11-Apr-2023
.
Admin

Hi Guys,
In this example,I will learn you how to use checkbox and radio button widgets.you can easy to use JQuery UI Checkbox With Radio Button.
Checkbox :
Radio Button : A radio button is used when you want to select only one option out of several available options.
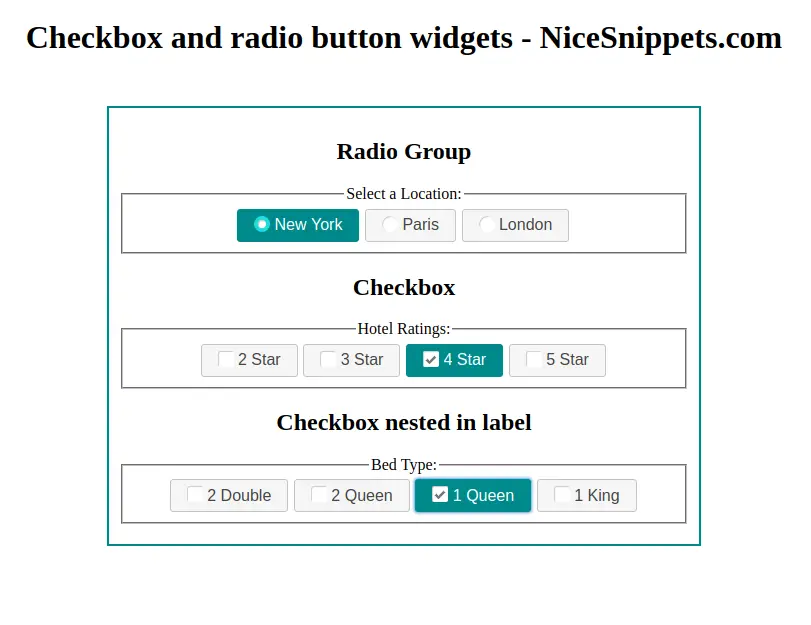
Example :
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI Checkboxradio Example</title>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<style type="text/css">
.widget{
text-align:center;
margin:50px auto;
width:40%;
border:2px solid #008B8B;
padding:10px 10px 20px 10px;
}
.ui-state-active{
border:1px solid #008B8B !important;
background:#008B8B !important;
}
.ui-icon-background, .ui-state-active .ui-icon-background{
border:#26dcdc;
}
</style>
</head>
<body>
<h1>Checkbox and radio button widgets - NiceSnippets.com</h1>
<div class="widget">
<h2>Radio Group</h2>
<fieldset>
<legend>Select a Location: </legend>
<label for="radio-1">New York</label>
<input type="radio" name="radio-1" id="radio-1">
<label for="radio-2">Paris</label>
<input type="radio" name="radio-1" id="radio-2">
<label for="radio-3">London</label>
<input type="radio" name="radio-1" id="radio-3">
</fieldset>
<h2>Checkbox</h2>
<fieldset>
<legend>Hotel Ratings: </legend>
<label for="checkbox-1">2 Star</label>
<input type="checkbox" name="checkbox-1" id="checkbox-1">
<label for="checkbox-2">3 Star</label>
<input type="checkbox" name="checkbox-2" id="checkbox-2">
<label for="checkbox-3">4 Star</label>
<input type="checkbox" name="checkbox-3" id="checkbox-3">
<label for="checkbox-4">5 Star</label>
<input type="checkbox" name="checkbox-4" id="checkbox-4">
</fieldset>
<h2>Checkbox nested in label</h2>
<fieldset>
<legend>Bed Type: </legend>
<label for="checkbox-nested-1">2 Double
<input type="checkbox" name="checkbox-nested-1" id="checkbox-nested-1">
</label>
<label for="checkbox-nested-2">2 Queen
<input type="checkbox" name="checkbox-nested-2" id="checkbox-nested-2">
</label>
<label for="checkbox-nested-3">1 Queen
<input type="checkbox" name="checkbox-nested-3" id="checkbox-nested-3">
</label>
<label for="checkbox-nested-4">1 King
<input type="checkbox" name="checkbox-nested-4" id="checkbox-nested-4">
</label>
</fieldset>
</div>
<script>
$( function() {
$( "input" ).checkboxradio();
});
</script>
</body>
</html>
It will help you....
#Jqury UI