04-Apr-2023
.
Admin

Hi Guys,
I am going to show you example of how to create agenda calendar in react native. This article will give you simple example of how to implement agenda calendar in react native. This article goes in detailed on how to use agenda calendar in react native. We will use how to add agenda calendar in react native. So, let's follow few step to create example of react native agenda calendar example.
Let's start following example:
Step 1: Download Project
In the first step run the following command to create a project.
expo init ExampleApp
Step 2: Install and Setup
First of all you have to install react-native-calendars package.
npm install --save react-native-calendars
You have to install react-native-paper.
npm install react-native-paper
Step 3: App.js
In this step, You will open the App.js file and put the code.
import React from 'react';
import { StyleSheet, Text, View, TouchableOpacity, StatusBar } from 'react-native';
import { Agenda } from 'react-native-calendars';
import { Card } from 'react-native-paper';
const timeToString = (time) => {
const date = new Date(time);
return date.toISOString().split('T')[0];
}
const App = () => {
const [items, setItems] = React.useState({});
const loadItems = (day) => {
setTimeout(() => {
for (let i = -15; i < 85; i++) {
const time = day.timestamp + i * 24 * 60 * 60 * 1000;
const strTime = timeToString(time);
if (!items[strTime]) {
items[strTime] = [];
const numItems = Math.floor(Math.random() * 3 + 1);
for (let j = 0; j < numItems; j++) {
items[strTime].push({
name: 'Item for ' + strTime + ' #' + j,
height: Math.max(10, Math.floor(Math.random() * 150)),
day: strTime
});
}
}
}
const newItems = {};
Object.keys(items).forEach(key => {
newItems[key] = items[key];
});
setItems(newItems);
}, 1000);
}
const renderItem = (item) => {
return (
<TouchableOpacity style={styles.item}>
<Card>
<Card.Content>
<View>
<Text>{item.name}</Text>
</View>
</Card.Content>
</Card>
</TouchableOpacity>
);
}
return (
<View style={styles.container}>
<Agenda
items={items}
loadItemsForMonth={loadItems}
selected={'2022-07-07'}
refreshControl={null}
showClosingKnob={true}
refreshing={false}
renderItem={renderItem}
/>
<StatusBar />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
item: {
flex: 1,
borderRadius: 5,
padding: 10,
marginRight: 10,
marginTop: 17
},
});
export default App;
Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
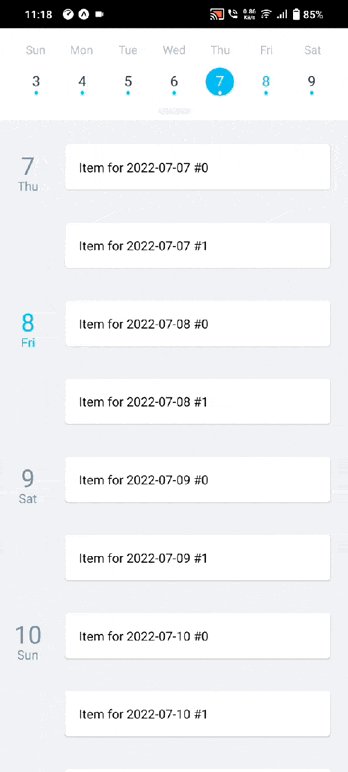
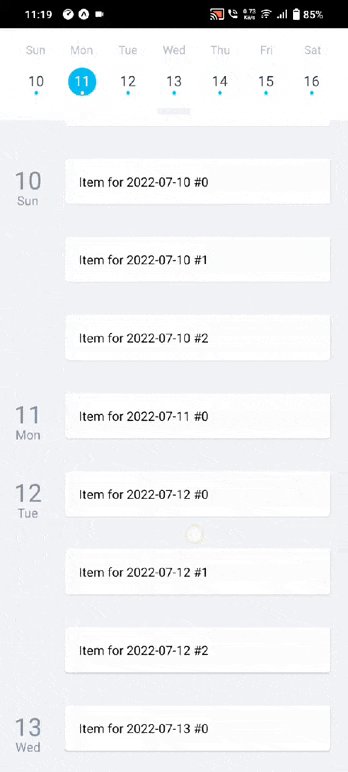
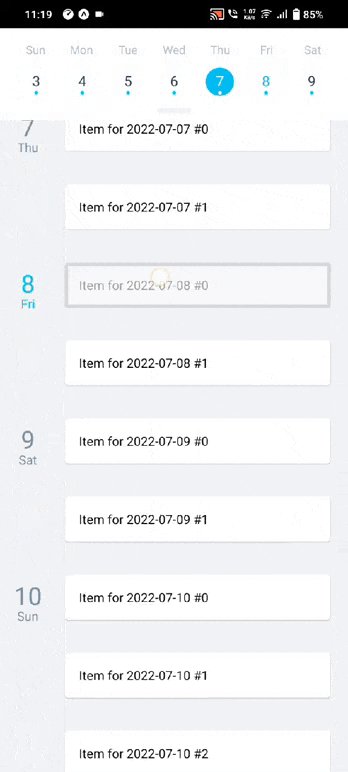
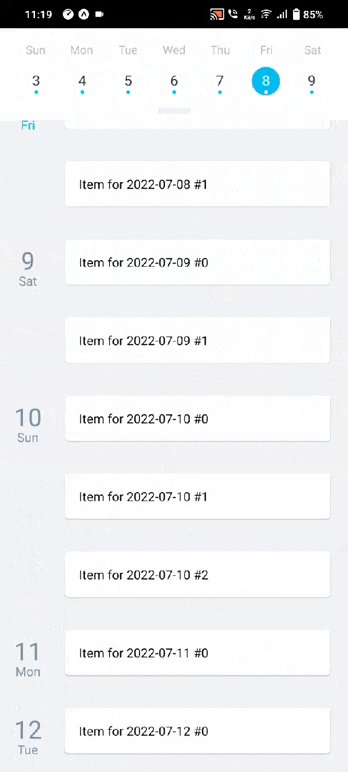
Output :

It will help you...
#React Native