04-Apr-2023
.
Admin

Hi Guys,
This tutorial will give you example of react native axios get request example. step by step explain how to use axios get request in react native. We will look at example of how to create axios get request in react native. This tutorial will give you simple example of axios get request in react native. follow bellow step for how to implement axios get request in react native.
Axios is a widely used HTTP client for making REST API calls. You can use this in React Native to get data from any REST API.
In this example, we are going to use free demo APIs for the demo API call. If we talk about the UI then we will have 1 buttons which will Simply get call using Axios functions to perform operations using the Axios:
Step 1: Download Project
In the first step run the following command to create a project.
expo init ExampleApp
Step 2: Install Axios
First, you need to install axois them in your project:
npm install axios
Step 3: App.js
In this step, You will open the App.js file and put the code.
import React, { useState } from 'react';
import axios from 'axios';
import {
StyleSheet,
Text,
View,
TouchableOpacity,
StatusBar,
FlatList
} from 'react-native';
const App = () => {
const [data, setData] = useState([]);
const [isLoading, setLoading] = useState(true);
const getDataUsingSimpleGetCall = () => {
axios.get('https://jsonplaceholder.typicode.com/users')
.then((json) => setData(json.data))
.finally(() => setLoading(false));
};
const renderItem = (itemData) => {
return (
<View style={styles.containerFlate}>
<View style={styles.innerContainer}>
<Text style={styles.title}>Id : {itemData.item.id}</Text>
<Text style={styles.title}>Name : {itemData.item.name}</Text>
<Text style={styles.title}>Email : {itemData.item.email}</Text>
</View>
</View>
);
}
return (
<View style={styles.container}>
<FlatList
data={data}
renderItem={renderItem}
keyExtractor={(item) => item.id }
/>
{isLoading &&
<TouchableOpacity
style={styles.buttonStyle}
onPress={getDataUsingSimpleGetCall}>
<Text>Simple Get Call</Text>
</TouchableOpacity>
}
<StatusBar />
</View>
);
}
const styles = StyleSheet.create({
containerFlate: {
flex: 1,
margin: 16,
height: 150,
borderRadius: 8,
elevation: 4,
backgroundColor: '#c91111',
shadowColor: 'black',
shadowOpacity: 0.25,
shadowOffset: {
width: 0,
height: 2,
},
shadowRadius: 8,
},
buttonStyle: {
justifyContent:'center',
alignItems: 'center',
backgroundColor: '#DDDDDD',
padding: 10,
width: '100%',
marginTop: 400,
},
innerContainer: {
flex: 1,
borderRadius: 8,
justifyContent: 'center',
alignItems: 'center',
},
title: {
fontWeight: 'bold',
fontSize: 18,
color: 'white',
},
});
export default App;
Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
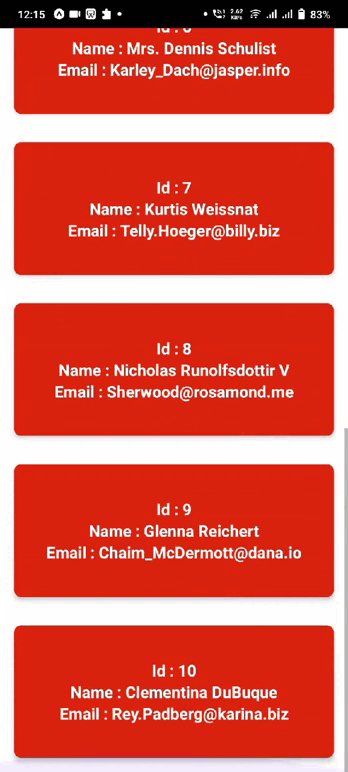
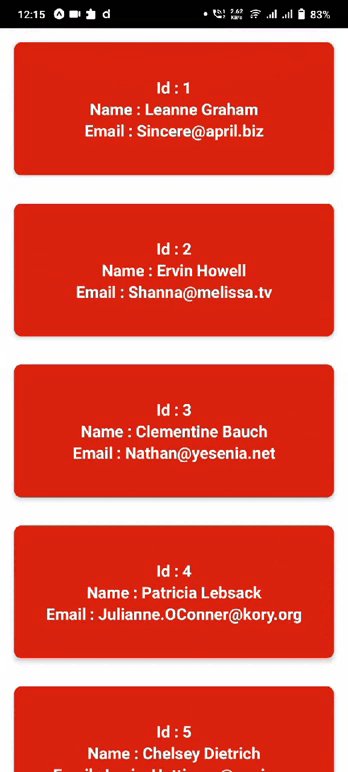
Output :

It will help you...
#React Native