04-Apr-2023
.
Admin

Hi Guys,
This post will give you example of how to create DataTable in react native. This post will give you simple example of how to implement DataTable in react native. this example will help you how to use DataTable in react native. This tutorial will give you simple example of how to add DataTable in react native. So, let's follow few step to create example of react native DataTable example.
Let's start following example:
Step 1: Download Project
In the first step run the following command to create a project.
expo init ExampleApp
Step 2: Install and Setup
First of all you have to react-native-datatable-component package.
npm install react-native-datatable-component
Step 3: App.js
In this step, You will open the App.js file and put the code.
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import DataTable, { COL_TYPES } from 'react-native-datatable-component';
const App = () => {
const data = [
{ name: 'Divyesh', age: 21, gender: 'male' },
{ name: 'Nikhil', age: 22, gender: 'male' },
{ name: 'Rajesh', age: 21, gender: 'male' },
{ name: 'Bhavesh', age: 22, gender: 'male' },
{ name: 'Vishal', age: 20, gender: 'male' },
{ name: 'Dharmik', age: 22, gender: 'male' }
];
const colSettings = [
{ name: 'name', type: COL_TYPES.STRING, width: '40%' },
{ name: 'age', type: COL_TYPES.INT, width: '30%' },
{ name: 'gender', type: COL_TYPES.STRING, width: '30%' }
];
const colNames = ['name', 'age', 'gender'];
return (
<View style={styles.container}>
<DataTable
data={data}
colNames={colNames}
colSettings={colSettings}
backgroundColor={'#acaaab33'}
headerLabelStyle={{ color: 'black', fontSize: 12 }}
noOfPages={10}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop: 50,
width: '100%',
alignSelf: 'center',
}
});
export default App;
Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
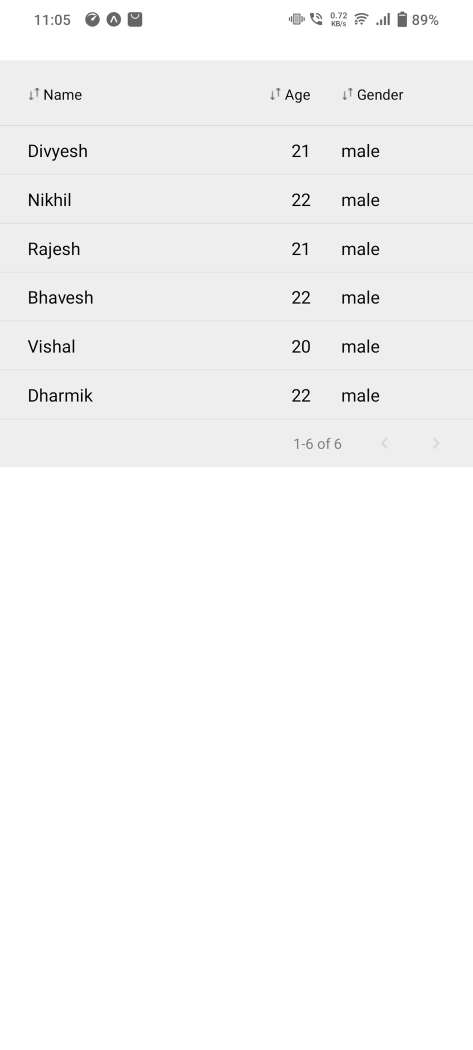
Output :

It will help you...
#React Native