10-Apr-2023
.
Admin

Hi Guys,
In this tutorial , I will explain how to create functionality to active and inactive status in laravel 7/6. I give you a full example of active and inactive status in laravel 7/6. we can implement change status using ajax with bootstrap toggle button in laravel 7/6. we will update user status active inactive with boolean data type with 0 and 1.
I almost require to create status change functionality in out laravel . it might be require for user status, product status, category status, etc. we have always two yes or no, enable or disabled, active and inactive etc. you can do it this toggle stuff using jquery ajax.
We will create a users listing page and give bootstrap toggle button using bootstrap-toggle js. so you can easily enable and disabled it. using bootstrap-toggle js change event we will write jquery ajax code and fire get or post request to change user statue field on database.
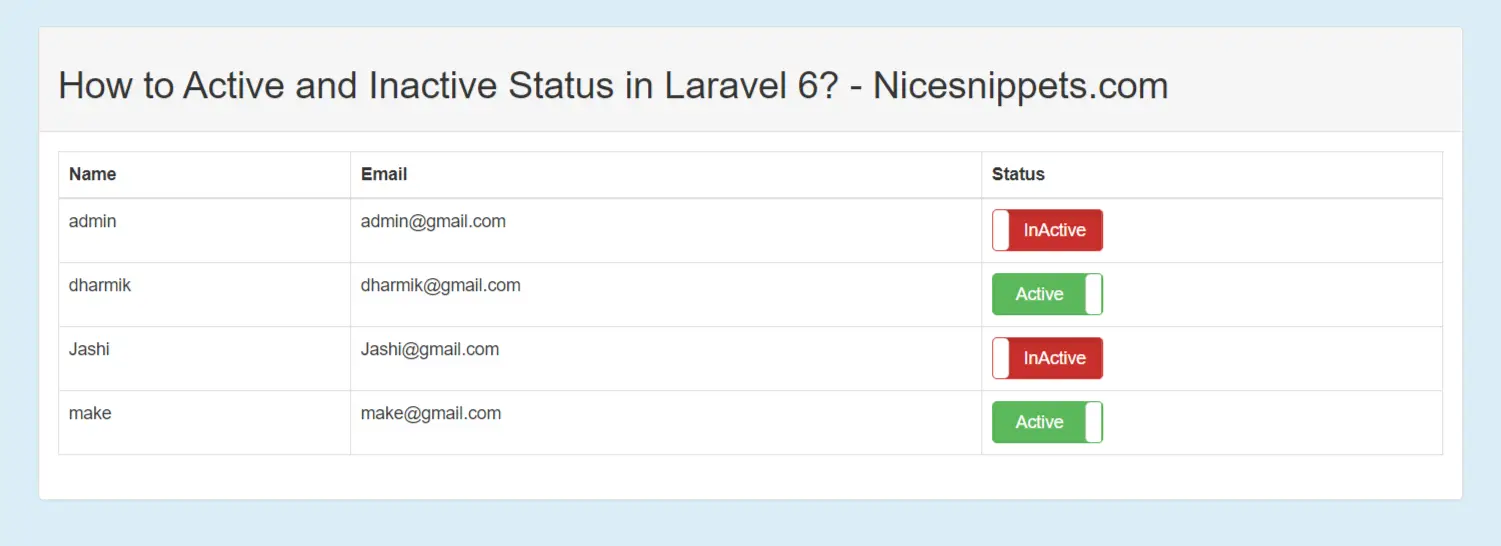
Here following the example of active and inactive status in laravel 7/6
Step 1 : Install Laravel 7/6 Application
we are going from scratch, So we require to get fresh Laravel application using bellow command, So open your terminal OR command prompt and run bellow command:
composer create-project --prefer-dist laravel/laravel blog
Step 2: Create Route
In this is step we need to create route for active and inactive status layout file in laravel 6
following path:/routes/web.php
Route::get('users', 'UserStatusController@index');
Route::get('userChangeStatus', 'UserStatusController@userChangeStatus');
Step 3: Create Controller
Here this step now we should create new controller as UserStatusController,So run bellow command for generate new controller
php artisan make:controller UserStatusController
After this step,we should create new controller as UserController. this controller will manage layout and getting data request and return response, so put bellow content in controller file:
following path:/app/Http/Controllers/UserStatusController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\User;
class UserStatusController extends Controller
{
/**
* Responds with a welcome message with instructions
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$users = User::get();
return view('users',compact('users'));
}
/**
* Responds with a welcome message with instructions
*
* @return \Illuminate\Http\Response
*/
public function userChangeStatus(Request $request)
{
\Log::info($request->all());
$user = User::find($request->user_id);
$user->status = $request->status;
$user->save();
return response()->json(['success'=>'Status change successfully.']);
}
}
Step 4: Create View
In Last step,we will write design code here and put following code
following path:/resources/views/users.blade.php
<!DOCTYPE html>
<html>
<head>
<title>How to Active and Inactive Status in Laravel 6? - Nicesnippets.com</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js" ></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" />
<link href="https://gitcdn.github.io/bootstrap-toggle/2.2.2/css/bootstrap-toggle.min.css" rel="stylesheet">
<script src="https://gitcdn.github.io/bootstrap-toggle/2.2.2/js/bootstrap-toggle.min.js"></script>
</head>
<body class="bg-info">
<div class="container">
<div class="panel panel-default" style="margin-top: 40px">
<div class="panel-heading">
<h2>How to Active and Inactive Status in Laravel 6? - Nicesnippets.com </h2>
</div>
<div class="panel-body">
<table class="table table-bordered">
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Status</th>
</tr>
</thead>
<tbody>
@foreach($users as $user)
<tr>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
<td>
<input data-id="{{$user->id}}" class="toggle-class" type="checkbox" data-onstyle="success" data-offstyle="danger" data-toggle="toggle" data-on="Active" data-off="InActive" {{ $user->status ? 'checked' : '' }}>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
</body>
<script>
$(function() {
$('.toggle-class').change(function() {
var status = $(this).prop('checked') == true ? 1 : 0;
var user_id = $(this).data('id');
console.log(status);
$.ajax({
type: "GET",
dataType: "json",
url: '/userChangeStatus',
data: {'status': status, 'user_id': user_id},
success: function(data){
console.log(data.success)
}
});
})
})
</script>
</html>
Now we are ready to run our example so run bellow command for quick run:
php artisan serve
Now you can open bellow URL on your browser:
http://localhost:8000/users
It will help you...
#Laravel 7
#Laravel
#Laravel 6