04-Apr-2023
.
Admin

Hi Guys,
This article will provide some of the most important example react native table component example. I would like to show you how to use table component in react native. it's simple example of how to implement table component in react native. I’m going to show you about how to create table component in react native. So, let's follow few step to create example of table component example in react native.
Let's start following example:
Step 1: Download Project
In the first step run the following command to create a project.
expo init ExampleApp
Step 2: Install Table Component
You install table component to create table:
npm install react-native-table-component
Step 3: App.js
In this step, You will open the App.js file and put the code.
import React, { useState } from 'react';
import { StyleSheet, View } from 'react-native';
import { Table, TableWrapper, Row, Rows } from 'react-native-table-component';
const App = () => {
const [tableHead, setTableHead] = useState(['Id', 'Name', 'Email', 'Address']);
const [tableData, setTableData] = useState([
[1, 'Divyesh', 'divyesh@gmail.com', 'Rajkot'],
[2, 'Nikhi', 'nikhil@gmail.com', 'Rajkot'],
[3, 'Bhavesh', 'bhavesh@gmail.com', 'Rajkot'],
[4, 'Vishal', 'vishal@gmail.com', 'Rajkot'],
]);
return (
<View style={styles.container}>
<Table borderStyle={{ borderWidth: 1 }}>
<Row data={tableHead} flexArr={[1, 1, 2, 1]} style={styles.head} textStyle={styles.text} />
<TableWrapper style={styles.wrapper}>
<Rows data={tableData} flexArr={[1,1,2,1]} style={styles.row} textStyle={styles.text} />
</TableWrapper>
</Table>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
padding: 16,
paddingTop: 250,
},
head: {
height: 40,
backgroundColor: '#f1f8ff',
},
wrapper: {
flexDirection: 'row',
},
title: {
flex: 1,
backgroundColor: '#f6f8fa',
},
row: {
height: 28,
},
text: {
textAlign: 'center',
},
});
export default App;
Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
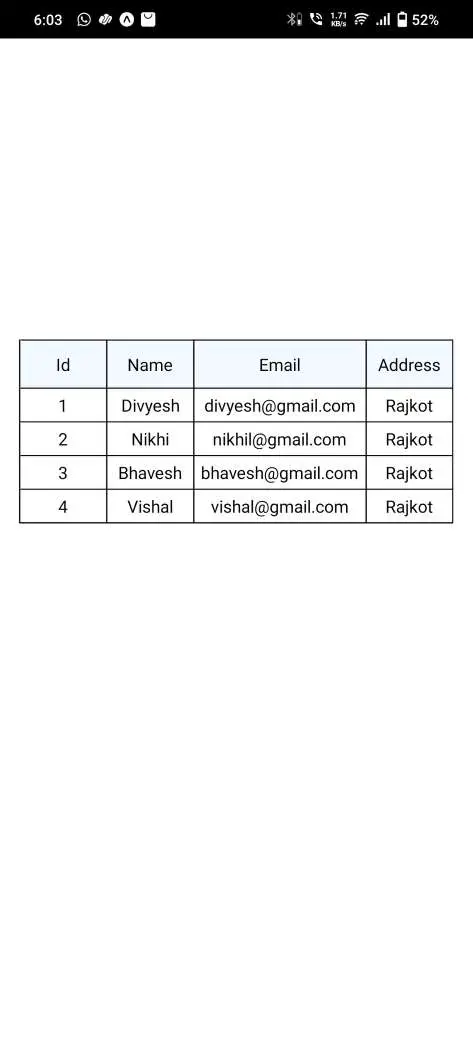
Output :

It will help you...
#React Native