10-Apr-2023
.
Admin

Hello Friends,
In this blog, I would like share with you how to integration razorpay payment gateway in laravel 7.We will show razorpay payment gateway integration in laravel 7 with example. In this laravel razorpay payment gateway example, we will use the javascript lib of the razorpay payment gateway for payment deduction.
In this tutorial, I will show you payments using razorpay payment gateway in laravel. Today We will implement razorpay payment gateway in larvel 7 application. In this example I will give easy and simple way to integration razorpay payment gateway in laravel application.
Here, I am going show you full example for laravel 7 razorpay payment gateway integration. So let's see bellow example step by step.
Step 1 : Install Laravel App
In First step, We need to get fresh laravel version application using bellow command. So Let's open terminal and run bellow command.
composer create-project --prefer-dist laravel/laravel blog
Step 2 : Setup Database Configuration
After successfully install laravel app thenafter configure databse setup. We will open ".env" file and change the database name, username and password in the env file.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=Enter_Your_Database_Name
DB_USERNAME=Enter_Your_Database_Username
DB_PASSWORD=Enter_Your_Database_Password
Step 3 : Install Razorpay
In this step, we need to install razorpay laravel package in our application. so let's open terminal and run bellow command:
composer require razorpay/razorpay
Successfully install razorpay package then after you can add razorkey and razorsecret in .env file.
.env
RAZOR_KEY=your_razorpay_key
RAZOR_SECRET=your_razorpay_secret
Step 4: Add New Route
In this step, we will add two routes, one for display razorpay payment gateway and another for store payment. So you have to simply add two new routes in your laravel application.
/routes/web.php
Route::get('payment-razorpay', 'PaymentController@create')->name('paywithrazorpay');
Route::post('payment', 'PaymentController@payment')->name('payment');
Step 5: Create Controller
In third step, we will create new PaymentController file to handle request of created two new route. In this Controller we define two method, create() and payment(). Both method will handle route request. So let's create new controller and put code:
php artisan make:controller PaymentController
After successfully run above command . So, let's copy bellow code and put on PaymentController.php file.
app/http/controller/PaymentController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Razorpay\Api\Api;
use Session;
use Redirect;
class PaymentController extends Controller
{
public function create()
{
return view('payWithRazorpay');
}
public function payment(Request $request)
{
$input = $request->all();
$api = new Api(env('RAZOR_KEY'), env('RAZOR_SECRET'));
$payment = $api->payment->fetch($input['razorpay_payment_id']);
if(count($input) && !empty($input['razorpay_payment_id'])) {
try {
$response = $api->payment->fetch($input['razorpay_payment_id'])->capture(array('amount'=>$payment['amount']));
} catch (\Exception $e) {
return $e->getMessage();
\Session::put('error',$e->getMessage());
return redirect()->back();
}
}
\Session::put('success', 'Payment successful');
return redirect()->back();
}
}
Step 6: Create blade file
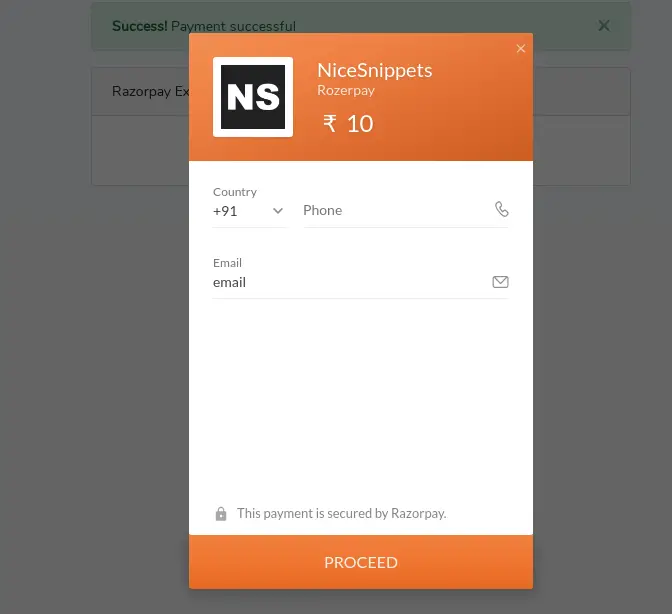
In last step we will create payWithRazorpay.blade.php file and write code of display razorpay payment form.
resources/views/payWithRazorpay.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>Laravel 7 - Razorpay Payment Gateway Integration</title>
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}" defer></script>
<!-- Fonts -->
<link rel="dns-prefetch" href="//fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css?family=Nunito" rel="stylesheet">
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
</head>
<body>
<div id="app">
<main class="py-4">
<div class="container">
<div class="row">
<div class="col-md-6 offset-3 col-md-offset-6">
@if($message = Session::get('error'))
<div class="alert alert-danger alert-dismissible fade in" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Error!</strong> {{ $message }}
</div>
@endif
@if($message = Session::get('success'))
<div class="alert alert-success alert-dismissible fade {{ Session::has('success') ? 'show' : 'in' }}" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Success!</strong> {{ $message }}
</div>
@endif
<div class="card card-default">
<div class="card-header">
Laravel 7 - Razorpay Payment Gateway Integration
</div>
<div class="card-body text-center">
<form action="{{ route('payment') }}" method="POST" >
@csrf
<script src="https://checkout.razorpay.com/v1/checkout.js"
data-key="{{ env('RAZOR_KEY') }}"
data-amount="1000"
data-buttontext="Pay 1 INR"
data-name="NiceSnippets"
data-description="Rozerpay"
data-image="{{ asset('/image/nice.png') }}"
data-prefill.name="name"
data-prefill.email="email"
data-theme.color="#ff7529">
</script>
</form>
</div>
</div>
</div>
</div>
</div>
</main>
</div>
</body>
</html>
Now we are ready to run our example so run bellow command for quick run:
php artisan serve
Now you can open bellow URL on your browser:
http://localhost:8000/payment-razorpay
It will help you...
#Laravel 7
#Laravel
#Laravel 6