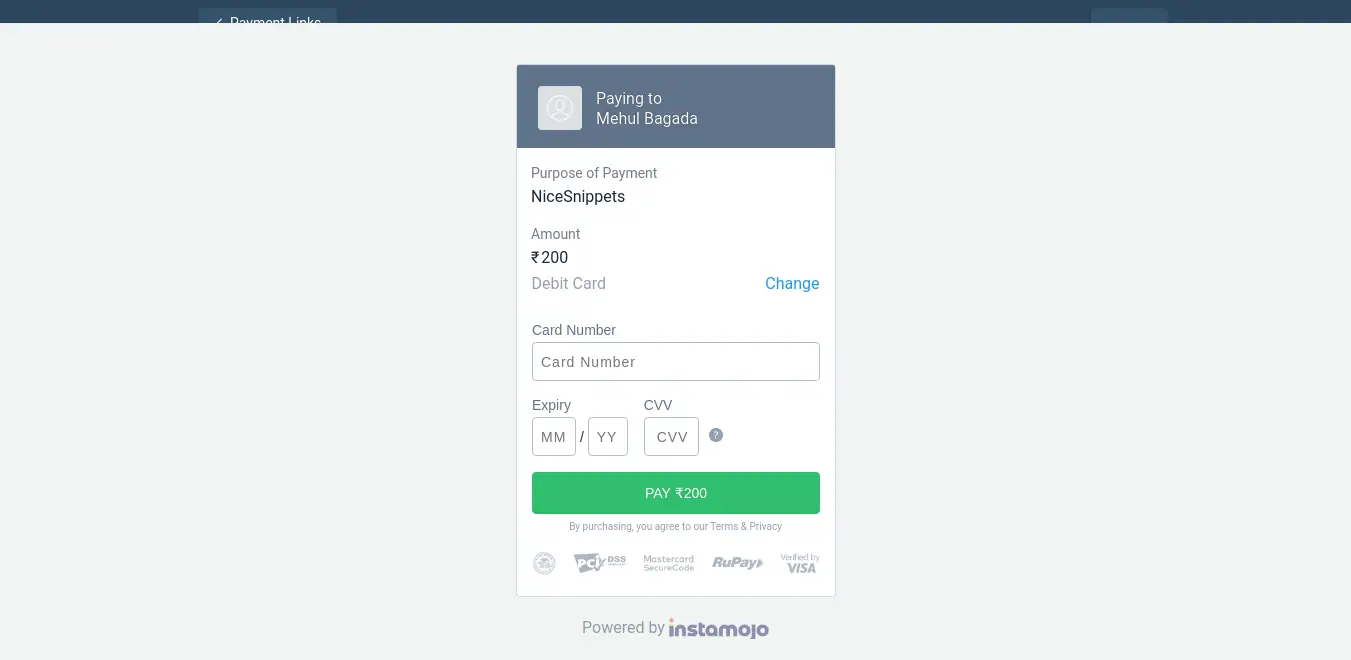
You will see layout as like bellow:



It will help you....
#Laravel 8
#Laravel