04-Apr-2023
.
Admin

Hi Guys,
Now, let's see tutorial of how to create signature pad in react native. you can understand a concept of react native signature pad example. We will use how to implement signature pad in react native. if you have question about how to use signature pad in react native then I will give simple example with solution. Here, Creating a basic example of how to add signature pad in react native.
Let's start following example:
Step 1: Download Project
In the first step run the following command to create a project.
expo init ExampleApp
Step 2: Install and Setup
First of all you have to install react-native-signature-canvas package.
npm install --save react-native-signature-canvas
Step 3: App.js
In this step, You will open the App.js file and put the code.
import React, { useState } from "react";
import { StyleSheet, View, Image, StatusBar } from "react-native";
import Signature from "react-native-signature-canvas";
const App = () => {
const [signature, setSign] = useState(null);
const handleOK = (signature) => {
console.log(signature);
setSign(signature);
};
const handleEmpty = () => {
console.log("Empty");
};
const style = `.m-signature-pad--footer
.button {
background-color: red;
color: #FFF;
}`;
return (
<View style={styles.container}>
<View style={styles.preview}>
{signature ? (
<Image
resizeMode={"contain"}
style={styles.image}
source={{ uri: signature }}
/>
) : null}
</View>
<Signature
onOK={handleOK}
onEmpty={handleEmpty}
descriptionText="Sign"
clearText="Clear"
confirmText="Save"
webStyle={style}
autoClear={true}
/>
<StatusBar />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
padding: 20,
},
preview: {
backgroundColor: "#c6c3c3",
justifyContent: "center",
alignItems: "center",
marginTop: 15,
marginBottom: 20,
},
image: {
width: 335,
height: 200,
},
});
export default App;
Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
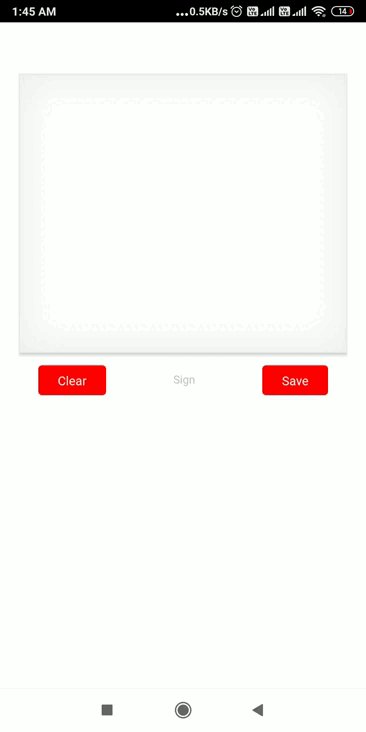
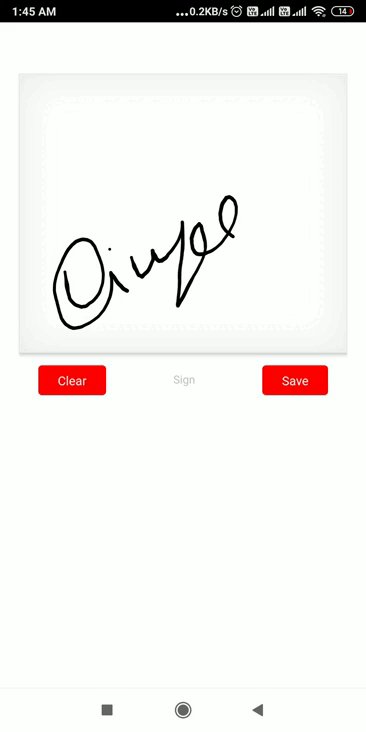
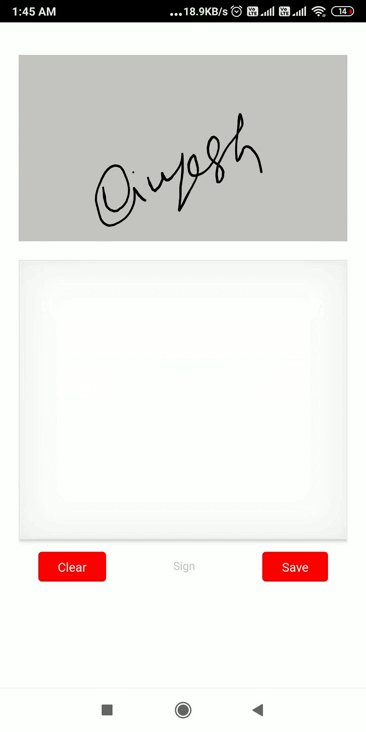
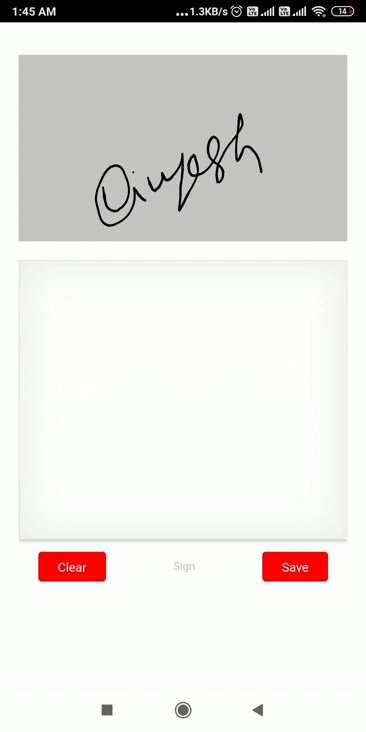
Output :

It will help you...
#React Native