04-Apr-2023
.
Admin

Hi Guys,
This tutorial will provide example of react native bottom sheet example. we will help you to give example of how to use bottom sheet in react native. if you have question about how to implement bottom sheet in react native then I will give simple example with solution. I explained simply about bottom sheet in react native. Let's get started with how to create bottom sheet in react native.
Let's start following example:
Step 1: Download Project
In the first step run the following command to create a project.
expo init ExampleApp
Step 2: Install and Setup
First of all you have to react-native-btr package.
npm install react-native-btr --save
We are going to use SocialIcon component to show the Social icons so for that you have to install react-native-elements and react-native-vector-icons dependencies.
npm install react-native-elements --save
npm install react-native-vector-icons --save
Step 3: App.js
In this step, You will open the App.js file and put the code.
import React, { useState } from 'react';
import { SafeAreaView, StyleSheet, View, Text, Button } from 'react-native';
import { BottomSheet } from 'react-native-btr';
import { SocialIcon } from 'react-native-elements';
const App = () => {
const [visible, setVisible] = useState(false);
const toggleBottomNavigationView = () => {
setVisible(!visible);
};
return (
<SafeAreaView style={styles.container}>
<View style={styles.container}>
<Button
onPress={toggleBottomNavigationView}
title="Show Bottom Sheet"
/>
<BottomSheet
visible={visible}
onBackButtonPress={toggleBottomNavigationView}
onBackdropPress={toggleBottomNavigationView}
>
<View style={styles.bottomNavigationView}>
<View style={styles.bottomNavigationIneerView}>
<Text style={styles.bottomSheetTitle}>
Share Using
</Text>
<View style={styles.iconView}>
<SocialIcon
type="twitter"
onPress={() => {
toggleBottomNavigationView();
alert('twitter');
}}
/>
<SocialIcon
type="gitlab"
onPress={() => {
toggleBottomNavigationView();
alert('gitlab');
}}
/>
<SocialIcon
type="medium"
onPress={() => {
toggleBottomNavigationView();
alert('medium');
}}
/>
<SocialIcon
type="facebook"
onPress={() => {
toggleBottomNavigationView();
alert('facebook');
}}
/>
<SocialIcon
type="instagram"
onPress={() => {
toggleBottomNavigationView();
alert('instagram');
}}
/>
</View>
<View style={styles.iconView}>
<SocialIcon
type="facebook"
onPress={() => {
toggleBottomNavigationView();
alert('facebook');
}}
/>
<SocialIcon
type="instagram"
onPress={() => {
toggleBottomNavigationView();
alert('instagram');
}}
/>
<SocialIcon
type="gitlab"
onPress={() => {
toggleBottomNavigationView();
alert('gitlab');
}}
/>
<SocialIcon
type="twitter"
onPress={() => {
toggleBottomNavigationView();
alert('twitter');
}}
/>
<SocialIcon
type="medium"
onPress={() => {
toggleBottomNavigationView();
alert('medium');
}}
/>
</View>
</View>
</View>
</BottomSheet>
</View>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
margin: 2,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#E0F7FA',
},
bottomNavigationView: {
backgroundColor: '#fff',
width: '100%',
height: 250,
justifyContent: 'center',
alignItems: 'center',
},
bottomSheetTitle: {
textAlign: 'center',
padding: 20,
fontSize: 20
},
bottomNavigationIneerView: {
flex: 1,
flexDirection: 'column',
justifyContent: 'space-between',
},
iconView: {
flex: 1,
flexDirection: 'row',
}
});
export default App;
Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
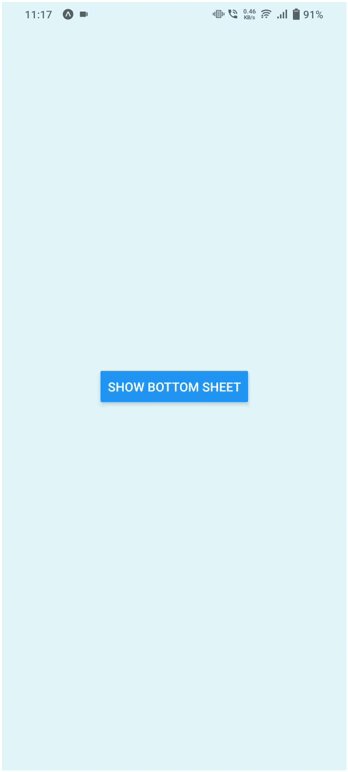
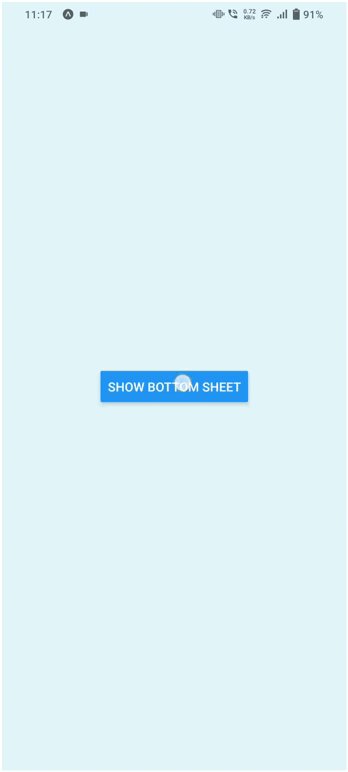
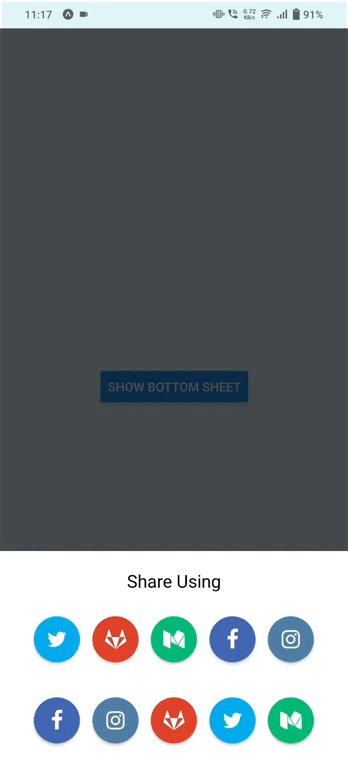
Output :

It will help you...
#React Native